ES6新特性
参考:https://blog.csdn.net/weixin_43641218/article/details/108396556
======================================================
let和const命令
之前,写js变量的时候。只有一个关键字:var
但var有一个问题,就是定义的变量会成为全局变量
变量在任何地方都能定义,任何地方都能使用,即定义一次,全局都能使用(当然要遵循上下原则)
同一个变量可以定义多次,不会报错,不过前面定义的会被后面定义的覆盖
例如:
for(var i = 0; i < 5; i++){ console.log(i); } console.log("循环外:" + i);
输出结果:

let
let所声明的变量,只在let所在的代码块内有效。(相当于局部变量)
例如:
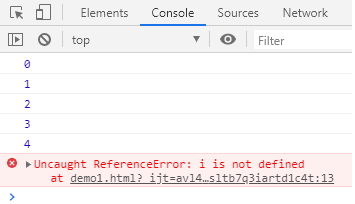
for(let i = 0; i < 5; i++){ console.log(i); } console.log("循环外:" + i);
输出结果:

const
const声明的变量是常量,不能被修改;类似于Java中的final关键字
例如:
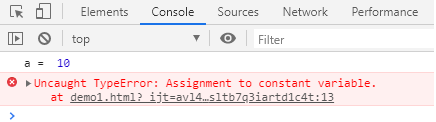
const a = 10; console.log("a = " , a); //给a重新赋值 a = 20; console.log("a = " , a);
输出结果:

函数
- includes(“xxx”):返回布尔值,表示是否包含xxx
- startsWith(“xxx”):返回布尔值,表示是否以xxx开头
- endsWith(“xxx”):返回布尔值,表示是否以xxx结尾
例如:
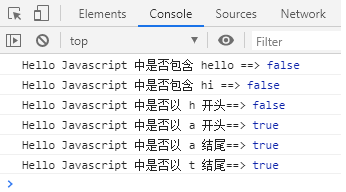
let str = "Hello Javascript"; console.log(str, "中是否包含 hello ==>", str.includes("hello")); console.log(str, "中是否包含 hi ==>", str.includes("hi")); console.log(str, "中是否以 h 开头==>", str.startsWith("h")); console.log(str, "中是否以 a 开头==>", str.includes("a")); console.log(str, "中是否以 a 结尾==>", str.includes("a")); console.log(str, "中是否以 t 结尾==>", str.includes("t"));
输出结果:

includes()中:
如果是字符串就是判断子字符串是否在父字符串里面,如果存在,则返回true,否则返回false
如果是数组就判断元素是否在数组里面,如果存在,则返回true,否则返回false(不能用数组includes数组,永远返回false)
字符串模板
ES6中提供了`来作为字符串模板标记(即键盘上左上角(tab上面)的那个符号),作用是保持原样格式输出
例如:
<script type="text/javascript"> let str = ` hello Java and JavaScript `; console.log(str); </script>
输出结果:

也可以在字符串中输出变量,而不需要使用拼接字符串的方法输出变量
例如:
var a="张三" console.log(`我是:${a}`)
输出结果:

解构表达式
数组解构
就是用多个变量同时获取数组的值
例如:
let arr = [1,2,3]; const [a,b,c] = arr; // a,b,c将与arr中的每个位置对应来取值 console.log(a,b,c); const [x] = arr; // 只匹配一个参数值 console.log(x);
输出结果:

console.log(a,b,c)可以用逗号把多个变量隔开
对象解构
例如:
const person = { name: "Tom", age: 20, language: ['Java','JavaScript','Python'] } const {name,age,language} = person; // {}内的属性名必须是person的属性名 console.log(name); console.log(age); console.log(language); // 如果想用其他变量接收,需要指定别名 const {name:n} = person; console.log("n: ",n);
输出结果:

函数优化
函数数默认值
在ES6之前,无法给一个函数参数设置默认值,只能采用变通写法:使用 || 号
例如:
// 如果没有给参数b传值,则b=1 function add(a,b){ b = b || 1; return a+b; } console.log(add(10)); //输出11 console.log(add(10,20)); //输出30
使用了ES6之后,可以这样写
function add(a,b = 1){ return a+b; } console.log(add(10)); //输出11 console.log(add(10,20)); //输出30
输出结果:

函数箭头
没有参数时,相当于把function去掉,把大括号变成=>
let hello = function(){ console.log("Hello ...") } // 简写为: let hello2 = () => console.log("Hello ...")
同样一个参数时,只需加入参数即可
let print = function (obj){ console.log(obj); } // 简写为: let print2 = obj => console.log(obj);
多个参数时
let sum = function(a,b){ return a + b; } // 简写为: let sum2 = (a,b) => a + b;
当函数内有多行代码时,就不需要去掉大括号了
let sum3 = (a.b) =>{ return a+b; } let hello3 = () =>{ console.log("Hello"); console.log("World"); }; hello3();
箭头函数的调用
var result = (a,b) => { return a+b } console.log(result(5,6))
输出结果:

Map和Reduce
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新的数组返回
例如:给每人元素加上KKK
let arr = ['1','2','3','4'] console.log(arr); let newArr = arr.map(s => s + "KKK"); console.log(newArr);
输出结果:

感觉就是用for循环,取出数组中的每一个元素,然后对元素进行其他操作(例如上面的加上KKK),然后处理完之后,重新重组成一个新数组并返回。


