ant design 学习(持续更新)
2019-11-18:
安装、引用等问题查阅官方文档(https://ant.design/docs/react/introduce-cn),这里只记录我关注的点。
-- antd有啥好?
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
-
提炼自企业级中后台产品的交互语言和视觉风格。
-
开箱即用的高质量 React 组件。
-
使用 TypeScript 构建,提供完整的类型定义文件。
-
全链路开发和设计工具体系。
-- antd 提供的sandbox用于组件测试:https://codesandbox.io/s/antd-reproduction-template-kjx5r
学习内容:(国际化)语言设置、datepicker、antV--G2、
一、 ConfigProvider 组件:
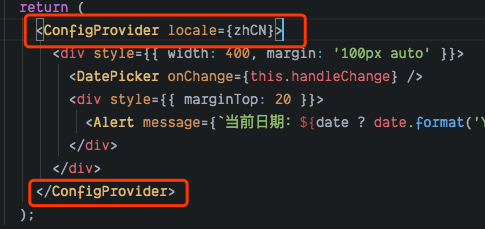
ConfigProvider 使用 React 的 context 特性,只需在应用外围包裹一次即可全局生效。

通过参数locale 让所有antd组件显示中文:

二、当我指定了 DatePicker/RangePicker 的 mode 属性后,点击后无法选择年份/月份?
有专门讨论的文章:https://juejin.im/post/5cf65c366fb9a07eca6968f9
三、antV--G2图表:
文档:https://www.yuque.com/antv/g2-docs/get-started
github:https://github.com/antvis/g2/blob/master/README.zh-CN.md
npm安装:
sudo npm install @antv/g2 --save
🌰举例:在 html 中使用

我的笔记:https://www.cnblogs.com/marvintang1001/p/11884163.html
四、Form 和Modal 组件组合使用:
export interface InputForm { inputA : string; } interface RunProps extends FormComponentProps<InputForm> { open : boolean; setRunModal: React.Dispatch<React.SetStateAction<boolean>>; } export const RunModal = Form.create<RunProps>()((props : RunProps) => { const {form : {getFieldDecorator, validateFields, setFieldsValue}, open, setRunModa} = props; const onClose = () => setRunModal(false); const onOk = () => validateFields((error, values : InputForm) => { console.log('values', values) if ( error ) { return error; } // values是一个对象,取出inputA 用 values.inputA // <操作的内容写在这> return setRunModal(false); }); const onEntryAStart = async () => { const result = await selectXlsx(); setFieldsValue({inputA : result}); }; return ( <Modal title="选择输入文件" visible={open} onCancel={onClose} onOk={onOk} > <Form > <Form.Item label="输入文件A:"> <Row gutter={16}> <Col span={20}>{getFieldDecorator('inputA', { rules: [{ required: true, message: '请输入文件A地址!' }], })(<Input />)}</Col> <Col span={4}> <Button onClick={onEntryAStart}>选择</Button> </Col> </Row> </Form.Item> </Form> </Modal> ); });
1、先说Form 在ts中如何使用属性工具:(红色字体部分均是Form 的内容:)
(对应antD 中: https://ant.design/components/form-cn/#this.props.form.getFieldDecorator(id,-options) )
a)接口用于定义表单的内容
b)创建props 继承FormComponentProps (为了使用Form.props 的工具),这个props还用于定义从调用处接受的数据。
c)Form.create<RunProps>()((props : RunProps) => { } 经过 Form.create 包装的组件将会自带 this.props.form 属性,所以props 中能拿到 getFieldDecorator, validateFields,setFieldsValue 这三个工具。同时,<RunProps> 能为后面 validateFields 验证提供依据。
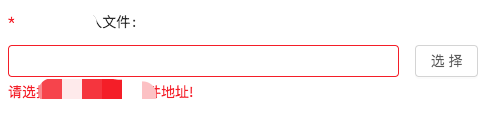
d)validateFields 校验并获取一组输入域的值与 Error,默认校验全部组件。如果返回error,会触发getFieldDecorator 的<rules> 提示错误信息 (如图)

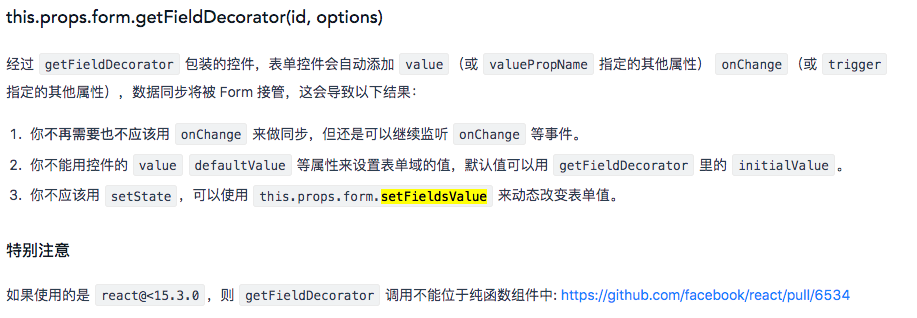
e)getFieldDecorator ⚠️特别注意:它只能包裹一个控件!!用于监控这个组件(这里的空间指 <Input />)的values。 该方法一上来先指明id(⚠️注意,这个id指需要监控的key,如inputA,会把这个key的内容给到所包裹的控件使用,自动添加value),然后根据参数选用即可,官方提醒:

f)setFieldsValue :设置一组输入控件的值(注意:不要在 componentWillReceiveProps 内使用,否则会导致死循环)。这里是Form 自己有一套管理的state,使用该方法去修改state,而不需要用外部的setState或者redux。十分便利。
2、Modal 在ts中如何使用:(蓝色字体部分均是Modal 的内容:)
(对应antD 中:https://ant.design/components/modal-cn/#header )
a)先看看这个函数的父函数:
// 这个函数关键的就这一些 const [runModal, setRunModal] = React.useState(false); return ( <FormItem> <Button type="primary" onClick={() => setRunModal(true)}> 运行 </Button> </FormItem> <RunModal open={runModal} setRunModal={setRunModal} /> …… );
modal(对话框)需要一个state(boolean)控制是否打开,因此我们使用 const [runModal, setRunModal] = React.useState(false); 来控制这个state,hook 满足我们的使用。
b)由于我们关闭这个modal 是在子函数里操作,所以要把runModal, setRunModal 通过props 传入。modal的使用官方文档挺详细的,这里不赘述。
五、Table 中如何使用分页器:
import { PaginationConfig } from 'antd/lib/table' import {Table} from 'antd'; const [pageNum, setPage] = React.useState(1) const paginationProps: PaginationConfig = { position: "top", current: pageNum, defaultPageSize: 3, onChange: (pageNum) => {setPage(pageNum)}, simple: true, }; <Table loading={loading} pagination={paginationProps} {...getTableProps()} />
、更改主题颜色:




