环境搭建
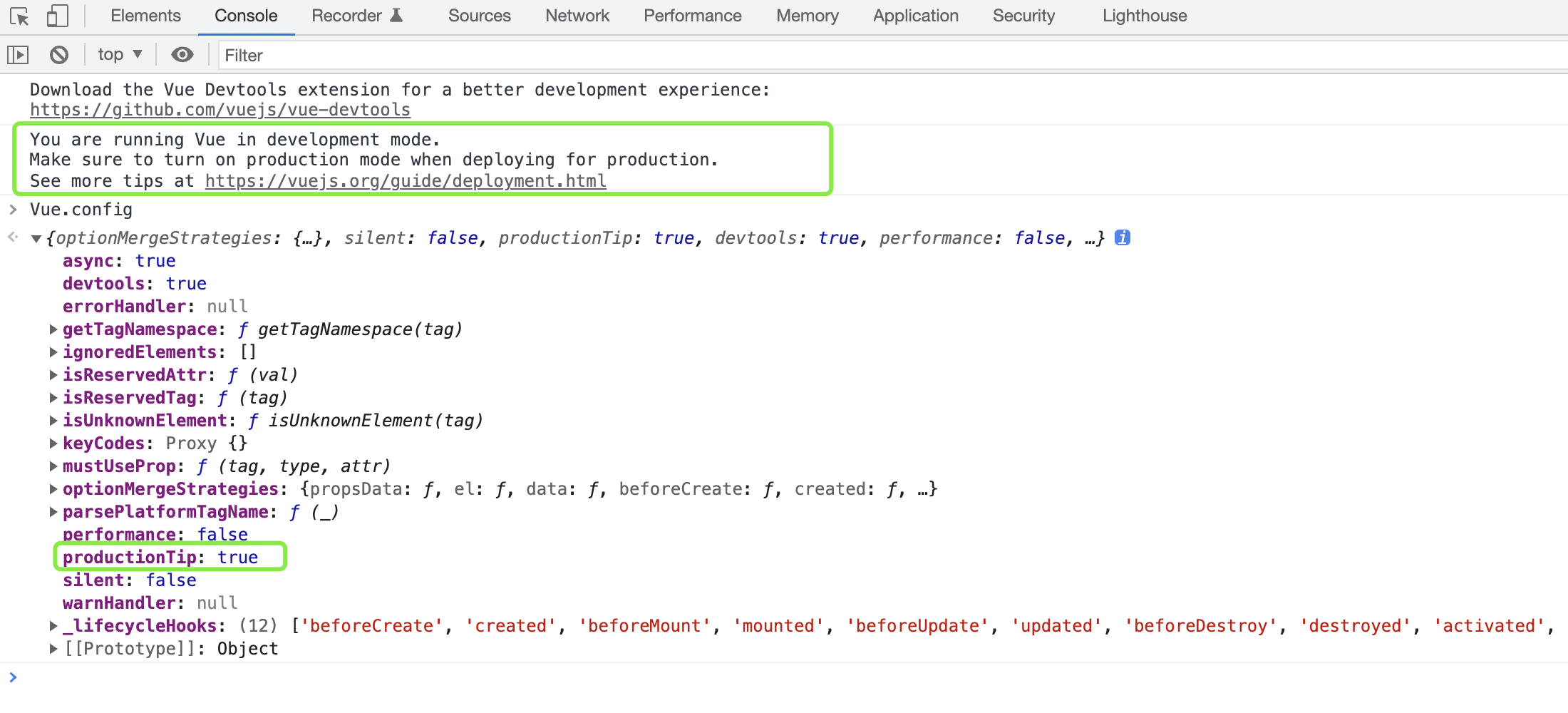
生产环境的校验 => productionTip: true

关闭校验:
<body>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
</script>
</body>
小案例
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>hello {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
// 创建vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data: { //data中用于存储数据,数据供el所指定的容器去使用
name: '小明',
}
})
</script>
</body>

Vue实例和容器是一一对应的
模板语法
插值语法:用于解析标签体内容
指令语法:用于解析标签(标签属性,标签体内容,绑定事件)
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h2>hello {{name}}</h2>
<hr />
<h1>指令语法</h1>
<a :href="school.url.toUpperCase()">点击去{{school.name}}学校学习</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
// 创建vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data: { //data中用于存储数据,数据供el所指定的容器去使用
name: 'jack',
school: {
name: '小明',
url: 'www.baidu.com',
}
}
})
</script>
</body>

数据绑定
单向数据绑定:v-bind 数据只能从data流向页面
双向数据绑定:v-model 数据不仅能从data流向页面,还可以从页面流向data
v-model一般应用在表单类元素上(input,select等)
v-model默认收集的是value值
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- 单向数据绑定:v-bind -->
单向数据绑定:<input type="text" :value="name"><br /><br />
<!-- 双向数据绑定:v-model:value -->
双向数据绑定:<input type="text" v-model="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
// 创建vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data: { //data中用于存储数据,数据供el所指定的容器去使用
name: 'jack',
}
})
</script>
</body>
el与data的写法
el:
new Vue时配置el属性
先创建Vue实例,随后在通过vm.$mount('#root')指定el的值
data:
对象式
函数式
Vue管理的函数,不要用箭头函数,若写了箭头函数,this不再是Vue实例(window)
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{ name }}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
// el写法一
const v = new Vue({
el: '#root',
data: {
name: 'jack',
}
})
// el写法二
const v = new Vue({
data: {
name: 'jack',
}
})
v.$mount('#root')
// data写法一
const v = new Vue({
el: '#root',
data: {
name: 'jack',
}
})
// data写法二
const v = new Vue({
el: '#root',
data() {
return {
name: 'jack'
}
}
})
</script>
</body>
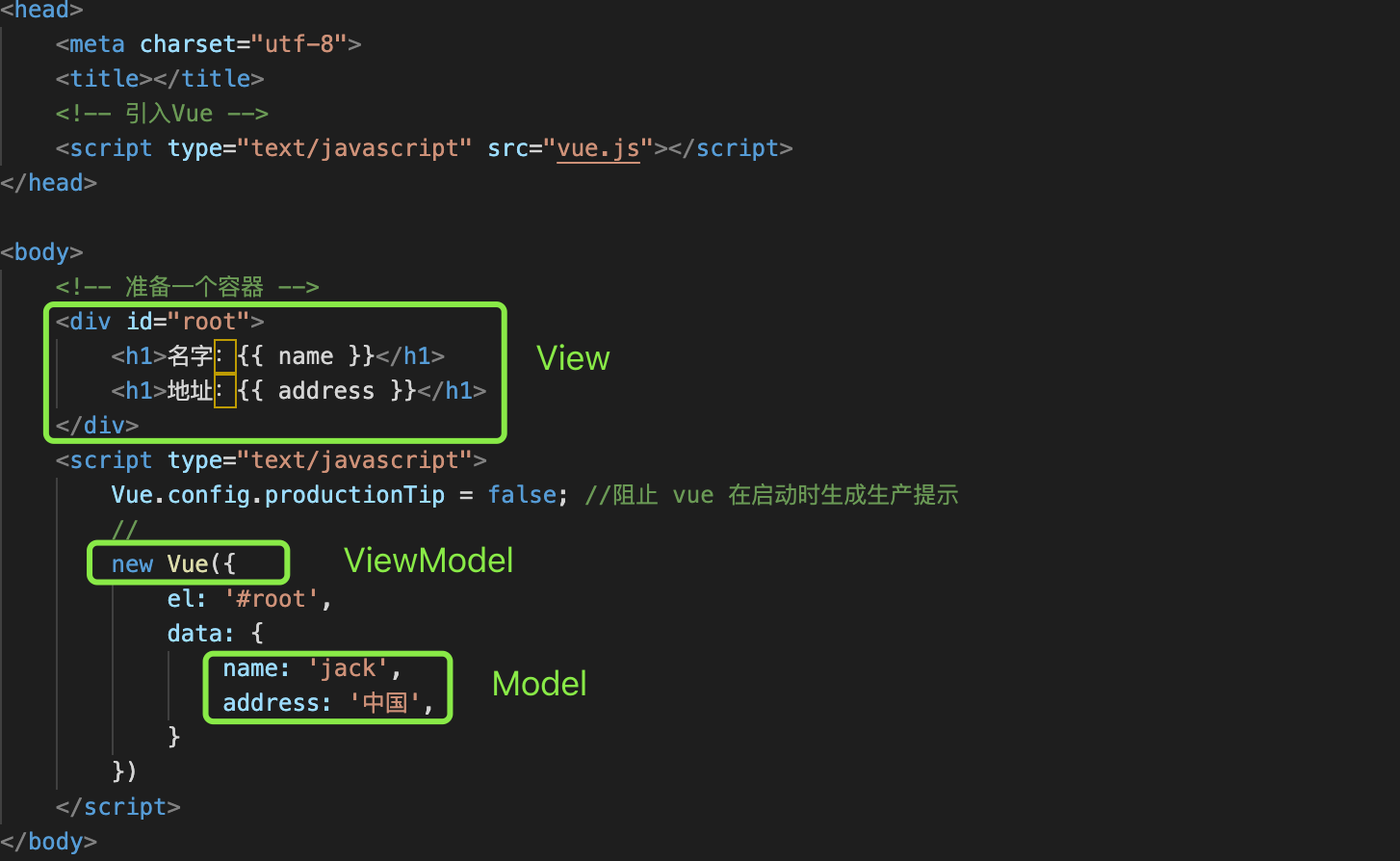
理解MVVM
M:模型(Model),data中的数据
V:视图(View),模板代码
VM:视图模型(ViewModel),Vue实例
data中所有属性,都出现在了vm身上
VM身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用

<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>名字:{{ name }}</h1>
<h1>地址:{{ address }}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
//
const vm = new Vue({
el: '#root',
data: {
name: 'jack',
address: '中国',
}
})
console.log(vm);
</script>
</body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端