HTML多个界面跳转以及界面内跳转
1.主页
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>主页</title> </head> <img src="image\logo.gif"> <br/><br/><br/> <a href="BENET.html" style="color:#669; font: '微软简魏碑';">登录</a> | <a href="xinwen.html">新闻</a> | <a href="chanpin.html">产品</a> | <a href="one.html">服务</a> | <a href="one.html">更多</a> | <img src="image\email.gif"> <br/><br/><br/><br/><br/><br/> <div class="text" style="text-align:center"> BENET公司2016<br/> 地址:北京<br/> 电话:111111传真:11111<br/> copyringht©2016 bennet right reserve </div> </body> </html>
运行:

2.登录
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登陆</title> </head> <img src="image\logo.gif"> <br/> <h3>BENET公司客户登陆</h3> <h5>用户名:<img src="image\kuang.jpg"></h5> <h5>密码:<img src="image\kuang.jpg"></h5> <body> <a href="one.html">注册</a> <a href="one.html">找回密码</a> <br/><br/> <a href="zhuye.html">返回首页</a><br/><br/> <div class="text" style="text-align:center"> BENET公司2016<br/> 地址:北京<br/> 电话:111111传真:11111<br/> copyringht©2016 bennet right reserve </div> </body> </html>
运行:

3.新闻
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>新闻</title> </head> <img src="image\logo.gif"> <br/><br/><br/> <div style="float:left"> <font face="微软简魏碑">最新新闻:</font></div> <a href="zhuye.html">返回首页</a> <br/> <ul type="circle"> <li><a href="one.html">新闻1</a></li> <li><a href="one.html">新闻2</a></li> <li><a href="one.html">新闻3</a></li> <li><a href="one.html">新闻4</a></li> <li><a href="one.html">新闻5</a></li> <li><a href="one.html">...</a></li> <body> <br/> <div class="text" style="text-align:center"> BENET公司2016<br/> 地址:北京<br/> 电话:111111传真:11111<br/> copyringht©2016 bennet right reserve </div> </body> </html> </html>
运行:

4.产品
代码:
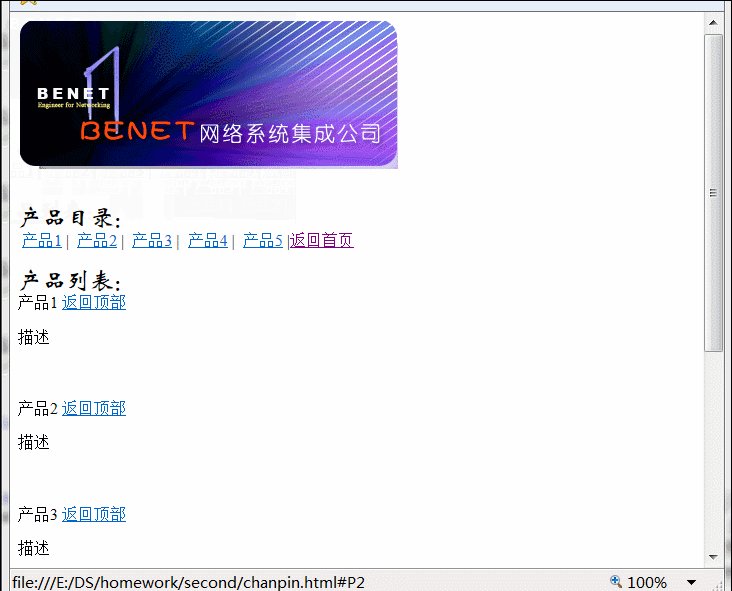
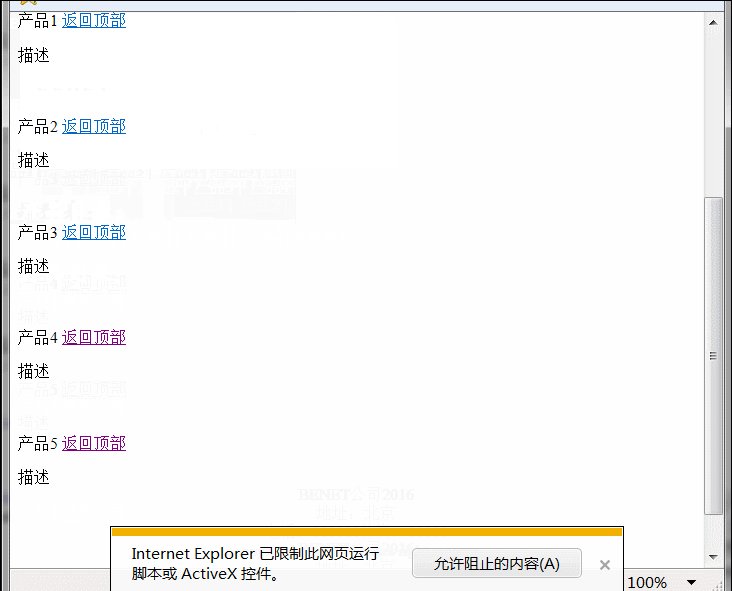
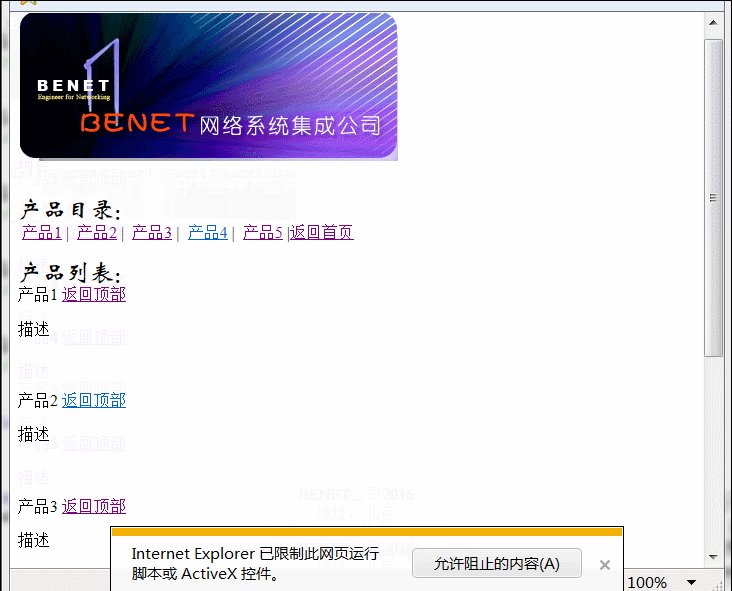
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>产品</title> </head> <a name="DB"><img src="image\logo.gif"></a><br/><br/><br/> <body> <font face="微软简魏碑" size="+2">产品目录:</font> <br/> <a href="#P1">产品1</a> | <a href="#P2">产品2</a> | <a href="#P3">产品3</a> | <a href="#P4">产品4</a> | <a href="#P5">产品5</a> |<a href="zhuye.html">返回首页</a> <br/> <br/> <font face="微软简魏碑" size="+2">产品列表:</font><br/> <font><a name="P1">产品1</a></font> <a href="#DB">返回顶部</a> <p>描述</p> <br/><br/> <font><a name="P2">产品2</a></font> <a href="#DB">返回顶部</a> <p>描述</p> <br/><br/> <font><a name="P3">产品3</a></font> <a href="#DB">返回顶部</a> <p>描述</p> <br/><br/> <font><a name="P4">产品4</a></font> <a href="#DB">返回顶部</a> <p>描述</p> <br/><br/> <font><a name="P5">产品5</a></font> <a href="#DB">返回顶部</a> <p>描述</p> <br/><br/> <div class="text" style="text-align:center"> BENET公司2016<br/> 地址:北京<br/> 电话:111111传真:11111<br/> copyringht©2016 bennet right reserve </div> </body> </html>
运行:


注:
多页面锚节点实现:把跳转地址加上路径即可


