vue中使用jquery
背景:想使用第三方的接口api,axios在处理跨域请求的使用搞不懂,就选择使用iquery进行请求。
vue cli3中如何使用jquery?
1、首先添加依赖
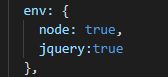
2、打开.eslintrc.js 文件,找到env ,在里面 添加 jquery:true,默认应该是只有node:true,如果都没有,那就加上env呗

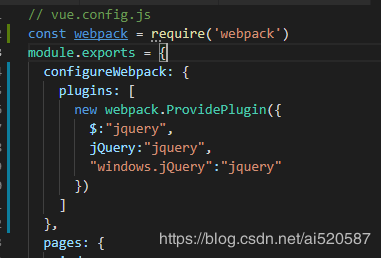
3、打开vue.config.js 文件,在文件的头部位置加上const webpack = require('webpack'),然后在module.exports中,添加
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
}

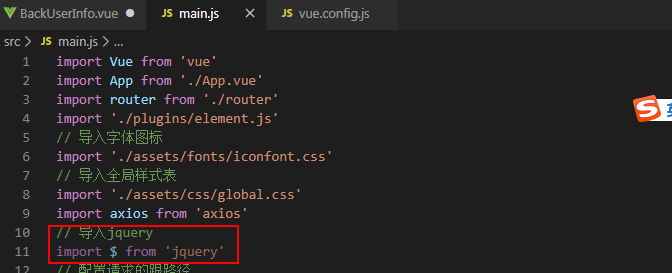
4、在main.js中添加“import $ from 'jquery”

5、导入之后会报$is defined but never used的错,然后就要进行如下的处理。
https://www.cnblogs.com/masha2017/p/12837117.html
6、处理完之后就可以直接使用了。