Tech&WK_Design_dataVisual_bootstrap-table
2019-12-17
要实现 Bootstrap-table 动态生成 columns
ref: https://blog.csdn.net/mengjavakaifa/article/details/78873531
// 通过 Object.keys(obj) 来获取对象的名称, key的数量对应列的数量,在for循环中遍历key的名称
// 将key填充进title,在销毁后重建的bst表中,填充好数据源 json 和 columns 参数, 实现动态扩展表格的列
1 function getBaseURL(){ 2 return document.getElementById("pageContextForJS").value; 3 } 4 5 function loadGTUnique(){ 6 var baseURL = getBaseURL(); 7 8 $('#diffDetails').bootstrapTable({ 9 10 ajax:function(request){ 11 $.ajax({ 12 type: "GET", 13 url: baseURL+'/LgRegClrDiff', 14 json:'callback', 15 success:function(json){ 16 var columnArr = []; 17 for(var i = 0; i < (Object.keys(json[0])).length; i++){ 18 var property = (Object.keys(json[0]))[i]; 19 columnArr.push({ 20 "title":property, 21 "field":property 22 }); 23 } 24 25 $('#diffDetails').bootstrapTable("destroy").bootstrapTable({ 26 data:json, 27 cache: false, 28 striped: true, 29 pagination: true, 30 sidePagination: 'client', 31 pageSize: 'ALL', 32 showRefresh:false, 33 columns:columnArr 34 }) 35 } 36 }) 37 } 38 }); 39 }
2019-12-18
issue:
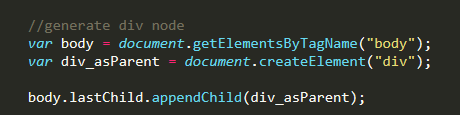
使用 getElementsByTagName("body").firstChild 当页面 <body></body> 除了有 script 引用外,无法获取,无法添加节点
显示 nullObject



summary:
1. 注意API使用准确 例如, getElementsByTag -》 getElementsByTagName(" ")
2. 注意属性的创建 node.setAttribute("attrKey", "attrVal")
2019-12-18
《bootstrap 实战4》 注意使用 HTML5语义的 例如 role “main" "nav" "contentInfo"
2020-05-15 14:22:38
为表格设置表头排序默认设置, 排序字段。
cache: false, sortable: true, sortOrder:"asc", sortName: "userType",
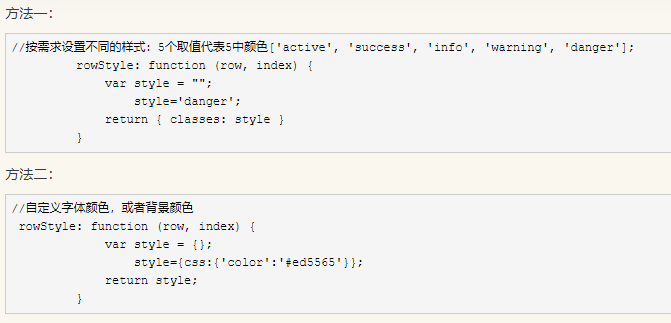
为表格背景设置变色,为表格内的文字设置颜色