软件工程作业设计(1): [个人项目] 实现一个日志查看页面
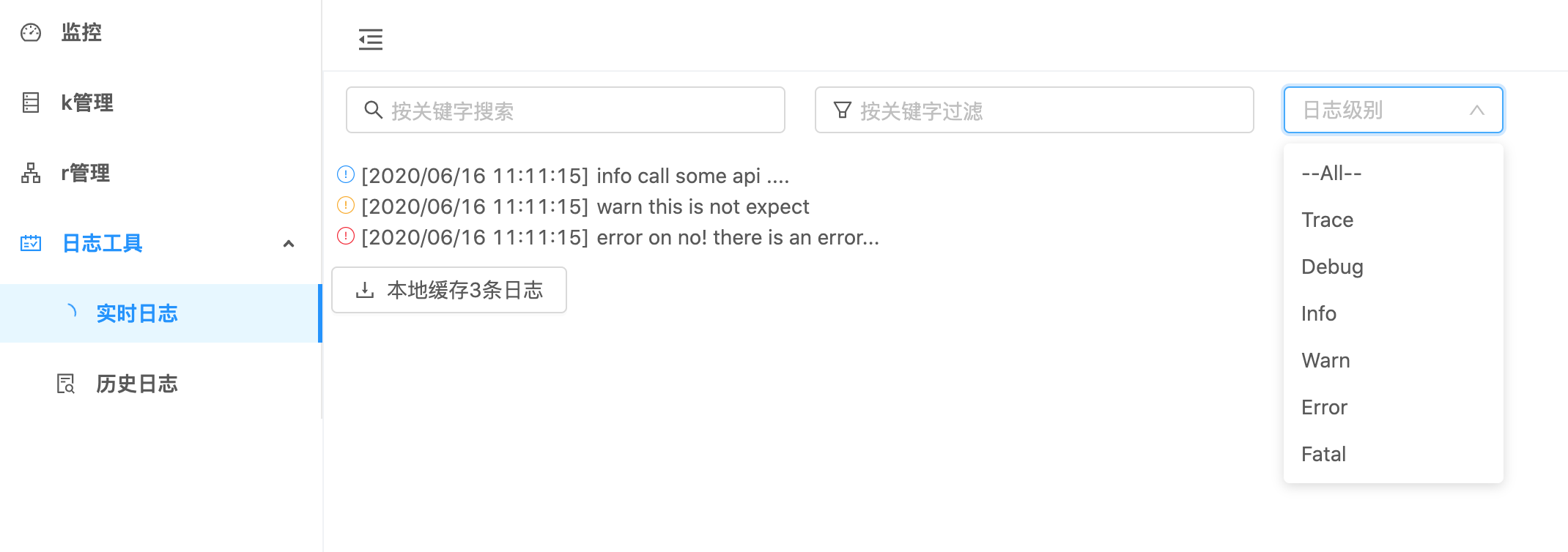
题目:实现一个日志查看页面,如图所示

要求:
- 使用Vue/React框架或者HTML5开发。
- 基本功能(基本布局/性能):
- 左侧【导航】列表
- 点击【实时日志】显示日志列表
- 日志列表每行一条日志,日志有trace/debug/info/warn/error/fatal等类型,不同类型有不同的图标。
- 底部的【本地缓存日志】会显示总条目,点击可以把日志导出到本地。
- 构造100000条日志假数据用于测试,保持页面加载速度在1-3s之内,交互流畅。
- 如果你做了下一步,把页面上线,可以通过这里来测试网站速度:https://www.googlespeed.cn/
- 可选(但是强烈建议): 上线,可选的方案如下:
- 学校如果有自己的公网主机,配一个域名,用学号后三位做子路径分离。
- 购买一个域名,租一个月的云主机,把你的日志网站部署到线上,同班级的可以团购一个主机和域名,用学号后三位数字做子路径分离每个学生的页面。
- 也有免费的个人页面部署网站,例如:
- github的个人页面:https://git.github.io/ 这里有详细的中文介绍:https://zhuanlan.zhihu.com/p/91652100
- heroku搭建和使用: https://coderschool.cn/2819.html
- 需要注意的是,这些自动化页面部署站点和自己登录主机(本地主机或云主机)搭建其实是不一样的过程。
- 扩展需求(多交互叠加,算法):
- 第一个搜索框,按关键字搜索,例如输入 xxx yyy zzz 再回车,可以留下包含 xxx 或者 yyy 或者 zzz 关键字的日志记录。修改关键字回车会重新过滤。
- 第二个搜索框,按关键字反向过滤,例如,输入 mmm nnn ttt 回车,可以排除掉包含mmm或者包含nnn或者包含ttt关键字的日志。修改关键字回车会重新过滤。
- 右上角的下拉列表,选择后会过滤出只含有那个级别的日志。如果选择All则表示全部。
- 上述3种交互的作用是叠加的效果。
- 高级需求(后端/高级视图):
- 实现一个http server,提供日志获取的API,前端使用http接口定时拉取最新日志到本地,并合并到当前日志里
- 如果你部署了页面,你可能希望你的工具里的数据是真实的,你可以实现一个上传日志的http接口,在你的客户端里上报真实的日志上去。
- 实现【历史日志】功能,支持输入开始和结束日期,从后端拉取日志
- 添加【排序】按钮,实现日志的默认排序切换。
- 添加一个【查看范围】功能,有【类型】选择和【行数】指定两个输入,分别是:
- 【行数】:指定查看范围的行数,作用见下面一条,例如输入N
- 【类型】可选的有
向前查看,向后查看,居中查看三种选项,含义如下:向前查看:对于搜索匹配的每行,同时显示该行在原始数据里的前面 N 行向后查看:对于搜索匹配的每行,同时显示该行在原始数据里的后面 N 行居中查看:对于搜索匹配的每行,同时显示该行在原始数据里的前后 N 行
** 注释**:
例如,假设原始日志是
a
b
c
d
e
b
f
a
z
f
搜索结果行是
b
b
f
f
向前查看2行则是:
a
b // 第一个b前面只有一行a
d
e
b // 第二个b前面与上一个搜索结果b之间,向前有两行d和e
f // 第一个f和上一个搜索结果b之间没有数据,就只显示f自己了
a
z
f // 第二个f和上一个搜索结果f之间,向前有两行数据a和z
NOTE: 如果你实现了该项目,可以在本页面下面贴上你的作品的git地址。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号