vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
一、开发环境中跨域
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}
只要修改里面的proxyTable: {}项
'/api': { //代理地址
target: 'http://10.1.0.34:8000/', //需要代理的地址
changeOrigin: true, //是否跨域
secure: false,
pathRewrite: {
'^/api': '/' //本身的接口地址没有 '/api' 这种通用前缀,所以要rewrite,如果本身有则去掉
}
}
}
然后重启项目npm run dev
请求数据时URL前加上“/api”就可以跨域请求了
self.$axios.get('/api/queryRole', {params: params})
.then((res) => {
console.log(res);
}).catch((err) => {
console.log(err);
})
1、参数proxyTable详解:
vue-cli的config文件里的参数:proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化,例如我们要请求的地址是api.xxxxxxxx.com/list/1,可以按照如下设置:
'/list': {
target: 'http://api.xxxxxxxx.com',
pathRewrite: {
'^/list': '/list'
}
}
}
这样我们在写url的时候,只用写成/list/1就可以代表api.xxxxxxxx.com/list/1.
那么又是如何解决跨域问题的呢?其实在上面的'list'的参数里有一个changeOrigin参数,接收一个布尔值,如果设置为true,那么本地会虚拟一个服务端接收你的请求并代你发送该请求,这样就不会有跨域问题了,当然这只适用于开发环境。增加的代码如下所示:
'/list': {
target: 'http://api.xxxxxxxx.com',
changeOrigin: true,
pathRewrite: {
'^/list': '/list'
}
}
}
2、pathRewrite含义
用代理,首先你得有一个标识,告诉他你这个连接要用代理,不然的话,可能你的 html,css,js这些静态资源都跑去代理。所以我们只要接口用代理,静态文件用本地。'/iclient': {}, 就是告诉node,我接口只要是'/iclient'开头的才用代理。所以你的接口就要这么写 /iclient/xx/xx。最后代理的路径就是 http://xxx.xx.com/iclient/xx/xx。可是不对啊,我正确的接口路径里面没有/iclient啊,所以就需要 pathRewrite,用'^/iclient':'', 把'/iclient'去掉,这样既能有正确标识,又能在请求接口的时候去掉iclient。当然如果本身的接口中就有/iclient,那么就可以把pathRewrite这个参数去掉。
二、在生产环境中跨域
设置nginx配置文件:
location /api {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://fanyi.baidu.com/v2transapi;
}
三、设置不同的接口地址
平常我们团队开发时都在公司的局域网内,调用接口也是局域网内部的,但是项目上线时,请求接口是线上服务器端的,那么就有接口之间的来回切换问题。
在使用vue-cli搭建项目以后,做相关配置就可以实现,不用手动更改接口路径,也可以请求不同环境下的接口。
1、设置不同的接口地址
先找到以下文件
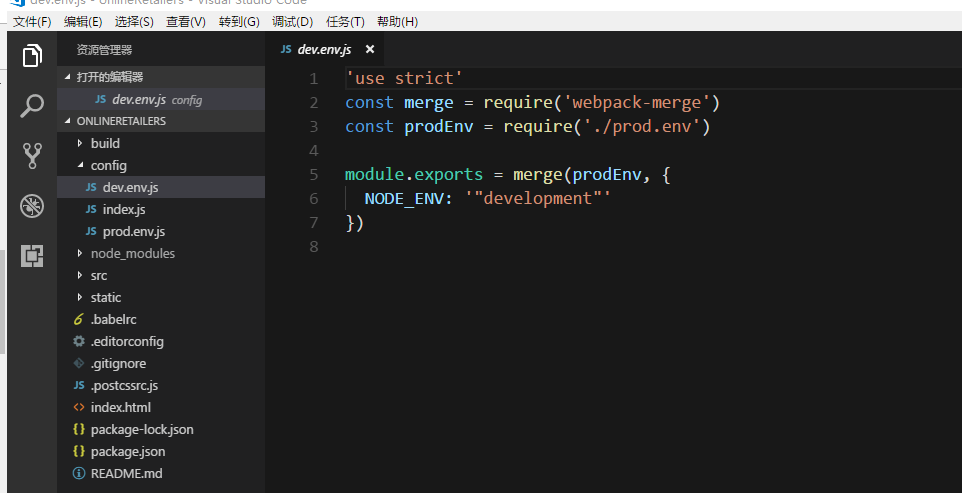
/config/dev.env.js
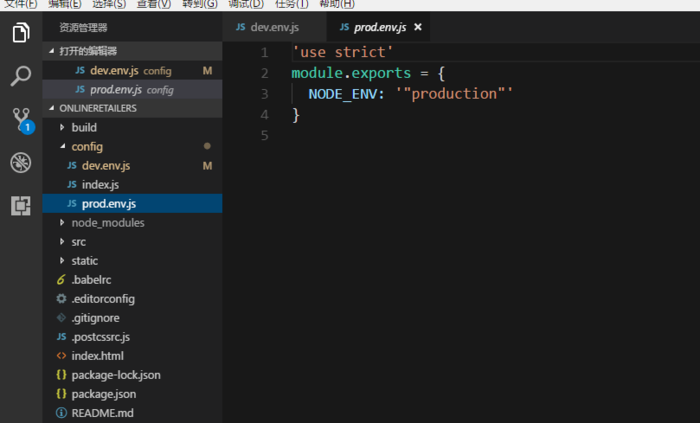
/config/prod.env.js
可以看到dev.env.js里面内容如下

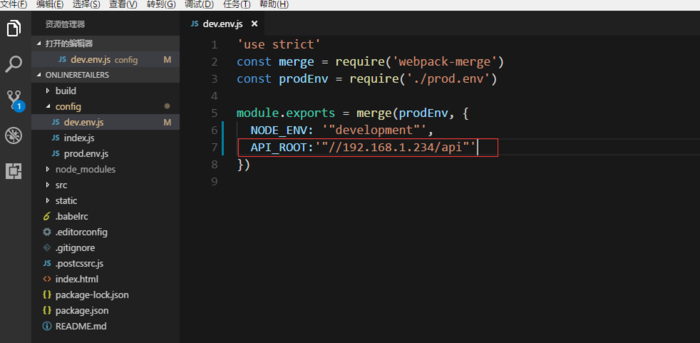
这是生产环境的参数配置,然后我们可以再上面文件加入一行代码,如下:这就是本地测试环境请求后台接口的域名

然后找到prod.env.js文件,如下:

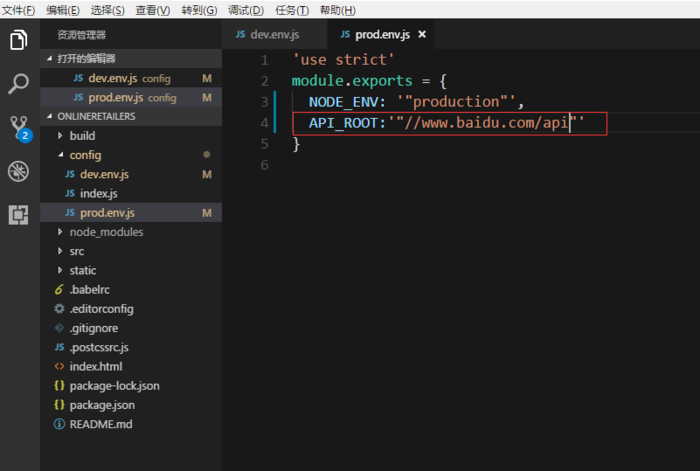
我们加入一行代码,如下:这是我们上传服务器以后,请求后台接口的域名

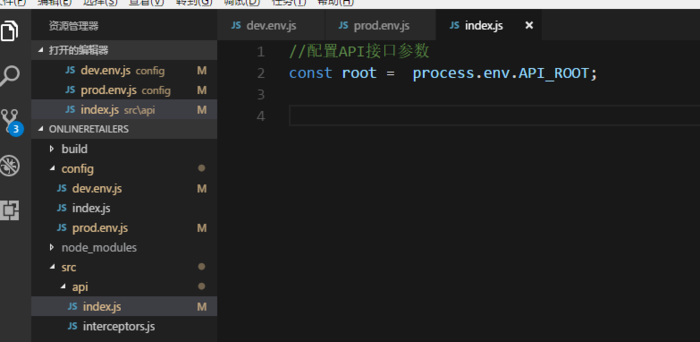
2、在代码中调用设置好的参数:
比如我在本项目中重新封装axios(api文件在/src/api/index.js中),将配置好的接口地址作为baseURL拼接到接口路径中,应用参数部分如下:

最后重新启动项目就可以了,当npm run dev的时候就运行在生产环境,当npm run build的时候就是正式的线上环境。





