4.使用Pre-request Script数据准备&cookies
1.使用Pre-request Script数据准备
1-Pre-request Script介绍
----Pre-request Script是集合中请求发送之前需要执行的代码片段;
----请求参数中包含一个随机数或者请求header中包括一个时间戳,或者你的请 求参数需要加密
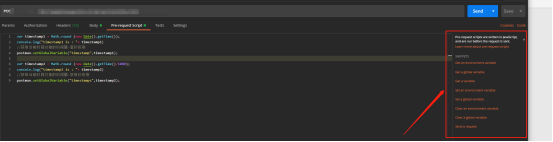
2-获取当前时间对于时间戳,代码如下:
var timestamp1 = Math.round (new Date().getTime());
console.log("timestamp1 is : "+ timestamp1)
//获取当前时间对接的时间戳-毫秒级别
postman.setGlobalVariable("timestamp",timestamp1);
var timestamp2 = Math.round (new Date().getTime()/1000);
console.log("timestamp2 is : "+ timestamp2)
//获取当前时间对接的时间戳-获取秒级别
postman.setGlobalVariable("timestamps",timestamp2);

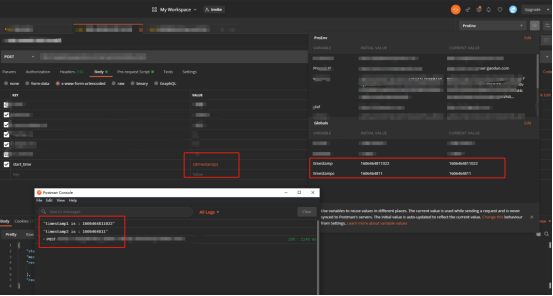
-在接口请求中引入设置{{timestamp}}环境变量

-脚本中已将设置的变量设置为全局变量,则可查看对应的值

2-给集合(文件夹)添加Pre-request Script
集合的Pre-request Scripts作用于集合下的每一个请求,在每一个request执行之前执行Pre-request Scripts脚本
--选择一个集合,可点击“...”,点击Edit,弹出集合编辑页面

--选择Pre-request Scripts标签,有接口请求是加密的,则需要Pre-request Scripts中请求了一个加密接口对请求数据加密,然后将获得加密后的数据设为环境变量

常用代码:
pm.globals.unset("variable_key"); 清除全局变量
pm.environment.unset("variable_key"); 清除环境变量
pm.globals.get("variable_key"); 获取全局变量
pm.variables.get("variable_key"); 获取一个变量
pm.environment.get("variable_key"); 获取环境变量
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
}); 发送一个请求
pm.globals.set("variable_key", "variable_value"); 设置环境变量
右侧也提供了一些代码:

2. Postman中的cookies
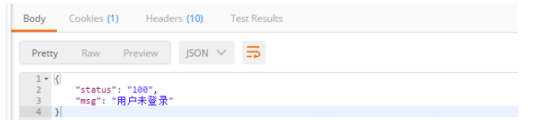
业务场景需要api登录之后才能访问
如果直接访问api ,提交参数后,会提示未登录

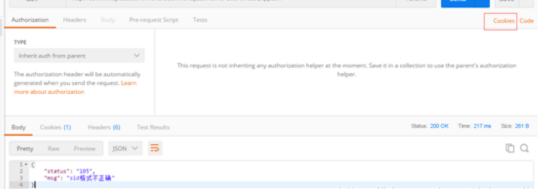
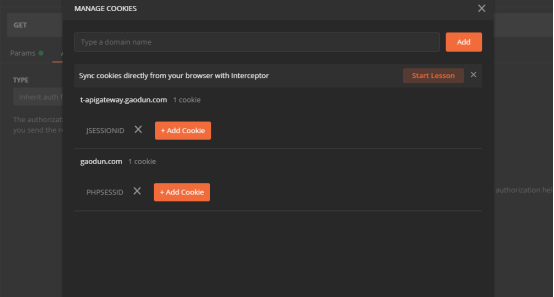
解决方法,设置右上角的cookie,在请求栏中点击右上方的cookies按钮

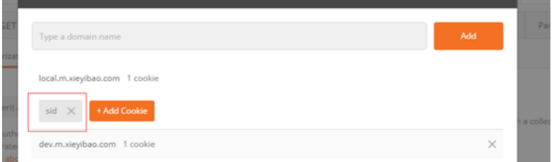
在弹出的窗口中然后编辑 Cookies


可以增加可修改cookie,一般登录相关的,修改sid 即可

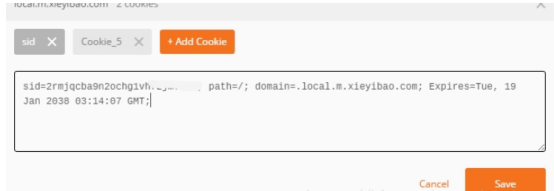
添加格式如下,牵涉到登陆的一般cookie 名为sid,domain,为你的网站盟
在 Cookies 按钮的右边是 Code 按钮是用来用文本的形式来直接查看传送请求报文
Comments 在 Code 按钮右侧,点击 Comments 按钮可以添加评论信息,注意只有在 Collection 请求中才可以添加 Comments
cookies 编辑页面每一行是一个网站的 cookies,更改某个字段值,直接点进去修改相关字段
sid=xxx; path=/; domain=.www.sina.com;

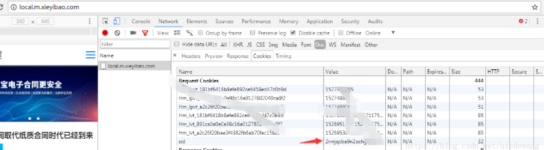
sid 可以登录浏览器,在审查元素中提取

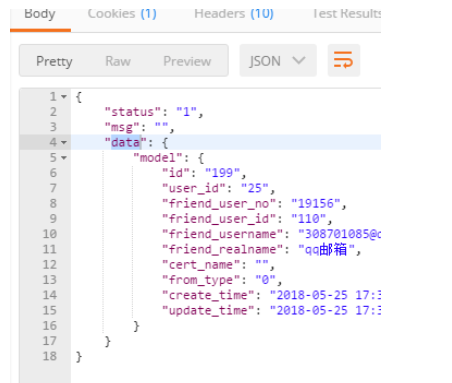
然后再次提交

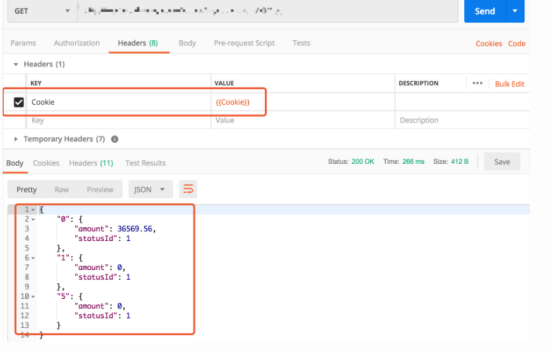
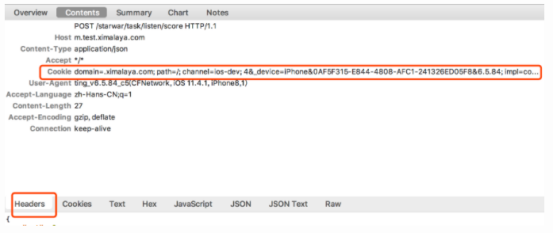
或 抓包获取Headers信息,拷贝Headers中的Cookie字段:

postman请求headersh中设置Cookie值为拷贝的cookie信息或者Cookie信息设置成全局变量,直接调用变量即可,点击Send,请求成功