css——letter spacing
letter spacing属性是用来设置字母的间距
实例:
设置h1和h2之间字母的间距
<html> <head> <style type="text/css"> h1 {letter-spacing: -0.5em} h4 {letter-spacing: 20px} </style> </head> <body> <h1>This is header 2</h1> <h4>This is header 4</h4> </body> </html>
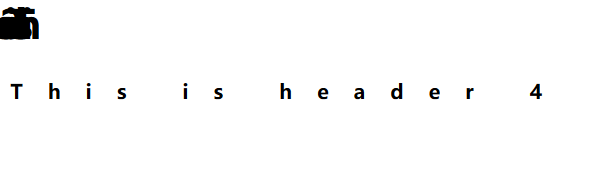
结果:

可以看出letter-spacing的值为负数让字母变得拥挤,值为正数时拉开字母的距离

