vue项目打包部署生产环境
打包部署生产环境之前需要修改配置文件:
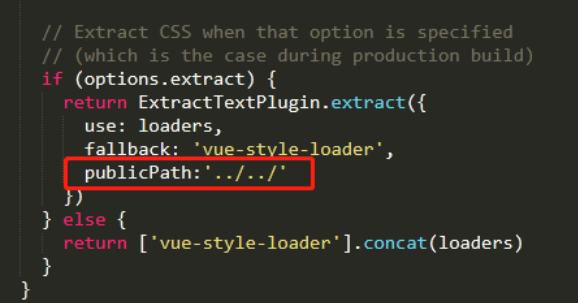
修改一:build > utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

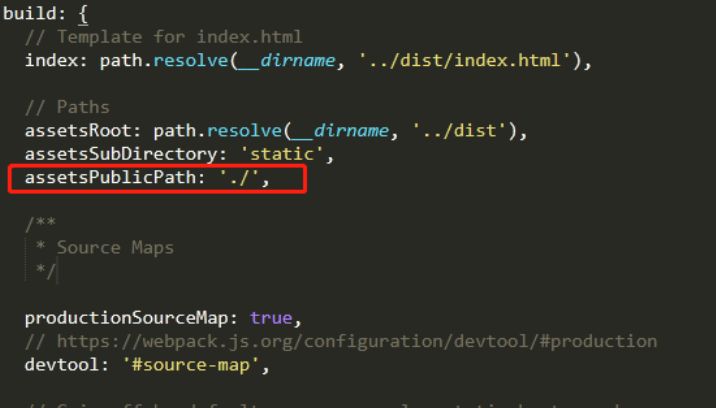
修改二:config > index.js (修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)
// Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './',

3.运行命令:npm run build 打包直接访问dist文件夹中的index.html即可。
----淡定从容,宁静致远----



 浙公网安备 33010602011771号
浙公网安备 33010602011771号