html5 标签 meter 和 progress
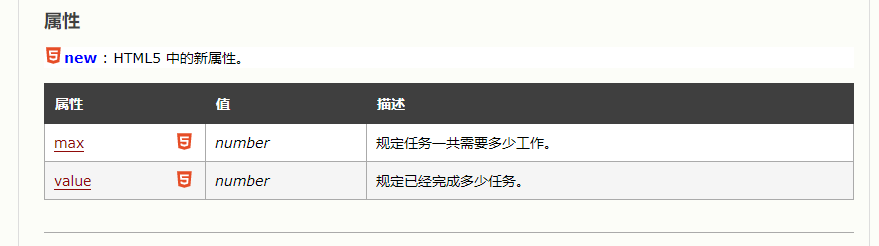
progress
示例:<progress value="22" max="100"></progress>

meter
示例: <meter value="2" min="0" max="10">2 out of 10</meter><br> <meter value="0.6">60%</meter>

改变颜色
meter度量衡如何改变颜色:
在meter中要想改变颜色,需要用到五个值,分别是:min(最小值)、max(最大值)、low、high、value和optimum,其中前四个值会把整个进度划分成3区间,
绿色:当value和optimum值在一个区间时,它就会呈现出绿色。
黄色:当optimum在high和max之间的时候,value在low和high之间,它就会呈现出黄 色
当optimum在low和high之间的时候,value值在min和low之间,在high和max 之间的时候就会呈现出黄色。
当optimum在min和low之间的时候,value值在low和high之间会呈现出黄色。
红色:当optimum在high和max之间的时候,value值在min和low之间时就会呈现出红 色。
当optimum在min和low之间的时候,value在high和max之间就会呈现出红色。
当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色
当optimum在绿色区域的时候,valu值在中间绿色区域是为绿色
当optimum在绿色区域的时候,value值在min和low之间和在high和max之间时都呈现出黄色
当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色



