02-vue学习篇-以正确的姿势使用vue
1.渲染数据
#view层
<div class="hello">
<h1>{{ msg }}</h1> //msg
</div>
#model层
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App', //msg变量
}
}
}
运行效果

2.双向数据绑定
#view层
<div class="hello">
<h1>{{ msg }}</h1>
<h2>{{ devops }}</h2>
<input v-model="devops" />
</div>
#model层
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
devops: 'DevOps Young Young'
}
}
}
运行效果:会看到输入框中的内容跟devops内容一样,尝试更改输入框中的文本,devops也会跟着变化。

3. v-for循环列表
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>{{ devops }}</h2>
<input v-model="devops" />
<ul>
<li v-for="(student,index) in students" :key="index">
<span>{{ student.name }}</span>
<span>{{ student.age }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
devops: 'DevOps Young Young',
students: [{'name': 'aa', 'age': 11}, {'name': 'bb', 'age': 20}]
}
}
}
</script>
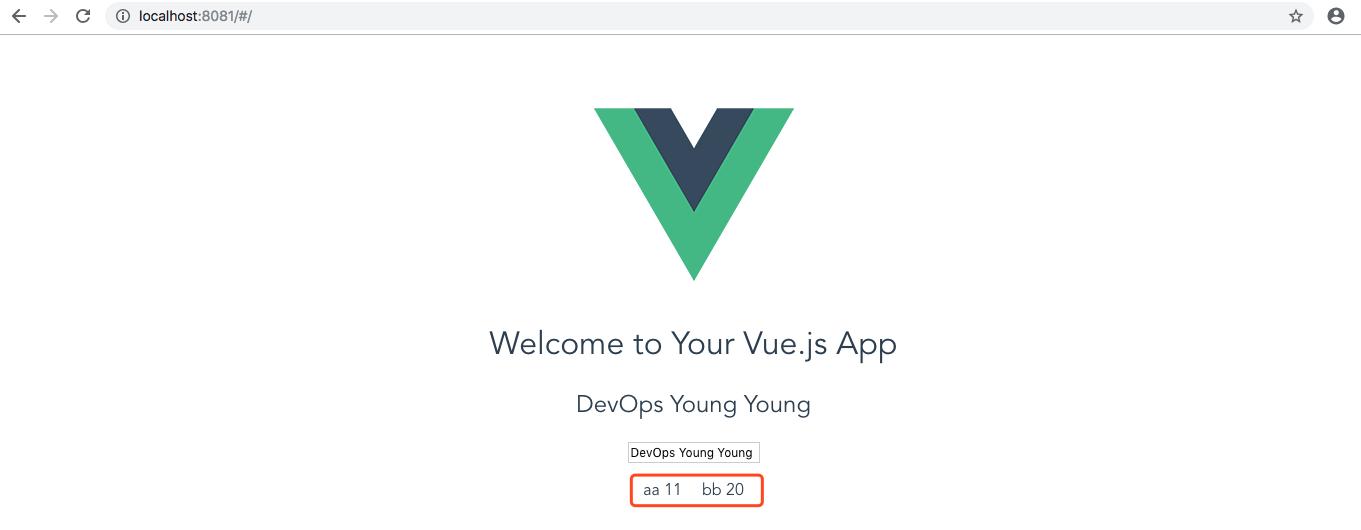
运行效果:

关注公众号





