自学JavaWeb--Servlet进阶
Servlet进阶
一、HttpServletRequest接口
HttpServletRequest接口是ServletRequest接口的子接口。

ServletRequest: 是请求的顶层接口, 因为没有对http协议作处理javax.servlet;
HttpServletRequest:因为它对http协议做了处理javax.servlet.http;
HttpServletRequest接口对象是在创建Servlet实例时由Tomcat容器自动创建并交给Servlet的service方法,从而为我们提供请求服务。
请求对象的作用:
接收客户端的请求, 获取请求的信息,例如: 服务器名, 端口号, 参数列表, 协议名;
请求分为三部分:
请求行, 请求头, 请求体;
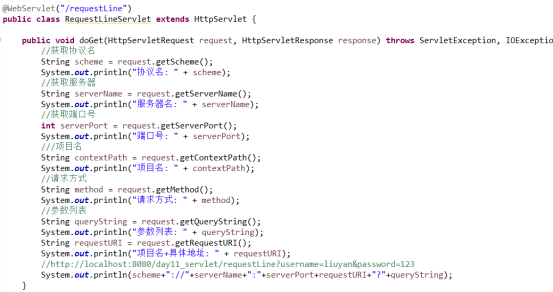
(一)请求行
请求行中,我们可以通过request对象的相应方法获取到比如协议名、服务名、端口号、项目名称、请求方式、参数列表等信息。

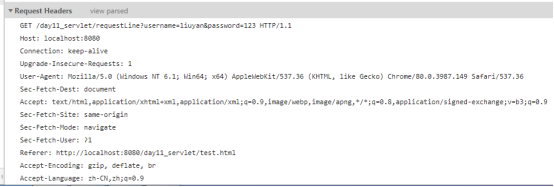
(二)请求头
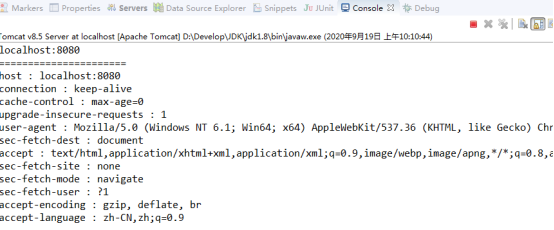
请求头是当前对用户发送的数据的描述信息。
请求头信息在请求的时候不需要程序员手动添加,是浏览器发送的时候已经处理好的。
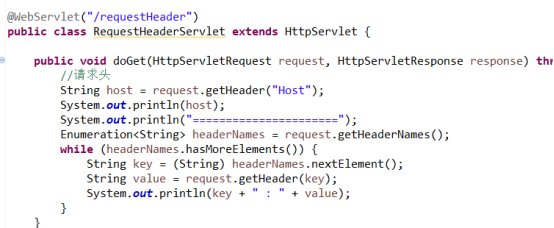
如果想查看请求头信息,也可以在Servlet中通过getHeader方法获取。



(三)请求体
请求体就是请求中携带的数据,也就是我们需要获取的参数。
获取请求参数的方法:
|
方法名 |
描述 |
|
request.getParameter(String name) |
获取某个指定名称的参数值 |
|
request.getParameterValues(String name) |
获取同一个参数名所对应的所有参数值 |
1、获取请求体数据
HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="" method="post">
<p>
用户名:
<input name="username" type="text">
</p>
<p>
密码:
<input name="password" type="password">
</p>
<p>
性别:
<input name="sex" type="radio" value="男" checked="checked">男
<input name="sex" type="radio" value="女">女
</p>
<p>
爱好:
<input name="hobby" type="checkbox" value="唱歌">唱歌
<input name="hobby" type="checkbox" value="跳舞">跳舞
<input name="hobby" type="checkbox" value="上网">上网
<input name="hobby" type="checkbox" value="跑步">跑步
</p>
<p>
地址:
<select name="address">
<option value="北京">北京</option>
<option value="天津">天津</option>
<option value="上海">上海</option>
</select>
</p>
<p>
个人简介:<br>
<textarea name="introduce" rows="4" cols="40"></textarea>
</p>
<p>
<input name="sub" type="submit" value="提交">
<input name="cancle" type="reset" value="取消">
</p>
</form>
</body>
</html>

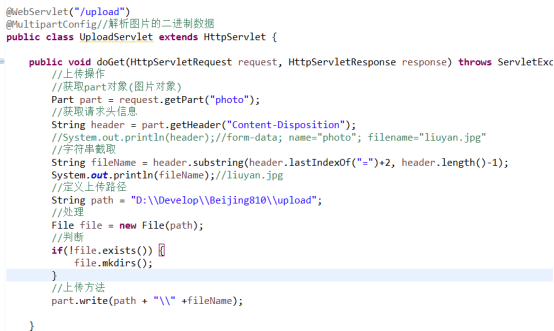
2、文件上传案例
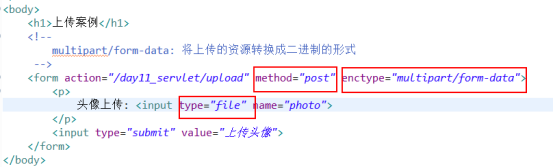
- 首先创建上传文件的表单
需要注意三点:
Input框必须是type=”file”
提交方式必须是post
在表单中添加属性:

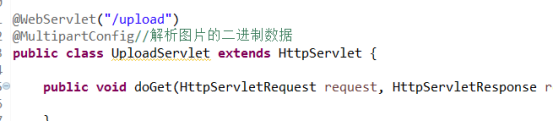
- 在上传servlet中添加一个注解:

- 实现上传头像案例

问题: 出现同名时, 新上传的图片会覆盖老图片

二、HttpServletResponse接口
在Servlet API中,定义了一个HttpServletResponse接口,它继承自ServletResponse接口,专门用来封装HTTP响应消息。

ServletResponse:普通接口, 未对http协议做处理
HttpServletResponse可以处理http协议
HttpServletResponse接口对象是在创建Servlet实例时由Tomcat容器自动创建并交给Servlet的service方法,从而为我们提供响应服务。
响应的作用:
针对页面发送的请求作出一些列响应; 例如: 文本, 图片, 视频, 音频等内容;
响应分为三部分:
响应行, 响应头, 响应体;
(一)响应行
响应行包含:协议名/状态码 开发者模式来查看


1、HTTP协议

什么是http协议:
协议: 规则 规范
http协议: 超文本传输协议, 是互联网上应用最广泛的一种网络传输协议;
专门用来进行超文本信息传输 规定和 规范 浏览器与服务器之间传输的一种数据传输格式, 可以使得文本传递效率更高效, 更快;
http协议的特点:
- 简单快速
- 灵活
- 无连接
- 无状态(无记忆功能)
https://www.jd.com/ http://localhost:8080/
HTTP的版本:
0.9 -适用于各种数据信息的简洁快速协议,仅限于传输文本
1.0 -该协议对每一次请求/响应建立并拆除一次连接,不支持长连接,即无连接
1.1 -在1.0版本的基础上支持长连接keep-alive
HTTPS 的全称是Hyper Text Transfer Protocol over Secure Socket Layer ,是以安全为目标的HTTP通道,简单的讲是HTTP的安全版本,即HTTP下加入SSL层,简称HTTPS。
其中HTTPS的安全基础为SSL,因此通过它的传输的内容都是经过SSL加密的,它的主要作用可以分为两种:
1、建立一个信息安全通道来保证数据传输的安全
2、确保网站的真实性,凡是使用了HTTPS 的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之后的真实信息。

Http协议的底层协议就是TCP协议;
TCP协议的特点: 面向连接, 保证数据的安全性
TCP三次握手:(高频面试题)
第一次握手: 客户端向服务器端发送一次请求, 这时服务已收到客户端发送过来的请求;
第二次握手: 客户端还不知道服务端是否已接收到客户端发过去的请求, 服务器要向客户端作出回应.
第三次握手: 客户端就可以确定服务器端接收到了自己发出的请求, 建立客户端与服务器端的连接, 才可以正常的发送数据;
2、状态码
1xx:信息 服务器收到请求, 需要请求继续执行操作
2xx:成功 操作成功
3xx:重定向 需要进一步操作来完成
4xx:客户端错误 请求包含的地址信息有误
5xx:服务器错误 服务器在处理请求时发生了错误(后台代码有误)
常见的状态码:
200: 响应成功
302: 重定向
404: 表示请求的资源路径有误
解决方法:
- 检查访问路径
- 服务器中未添加访问的项目
- 要访问的页面在WEB-INF文件下, 将页面放在web容器中
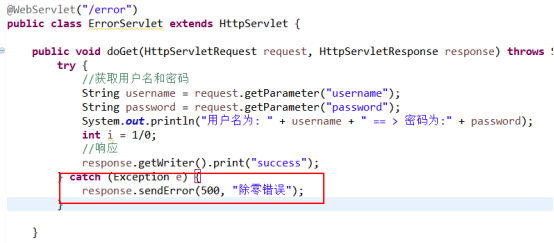
500: 服务器代码出错(检查后台代码)
常见状态的展示: 浏览器自动响应过来的;
同时也可以手动设置状态码:response.sendError(sc, msg);

(二)响应头
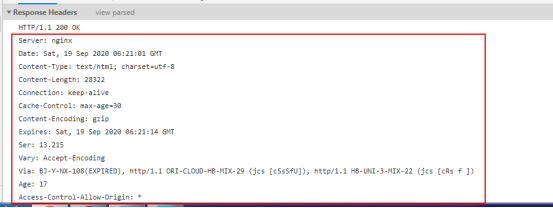
当我们在浏览器中打开network工具时,每一次的请求响应数据,都可以被捕捉到,而在内容中Response Headers 中的内容就是当前这一次请求响应的响应头信息。

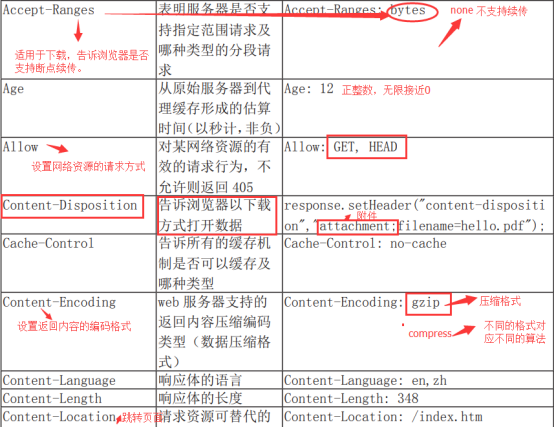
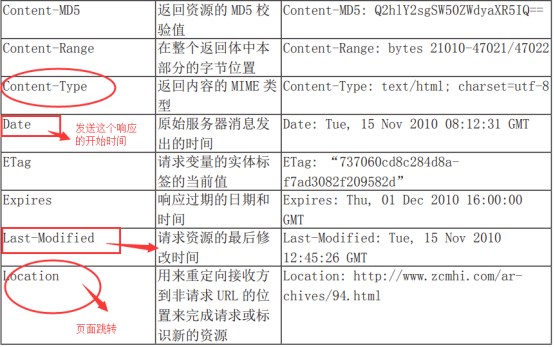
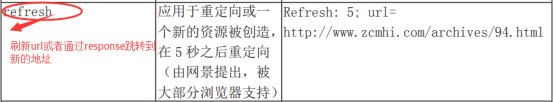
响应头信息大全:



重要知道的响应头信息:
1、Content-Type: 响应内容的MIME类型 (text/html;charset=utf-8)
MIME类型:大类型/小类型
例如:text/html image/jpg video/mp4 (只有指定为文本类型时才需要设置编码格式)
2、Content-Length: 响应体的长度(在UTF-8的编码格式下,一个汉字对应3个字节)
3、Date: 发送响应的开始时间
4、Content-Disposition:告诉浏览器以下载方式打开数据(下载文件)
1、如何设置响应头
设置响应头信息可以通过以下两种方法:
|
方法声明 |
功能描述 |
|
void addHeader(String name, String value)一个关键字可以对应多个值
|
这两个方法都是用来设置HTTP协议的响应头字段,其中,参数name用于指定响应头字段的名称,参数value用于指定响应头字段的值。不同的是,addHeader()方法可以增加同名的响应头字段,而setHeader()方法则会覆盖同名的头字段 |
|
void setHeader(String name, String value)一个关键字对应一个值,如果设置了多个值,则会覆盖。
|
注意:
同一个响应头只能对应一个值, 以上两种方式都可以;
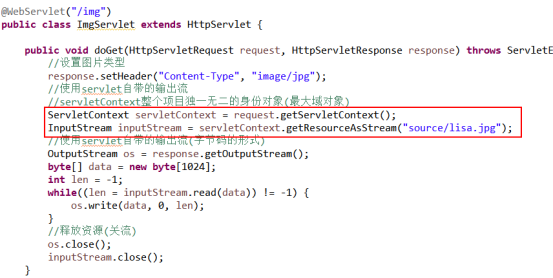
2、响应图片案例
思路:
- 准备一张图片, 放在web容器中的source资源文件下
- 先从source文件资源中读取图片信息, 到内存
- 在从内存中以字节的形式输出到页面展示

3、文件下载案例
文件下载分为:
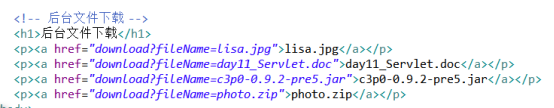
- 超链接下载方式

使用a标签下载, 下载有局限性, 如果能够被浏览器识别的文件会直接打开, 如果不被识别的文件, 将其下载;
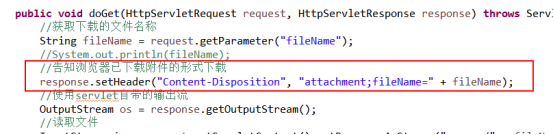
- 后台下载方式


设置响应头, 告知浏览器不管打开什么文件, 最终都是以下载附件的方式进行下载

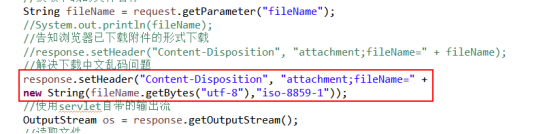
下载中文名称文件, 会出现乱码问题

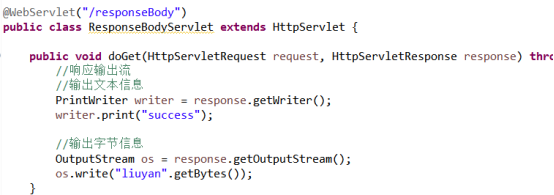
(三)响应体
响应的数据就是响应体。响应对象response在返回数据、响应数据的时候,会将一些HTML、text、流数据等信息通过响应主体返回给页面,而响应体绝大多数都是文本类型。
响应数据需要通过流来进行数据传输,而response自带的流有两个:
response.getWriter() ==> PrintWriter 输出文本信息
response.getOutputStream ==> ServletOutputStream 输出字节信息,比如图片、音频、视频
注意: 这两个流不能同时出现.

响应表格案例

三、MVC设计模式
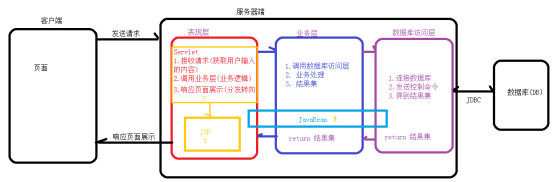
(一)分层开发
项目在实际开发过程中, 会将整个项目从上到下划分为: 表现层, 业务层, 数据库访问层;
这三层思想是项目中应用最广泛和典型的开发模式;
分层的目的: 实现高内聚, 低耦合;
高内聚: 扩展性强, 复用性, 维护性;
低耦合: 降低元素与元素之间的连接;元素: 模块, 系统, 子系统;
表现层: 负责搜集数据, 与后台服务器进行交互
业务层: 负责所有的业务处理
数据库访问层: 与数据库进行交互(jdbc, c3p0, Mybatis)
(二)MVC模式
MVC模式:是设计思想, 也可以称之为软件架构思想;
它将软件系统分为三部分:
M:(model)模型 : JavaBean实体类
V:(view)视图 : jsp(动态页面,本质就是一个servlet)
C:(controller)控制器 : 作用于模型与视图上, 将模型与视图分离开;
(三)MVC模式与分层的关系

M: 不属于任何层
V和C 属于表现层
(四)使用分层和MVC模式搭建项目框架
规范命名:
包名:
实体类: com.ujiuye.pojo domain
工具类: com.ujiuye.utils
表现层: com.ujiuye.mian servlet controller
业务层: com.ujiuye.service
数据库访问层: com.ujiuye.dao
类名: 见名知意

(五)登录功能改造
详细见源码