【翻译】Emmet(Zen Coding)官方文档 之一 web 编程的必备工具
【说明】本系列博文是依据 Emmet 官方文档翻译的,原文地址为:http://docs.emmet.io/,部分内容已经在博主之前的博文中节选过,为方便已经收藏过之前博文的朋友,没有删除这些博文,仅将其完整的收录于本系列中。
Emmet — web 编程的必备工具
Emmet (之前的版本叫做 Zen Coding)是一种可以大幅度提高创建 HTML & CSS 的工作流程的 web 开发工具:

很多文本编辑器都允许存储和重用代码块,称作 “snippets”(片段)。 片段是提高生产力的有效途径,但所有的实现都有共同的缺陷:必须首先定义片段,而且无法在运行时对它进行扩展。
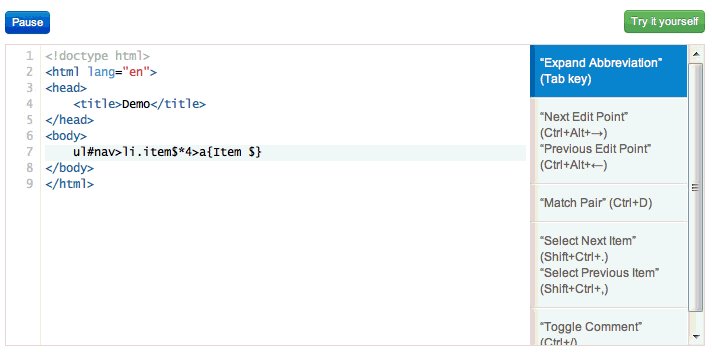
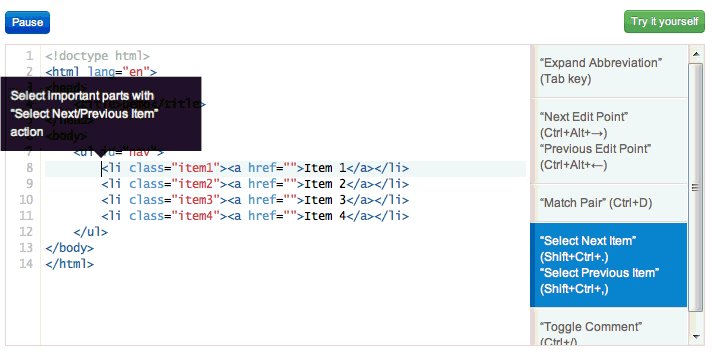
Emmet 使片段这个想法整个提升到了新层次:可以键入能够被动态解析的 类似于 CSS 的表达式,并且产品输出依赖于键入的缩写。Emmet 扩展和优化了 web 程序员的 HTML/XML 和 CSS 工作流,但又没有使用编程语言。
可以从 abbreviation syntax(缩写语法) 和 可用的 actions(动作) 开始着手学习 Emmet。


