01-vue学习篇-以优雅的姿势创建vue项目
前言
小白一枚,今年(2019)准备学习一下前端的技术,因为发现自己对后端(python)相对比较熟悉但是还是写不出一个优雅的系统,可见前端的重要性,于是静下心来跟大佬学习。在不断的激励自己调整自己的情绪,满足一下自己对技术的兴趣。大佬教的也比较直接,没有讲述太多原理(自己去看就行),而是直接上手操作vue项目。 喜欢这样的讲课风格,以下是第一天的学习笔记。
开发工具Visual Studio Code
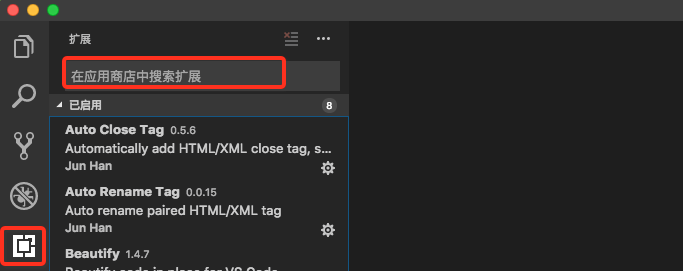
安装插件

#插件列表
Auto Close Tag Auto Rename Tag Beautify Chinese (Simplified) Language Pack for Visual Studio Code ESLint Path Intellisense Prettier - Code formatter Vetur
设置中文语言:command + shift + P,搜索框中输入“configure display language”,更改成以下内容,然后重启vscode。
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
//"locale":"en" // Changes will not take effect until VS Code has been restarted.
"locale":"zh-CN";
}
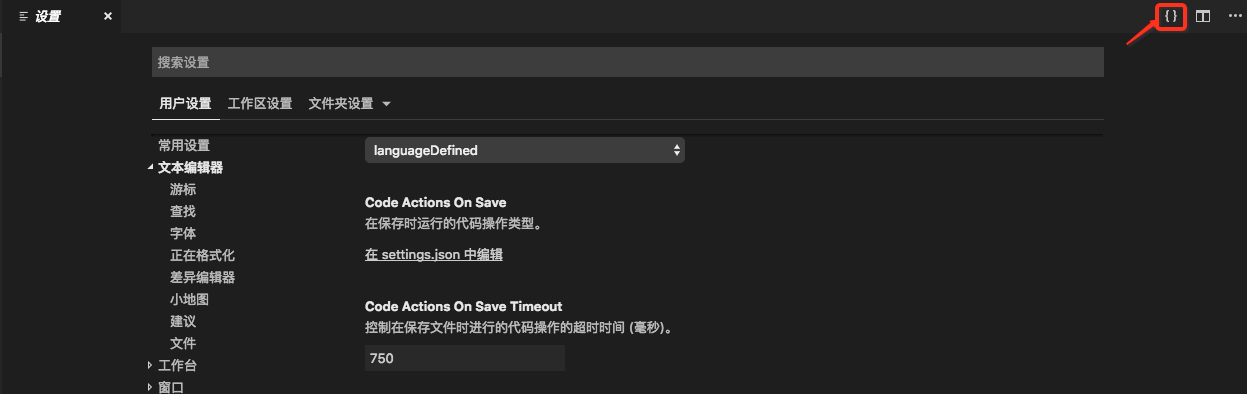
更改默认配置: 首选项->设置->然后点击右上角的{}->将下面的代码粘贴到里面->保存->重启工具(建议)

{
"editor.fontSize": 15,
"eslint.autoFixOnSave": true,
"prettier.eslintIntegration": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],
}
到此基本的开发工具配置完成。
Vue配置
创建项目目录:然后拖入vscode->终端中打开,然后会显示出一个终端。

安装vue
npm install -g vue-cli
npm install cnpm -g --registry=https://registry.npm.taobao.org
vue --version
新建vue项目
ZeyangdeMacBook-Pro:~ test$ vue init webpack demo01 ? Project name demo01 ? Project description A Vue.js project ? Author Lizeyang <xxxxx@qq.com> ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "demo01". # Installing project dependencies ... # ======================== npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features! npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor. > fsevents@1.2.4 install /Users/zeyang/demo01/node_modules/fsevents > node install [fsevents] Success: "/Users/zeyang/demo01/node_modules/fsevents/lib/binding/Release/node-v64-darwin-x64/fse.node" already installed Pass --update-binary to reinstall or --build-from-source to recompile > uglifyjs-webpack-plugin@0.4.6 postinstall /Users/zeyang/demo01/node_modules/webpack/node_modules/uglifyjs-webpack-plugin > node lib/post_install.js npm notice created a lockfile as package-lock.json. You should commit this file. added 1305 packages from 698 contributors and audited 11083 packages in 58.494s found 2 vulnerabilities (1 moderate, 1 high) run `npm audit fix` to fix them, or `npm audit` for details Running eslint --fix to comply with chosen preset rules... # ======================== > demo01@1.0.0 lint /Users/xxx/demo01 > eslint --ext .js,.vue src "--fix" # Project initialization finished! # ======================== To get started: cd demo01 npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
启动项目
#启动测试项目 npm run dev 或者是 npm run start DONE Compiled successfully in 5923ms I Your application is running here: http://localhost:8080
访问本机的8080端口验证效果

关注公众号




