设置div全屏
如何设置div的高度是body的高度的100%
如果直接设置div的高度为100%,那么是没有效果的,如下图所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> </style> </head> <body> <div style="width: 100%;height: 100%; background: red;">111<div> </body> </html>
效果如下图所示,是没有效果的

原因是body的高度是默认为auto的,所以只要设置body的高度为100%,就能设置div全屏了
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> html,body{ height: 100%; padding: 0px; margin: 0px; } </style> </head> <body> <div style="width: 100%;height: 100%; background: red;">111<div> </body> </html>
注意:一定要设置html和body,不能只设置body,否则也是没效果的。
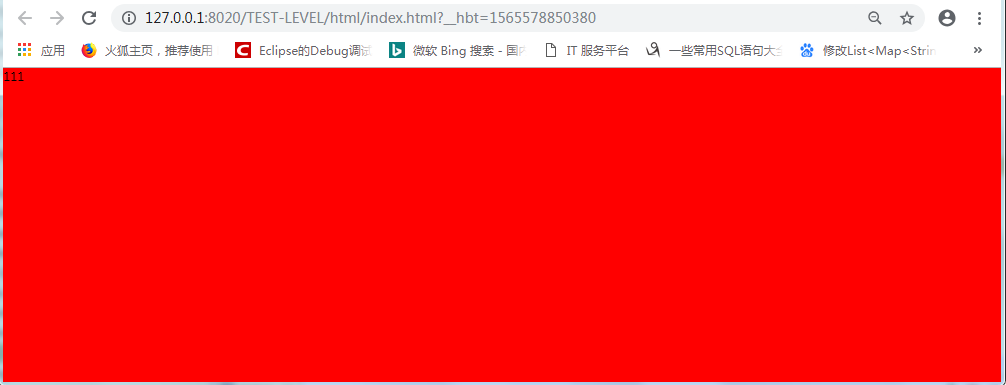
设置完成后就有效果了

参考:https://zhidao.baidu.com/question/196792199.html


