vue结合jquery使用ajax请求的注意项
vue中使用ajax想改变值的时候,发现改变不了。原来是指示的this不同导致的。
getAdmin () { var that = this $.ajax({ type: 'get', url: 'http://iis-server.XXX.com:9090/api/Add/GetClientUser', dataType: 'jsonp', jsonp: 'callback', jsonpCallback: 'Adduser', success: function (data) { var array = data.resultss.split('\\') var admin = array[array.length - 1] if (admin.length > 100) { // 保存到本地 window.sessionStorage.setItem('admin', admin) } else { that.errDialogVisible = true console.log(this) } }, error: function (xhr, textStatus, errorThrown) { that.errDialogVisible = true } }) }
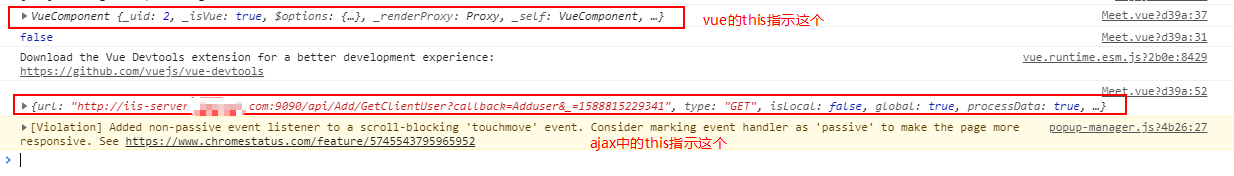
本想改变errDialogVisible的值为true ,结果发现改完之后errDialogVisible的值还是为false,原因是两个this指示的内容不同导致的。
如果想改变值的话,就需要在ajax外部使用var that=this赋值给that,然后在ajax中使用that.errDialogVisible(如上面的代码所示),就可以改变值了。