固定div的位置——不随窗口大小改变为改变位置
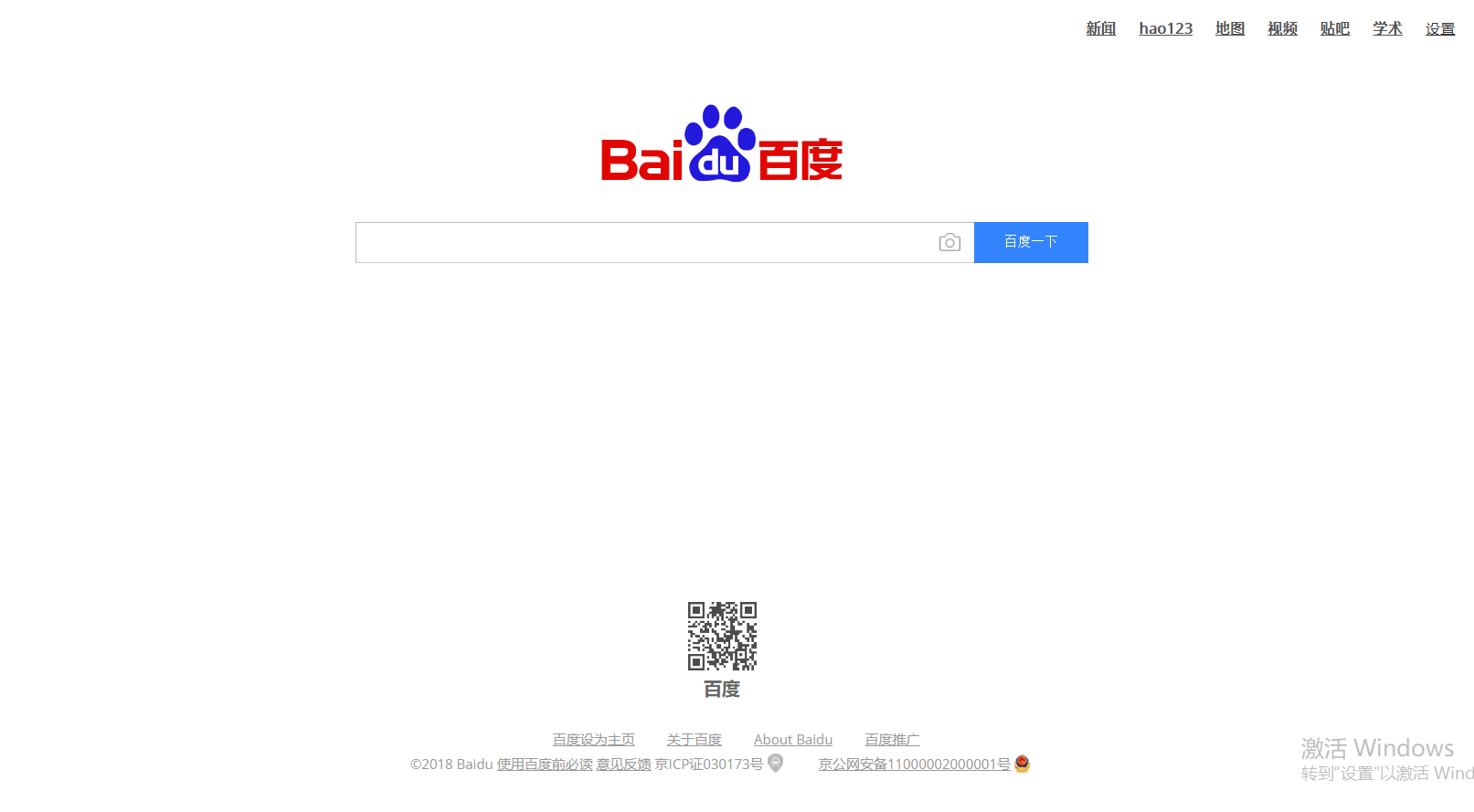
百度首页示例:

我给二维码,和下面文本固定位置
这时html代码
<div id="bar_code"> <div class="img_put"></div> <p>百度</p> </div> <div id="footer"> <p id="row_1"> <a href="#">百度设为主页</a> <a href="#">关于百度</a> <a href="#">About Baidu</a> <a href="#">百度推广</a> </p> <p id="row_2"> <s>©2018 Baidu</s> <a href="#">使用百度前必读 </a> <a href="#"> 意见反馈</a> <s>京ICP证030173号</s> <i class="icon1"></i> <a href="#" class="j_g">京公网安备11000002000001号</a> <i class="icon2"></i> </p> </div>
css(分别给他们设置了position:absolute)但是没有给他们的父级设置相对定位,这时他们以body为相对定位,没有改变窗口的时候一切都好好的
#bar_code{ position: absolute; text-align: center; bottom: 140px; width: 100%; height: 60px; } .img_put{ display: inline-block; width: 60px; height: 60px; background: url(../image/barCode.png) no-repeat; background-size: 60px 60px; } #bar_code p{ color: #666; font-weight: 600; line-height: 23px; padding: auto auto; } #footer{ position: absolute; bottom: 47px; width: 100%; line-height: 22px; font-size: 12px; text-align: center; overflow: hidden; } #footer a{ display: inline-block; color: #999; text-decoration: underline; } #row_1 a{ margin-left: 25px; } #footer s{ color: #999; } .j_g{ margin-left: 25px; } #footer i{ display: inline-block; width: 14px; height: 17px; margin: 0 3px -3px 0; } .icon1{ background: url(../image/icons.png) -600px -96px; } .icon2{ background: url(../image/icons.png) -623px -96px; }

全部都皱成一团,那我们这时也可以给body设置一个最小高度和最小宽度避免出现这种情况,但是给body设置会造成很多不便的情况,比如我们又要往里面添东西,这时整个页面显得非常的限制
所以我们就给它的父级添上相对定位,和最小宽度,最小高度避免这种情况的出现
#content{ position: relative; width: 100%; text-align: center; min-width: 810px; height: 100%; min-height: 600px; }
页面就会出现滚动轴,避免父级高度不够出现刚才皱成一团的情况



