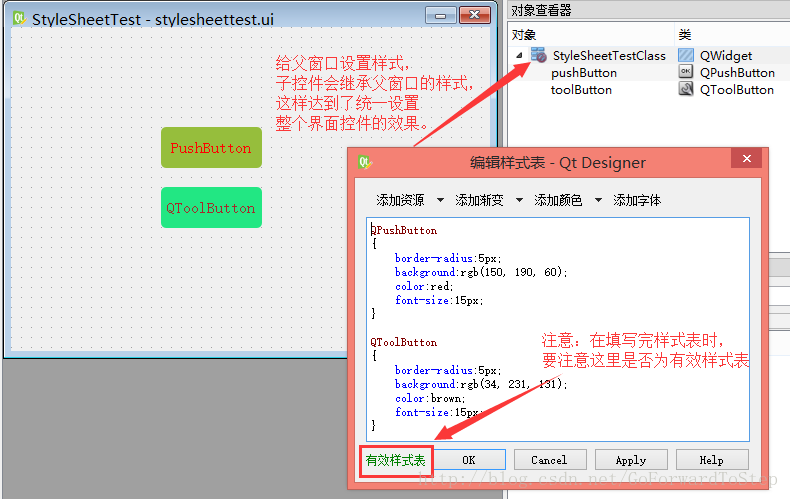
1.在Qt Designer 中添加样式

2.在代码中添加样式
// 对单个控件;
ui->pushButton->setStyleSheet("QPushButton{border-radius:5px;background:rgb(150, 190, 60);color:red;font-size:15px;}")
// 对整个界面(包括界面上所有的控件)
this->setStyleSheet("QPushButton{border-radius:5px;background:rgb(150, 190, 60);color:red;font-size:15px; \ QToolButton{border-radius:5px;background:rgb(34, 231, 131);color:brown;font-size:15px;}")
3.将样式写在文件中,通过读取文件的方式设置样式
将样式保存在MyStyle.qss文件中。
QPushButton
{
border-radius:8px;
background:rgb(150,190,60);
color:red;
font-size:15px;
}
QToolButton
{
border-radius:8px;
background:rgb(34,231,131);
color:brown;
font-size:15px;
}



