angular和ionic4对过滤器pipe的使用
以下为自定义过滤器
import { Pipe, PipeTransform, Injectable } from '@angular/core';
import { DomSanitizer} from '@angular/platform-browser';
@Pipe({
name: 'weekPipe'
})
//数字转中文
export class WeekPipe implements PipeTransform {
transform(value: any, args?: any): any {
switch (parseInt(value)) {
case 1: return '一';
case 2: return '二';
case 3: return '三';
case 4: return '四';
case 5: return '五';
case 6: return '六';
case 7: return '日';
default:
break;
}
}
}
@Pipe({ name: 'safe' })
export class SafePipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {}
transform(url) {
return this.sanitizer.bypassSecurityTrustResourceUrl(url);
}
}
//数字转中文
@Pipe({
name: 'type'
})
export class TypePipe implements PipeTransform {
transform(value: any, args?: any): any {
switch (value) {
case 'P': return '家长';
case 'T': return '老师';
case 'S': return '学生';
case 'P,T': return '家长,老师';
case 'P,S': return '家长,学生';
case 'T,S': return '老师,学生';
case 'T,P': return '老师,家长';
case 'S,T': return '学生,老师';
case 'S,P': return '学生,家长';
case 'P,T,S': return '不限';
case 'P,S,T': return '不限';
case 'T,P,S': return '不限';
case 'T,S,P': return '不限';
case 'S,T,P': return '不限';
case 'S,P,T': return '不限';
case 'SELF': return '本校';
case 'SCHOOL': return '本校';
case 'AREA': return '本区';
case 'CITY': return '本市';
case 'PROVINCE': return '本省';
case 'ALL': return '不限';
default:
break;
}
}
}
在angular中使用
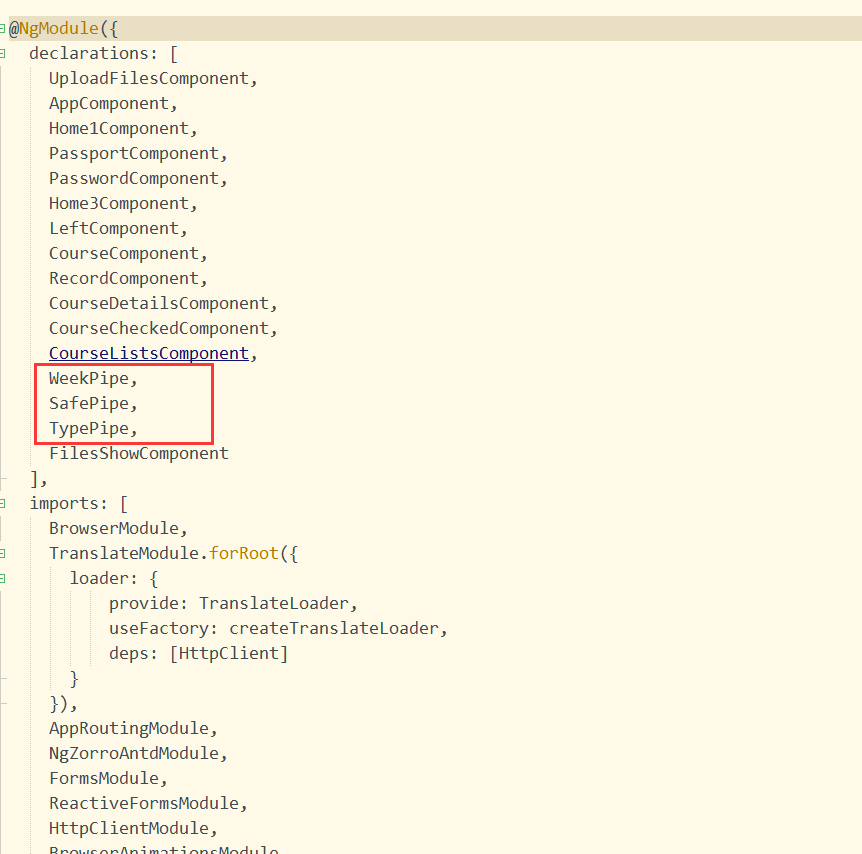
在项目文件app.module.ts中引入
import { WeekPipe,SafePipe,TypePipe } from './common/comm-pipe.pipe';

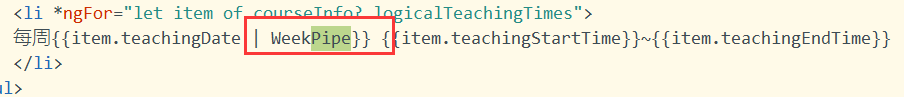
引入以后即可全局使用,如下

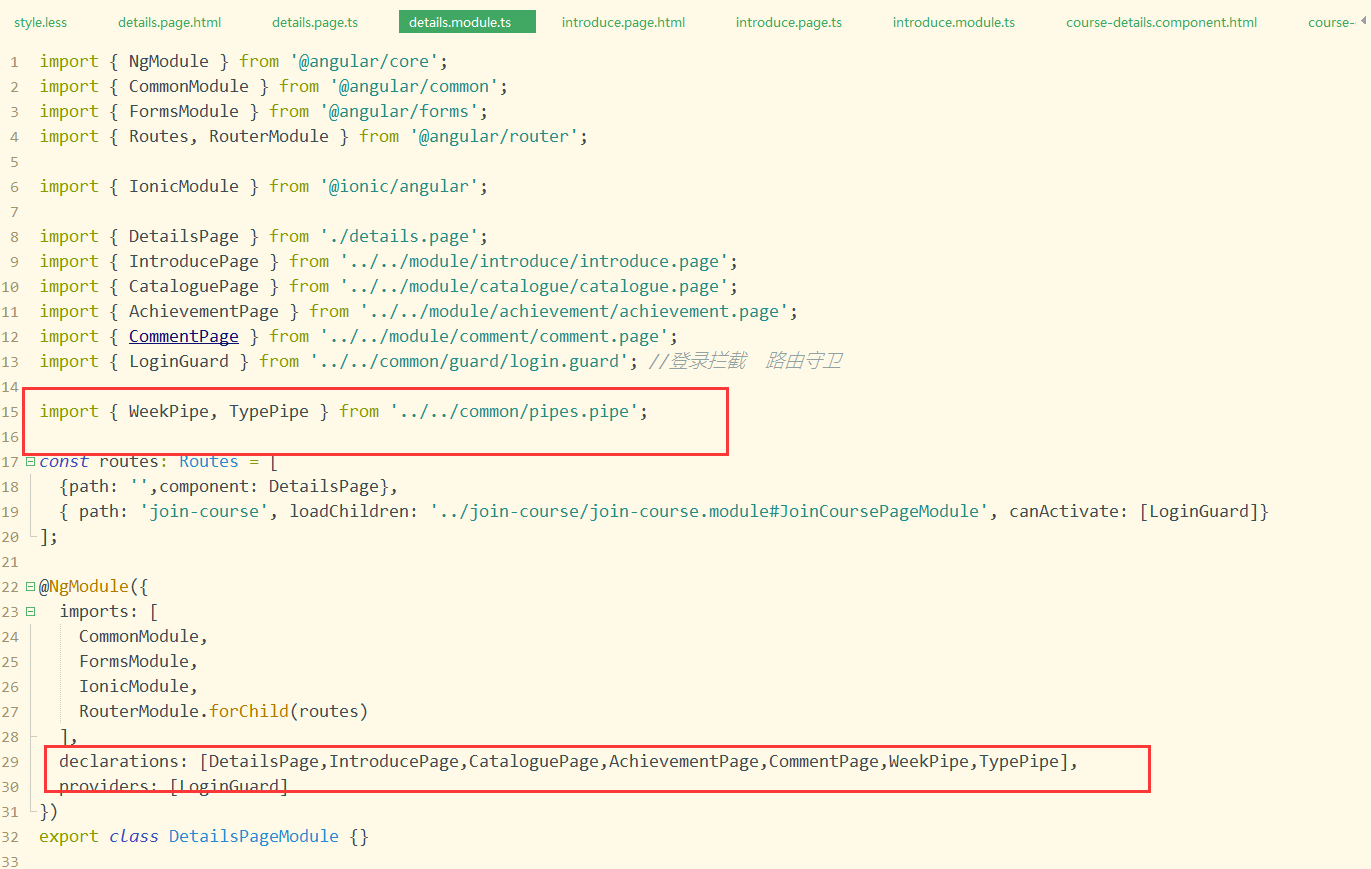
在ionic中使用
在需要使用的组件中module.ts中引入,如下图

如果是子组件中使用,需在父组件中引入子组件才可使用




