Vue项目中eslint提示 'xxx' is defined but never used
这个提示就是表示XXX定义了但没有被使用,这个是eslint报的错误。
问题
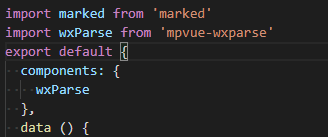
就比如下面,我们使用了两个组件,方法是没有啥问题。

但是保存的时候就出现了如下错误

解决办法
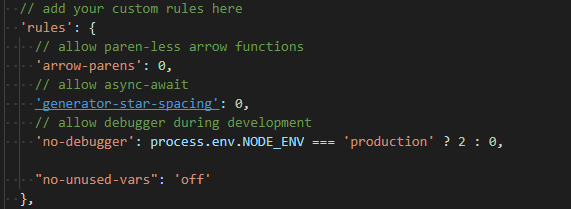
找到.eslintrc.js文件,在rules里面添加上如下代码,就可以去掉提示了。
"no-unused-vars": 'off'

添加完成之后,如果还是没有效果,就重启项目试一下。
参考:https://www.codehui.net/info/33.html
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义