CSS3中强大的filter(滤镜)属性
filter(滤镜)属性,是CSS3中非常有意思的一个属性,可惜IE不支持(当然IE有它专属的滤镜方式)。无所谓,反正IE已经日薄西山。当然,强迫症的同学还是可以在网上找到与CSS3 filter对应的IE滤镜方式,
1、模糊滤镜 blur(Npx)
给图像设置高斯模糊。值越大越模糊,默认是0,就是不模糊;filter:blur(4px);
不过,blur模糊的缺点是边缘也会模糊不清。不过,在实际的应用中,会给图像添加一个box,超出范围隐藏。

2、亮度brightness(%)
使图片更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。值超过100%,图像会比原来更亮。如果没有设定值,默认是1。可以使用百分比也可以使用小数表示。 filter:brightness(2);
这里写brightness(2) 跟 写 brightness(200%) 效果是一样的。

3、对比度contrast(%)
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值超过100%,意味着会运用更低的对比。若没有设置值,默认是1。可以使用百分比也可以使用小数表示。

4、投影drop-shadow(x偏移 y偏移 模糊范围 颜色)
与 box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。filter:drop-shadow(2px 10px 0 rgba(255,0,0,0.5));

5、灰度 grayscale(%)
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。若未设置,值默认是0。也可以写0-1之间的小数。 filter:grayscale(0.5);

6、色相旋转hue-rotate(deg)
给图像应用色相旋转。让图像中的颜色,在色相环中做对应的旋转。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
这就是色相环~!

filter:hue-rotate(125deg);

7、反转图像invert(%)
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 filter:invert(100%);

8、opacity(%)
图像的透明程度。值为0%则是完全透明,值为100%则图像无变化。0-100%之间则是部分透明。也可以用0-1之间的小数替代%。
与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
9、饱和度saturate(%)
值为0%则是完全不饱和,值为100%则图像无变化。大于100%,则饱和度增高,色彩就会变重。filter:saturate(200%);

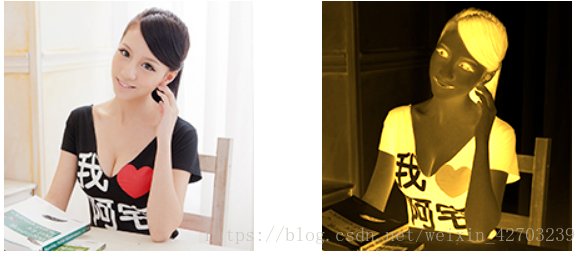
将图像转换为深褐色。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。filter:sepia(100%);

以上各个滤镜效果可以结合使用,注意: 顺序是非常重要的,如果顺序变了,最后的效果也会发生变化。filter:invert(100%) sepia(100%) saturate(300%) ;

参考:https://blog.csdn.net/weixin_42703239/article/details/81843093



