自学JavaWeb_Ajax
Ajax
一、Ajax 基础
(一)Ajax简介
Ajax的应用场景:
- 现在最火的快手和抖音, 点赞或者实时评论
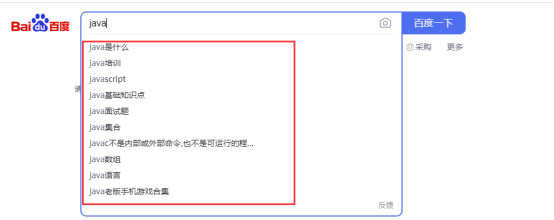
- 百度搜索框的自动补全功能

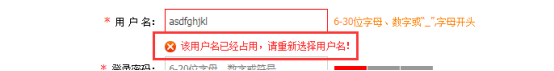
- 用户信息的校验(是否唯一或者是否可用)

什么是ajax?

Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ajax的实现方式有两种:
- 原生版JS的Ajax实现(了解)
- jQuery框架版的Ajax实现(重点掌握)
(二)原生JS实现Ajax请求(了解)
JS原生的ajax:出现最早。需要使用一个AJAX引擎对象。专门用于进行ajax请求发送,和响应的接收.
AJAX引擎对象: XMLHttpRequest

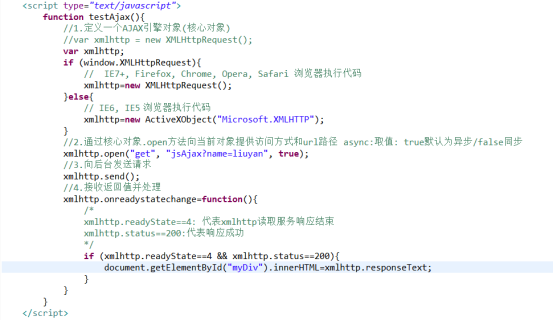
实现步骤:
- 定义一个AJAX引擎对象(核心对象)
- 通过核心对象.open方法向当前对象提供访问方式和url路径
- 向后台发送请求
- 接收返回值并处理
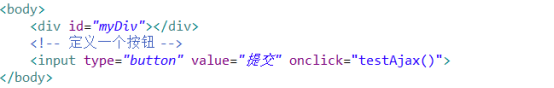
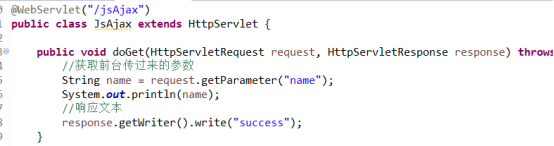
案例:
前台页面通过一个按钮向后台发送一个Ajax请求,后台做完处理后向前台页面响应一段文本信息显示在页面上。



缺点:
- 为了实现简单功能, 需要书写大量代码
- 对浏览器的兼容性不好
(三)jQuery版Ajax
JS版的Ajax仅做为了解,我们重点学习jQuery版的Ajax,这也是程序员最普遍使用,语法结构简单,代码可读性好。
jQuery版的ajax实现:
- $.ajax()
- $.get()
- $.post()
1、$.ajax
模板格式:
$.ajax({
Url:””, //后台服务器地址
Data:{}, //参数 键值对形式 {”name”:”value”}
Type:”get/post”, //请求方式
dataType:””, //返回值类型
Async:true/false, //异步或者是同步, (默认是异步)
Success:function(obj){
//响应成功的回调函数
},
Error:function(){
//响应失败
}
})
属性解析:
|
属性名称 |
解释 |
|
url |
请求服务器路径(与form表单中的action一样,都是代表请求的路径) |
|
data |
前台需要向后台服务器传递的数据(键值对形式) |
|
type |
和form表单中method对应,代表请求类型 get/post(默认为Get请求) |
|
async |
取值是布尔类型true/false,分别表示异步和同步,默认为true(异步),一般不建议写 |
|
dataType |
回传的数据类型。text、xml、html、json... |
|
success |
请求成功的回调函数,参数obj表示返回值(后台响应成功的文本数据) |
|
error |
请求失败的回调函数,一般不写 |
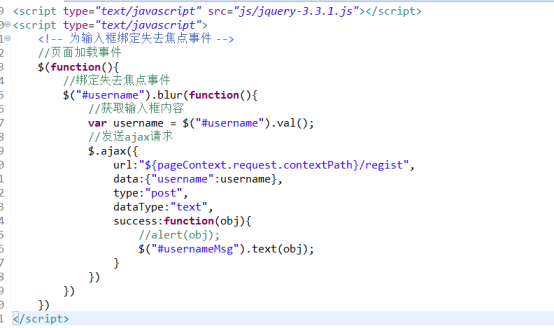
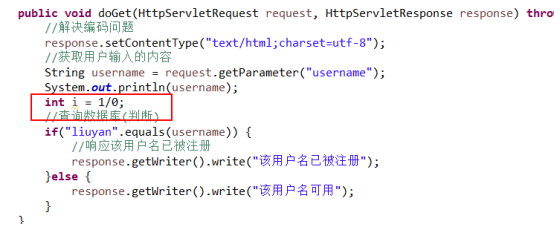
案例:
用户注册时,判断用户名是否被注册过。



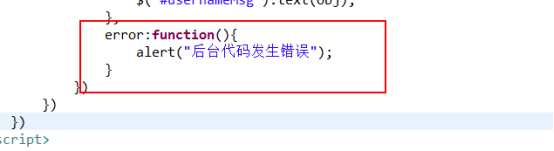
2、$.ajax错误调试
error是一个回调函数,和success一样,只不过success是成功时的回调函数,error是错误时的回调函数。并且这两个只能有一个被执行。
error回调函数一般我们不写,但是如果发现Ajax异常,可以通过error回调函数去排查错误。


error回调函数中默认有三个参数,这三个参数可以省略或者写其中的某一个。
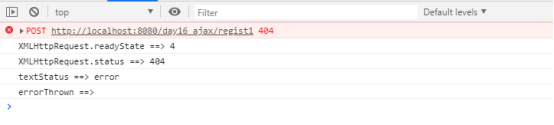
第一个:XMLHttpRequest是Ajax的核心对象
XMLHttpRequest.readyState
0、代表未初始化错误(语法错误)
1、正在发送
2、已经发送至服务端
3、解析错误(返回值无法解析)
4、完成Ajax回调
XMLHttpRequest.status是直接返回当前响应的状态码200 、404 、500等,其中200表示响应成功的状态码。
第二个:textStatus
错误的文本状态
第三个:errorThrown
异常信息
案例1:
当dataType返回值类型和后台返回的类型不一致, 报错信息是什么?

Parsererror: 解析异常, 类型转换异常, 检查返回值类型与后台返回的类型是否一致;
案例2:
请求的url路径错误, 会出现什么情况?

Error: 后台语法错误或者url路径有误;检查对应url路径是否正确;
3、$.post()和$.get()
$.get() 和$.post其实就是$.ajax的简写方式;
$.get() : 只能处理get请求
$.post() : 只能处理post请求
语法格式:
$.get/post(url, data, function(obj){}, “返回值类型”)
注意: 传参时一定要按照顺序传参;
案例:
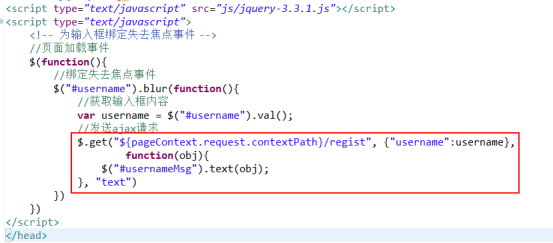
$.get()方法:

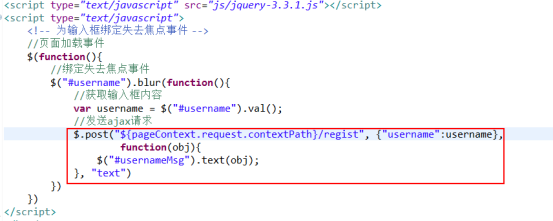
$.post()方法:

4、$.ajax()与$.post()|$.get()异同
相同点: 都是jQuery框架封装来实现ajax异步操作
不同点: $.ajax是jQuery的第一次封装, 使用时稍微有点麻烦, 但是功能强大, 覆盖了不同的请求方式, 还有错误调试功能, 写法可以不按照顺序书写;
$.get/post是二次封装, 由于$.ajax书写比较臃肿, 所以对$.ajax方式的简写,功能上没有任何区别, 但是写法要求过高, 必须按照顺序书写;
5、Ajax的返回值类型
Ajax返回值类型有多种:
Xml: 太麻烦, 解析太费劲, 已经不使用
Html: 网页, 也属于文本的一部分, 一般使用文本替代
Scipt: 直接返回的是脚本
Text: 文本, 默认的返回值类型
Json: 返回的是一个js对象, 脚本可以直接操作这个对象, 非常方便(常用)
二、JSON
(一)JSON简介

JSON对象语法有三种: 对象, 数组, 混合模式(对象和数组的混合)
介绍校验JSON的解析工具:http://www.bejson.com/
作用:
- 校验JSON格式是否正确
- 将不规范JSON格式进行格式化
- 对象格式:{"name": "liuyan"}

- 数组格式: [1, 2, "柳岩"]

- 混合模式: [{"name":"柳岩","age":18,"hobby":["抽烟","喝酒","烫头"]},{"name":"刘涛","age":20,"hobby":["爬山","摄影","游泳"]}]

(二)JSON应用
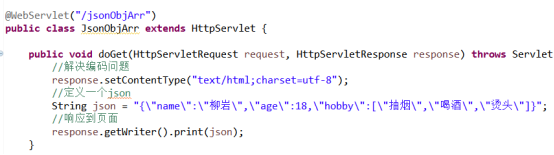
1、对象格式


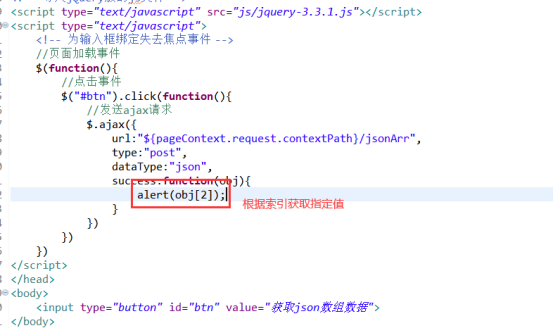
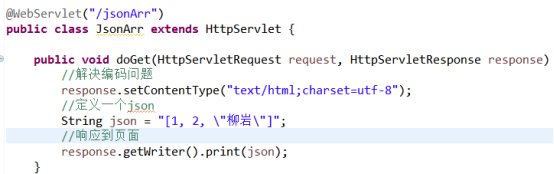
2、数组格式


2、混合模式


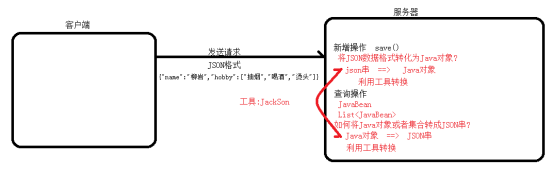
(三)Jackson工具
Jackson工具是一个JSON串转化工具。负责将对象、数组、集合等这些类型的数据转化为JSON字符串。

常见转换工具有:
FastJSON jsonlib jackson
使用步骤:
1、导包



2、使用
案例1:将对象转换成JSON串


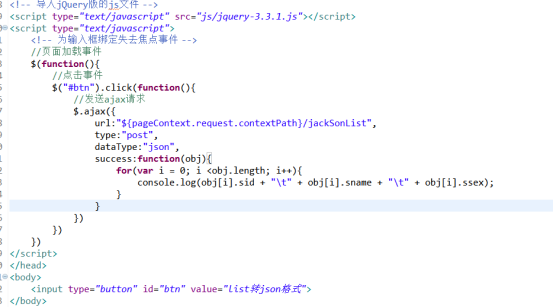
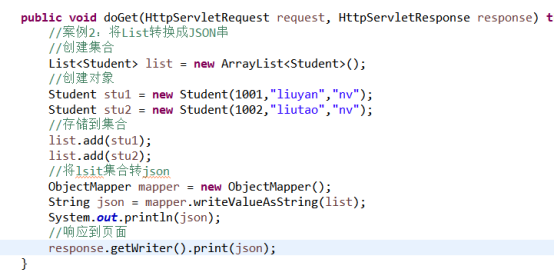
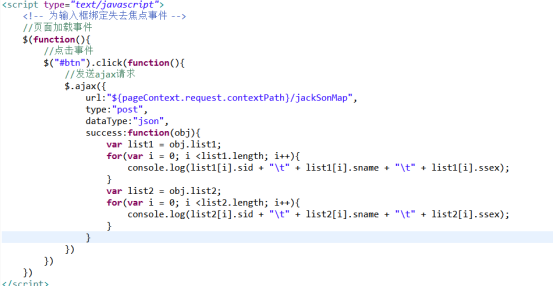
案例2:将List转换成JSON串



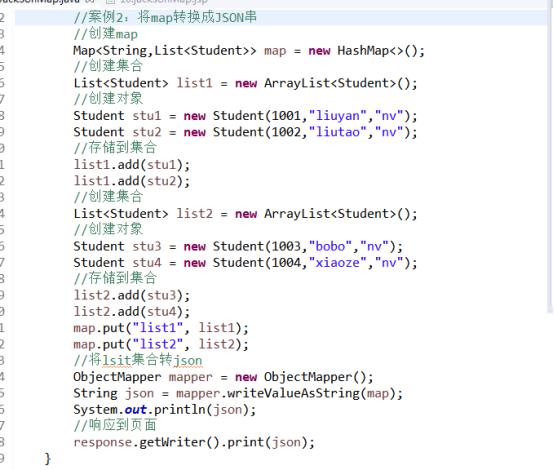
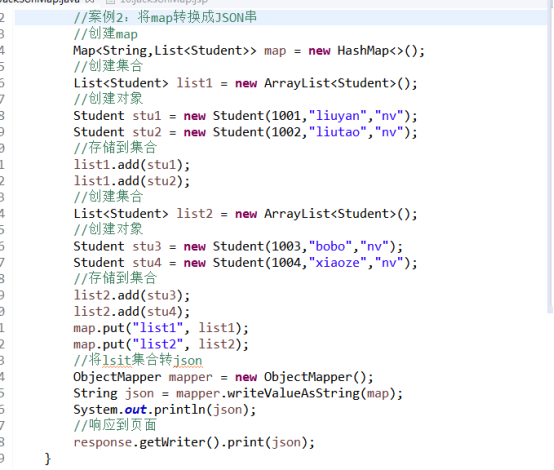
案例3:将Map集合转JSON串



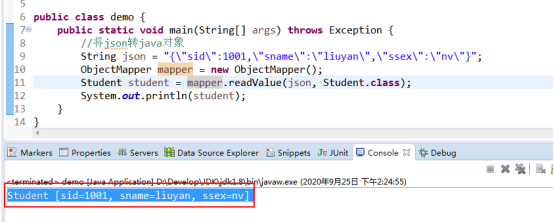
扩展:
将json转java对象? (利用工具)

一、Ajax进阶
(一)Ajax同步与异步
异步: 指的是同一个脚本中存在多个ajax的时候, 他们执行时没有先后顺序, 并且是并发执行;
同步: 多个ajax按顺序执行;
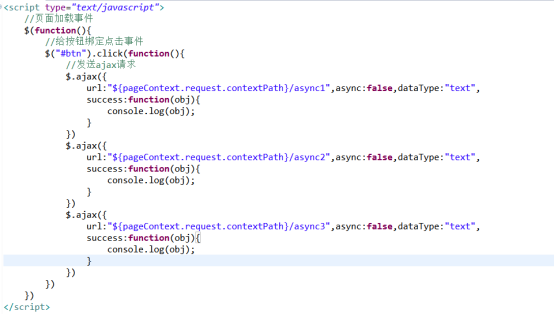
异步: 写法格式: async:true(默认为异步), false代表是同步
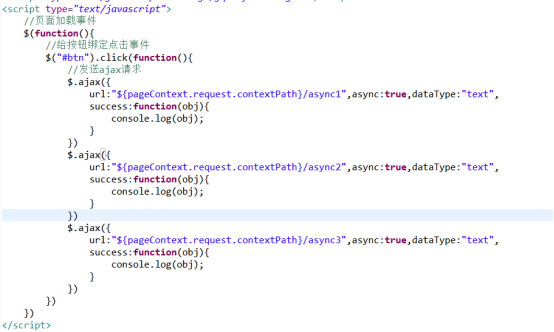
案例:在一个脚本方法中,设置3个ajax请求,同时以异步(默认)的方式请求三个Servlet.

此时, ajax异步操作没有按照顺序执行, 如果第二个ajax请求需要用到了第一个ajax请求的返回值时, 大家思考下会不会出现异常? 肯定会有异常;
解决的方式: 使用同步;

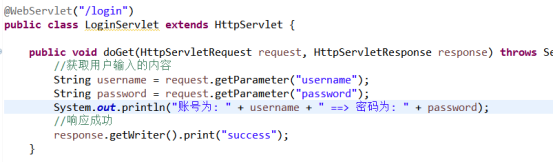
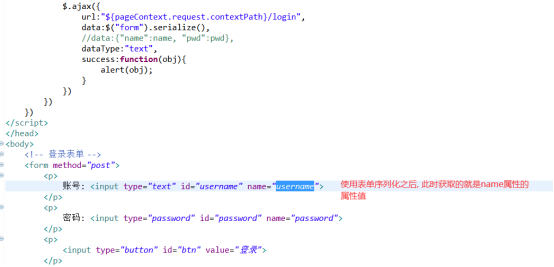
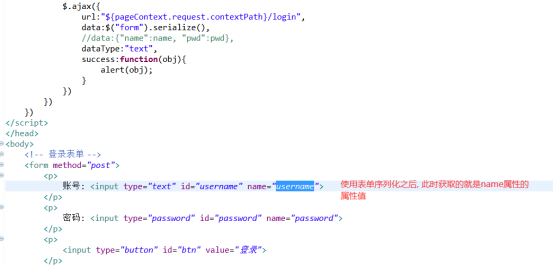
(二)表单序列化
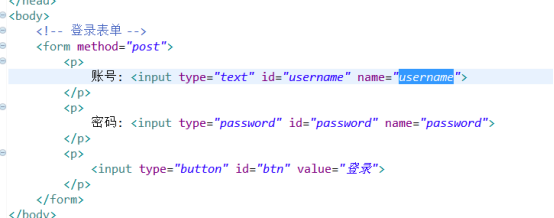
案例:
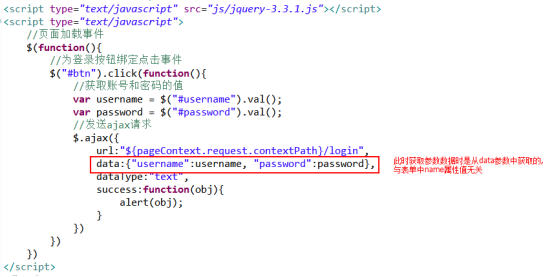
实现用户登录功能,使用Ajax提交用户信息。



问题:如果注册时, 向后台提交大量的参数时, 我们使用data获取参数时就比较麻烦了, 优化:
如何优化?
表单序列化方式: 写法格式: 表单对象.serialize()
表单序列化的作用: 将复杂的东西按照指定的格式排列或者组合; 这个功能时jQuery的, 目的就是将表单中数据按照固定格式定义出来;


二、分页查询
分页应用场景:

为什么要分页?
- 服务器数据量比较大, 一次性查询的数据压力也比较大
- 前端数据量大, 显示压力也比较大
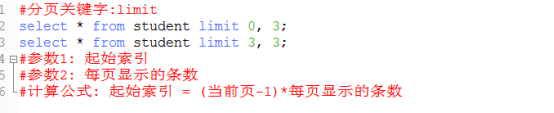
回顾下SQL语句:

分页:
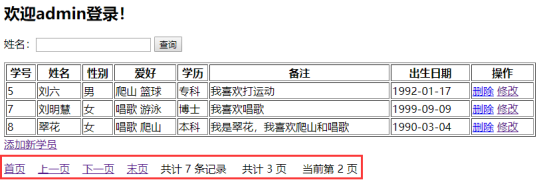
首页 上一页 下一页 尾页 共计 条记录 共计 页 当前页第 页
分析实现分页功能中所要涉及变量:
- 当前页 currentPage: 从页面中获取
- 每页显示的条数: pageSize 自定义
- 起始索引: pageIndex(计算) = (currentPage - 1) * pageSize
- 总页数: totalPage(计算) = totalCount%pageSize==0?(totalCount/pageSize):(totalCount/pageSize+1)
- 总记录数: totalCount(从数据库中查询总条数)
- 上一页: prePage: currentPage - 1
- 下一页:nextPage: currentPage +1
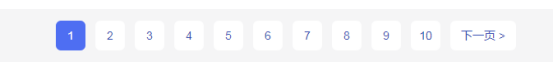
分页案例效果:

封装分页查询的工具类:
|
public class PageTool { private int currentPage;//当前页码 private int pageSize;//每页显示的条数 private int totalCount;//总记录数(查询数据库) private int totalPages;//总页数(计算) private int prePage;//上一页 private int nextPage;//下一页 private int startIndex;//每页第一条记录的起始下标(计算) public PageTool(int totalCount, String currentPage) { this.totalCount = totalCount; initCurrentPage(currentPage); this.pageSize=3;//页容量自定义,可以修改 initTotalPages();//计算总页数 initPrePage();//上一页 initNextPage();//下一页 initStartIndex();//每页第一条记录的超始下标 } //给当前页码初始化 private void initCurrentPage(String currentPage) { if (currentPage==null) { this.currentPage=1; }else { this.currentPage=Integer.valueOf(currentPage); } } //计算总页数 private void initTotalPages() { this.totalPages=(totalCount%pageSize==0)?(totalCount/pageSize):(totalCount/pageSize+1); } //上一页 private void initPrePage() { if (currentPage==1) { this.prePage=1; }else { this.prePage=currentPage-1; } } //下一页 private void initNextPage() { if (currentPage==totalPages) { this.nextPage=totalPages; }else { this.nextPage=currentPage+1; } } //每页第一条记录的起始下标 private void initStartIndex() { this.startIndex=pageSize*(currentPage-1); } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPages() { return totalPages; } public void setTotalPages(int totalPages) { this.totalPages = totalPages; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getPrePage() { return prePage; } public void setPrePage(int prePage) { this.prePage = prePage; } public int getNextPage() { return nextPage; } public void setNextPage(int nextPage) { this.nextPage = nextPage; } public int getStartIndex() { return startIndex; } public void setStartIndex(int startIndex) { this.startIndex = startIndex; } } |
案例: 完善学生信息管理系统项目,实现分页查询功能。



