antV--G2 学习
2019-11-18:
学习内容:
一、基本概念:
坐标轴 AXES:
每个图表通常包含两个坐标轴,在直角坐标系(笛卡尔坐标系)下,分别为 x 轴和 y 轴,在极坐标轴下,则分别由角度和半径 2 个维度构成。
每个坐标轴由坐标轴线(line)、刻度线(tickLine)、刻度文本(label)、标题(title)以及网格线(grid)组成。
几何标记(Geometry):
即我们所说的点、线、面这些几何图形
提示信息 TOOLTIP:
当鼠标悬停在某个点上时,会以提示框的形式显示当前点对应的数据的信息,比如该点的值,数据单位等。数据提示框内提示的信息还可以通过格式化函数动态指定。
辅助标记 GUIDE:
当需要在图表上绘制一些辅助线、辅助框或者图片时,比如增加平均值线、最高值线或者标示明显的范围区域时
二、创建图表:
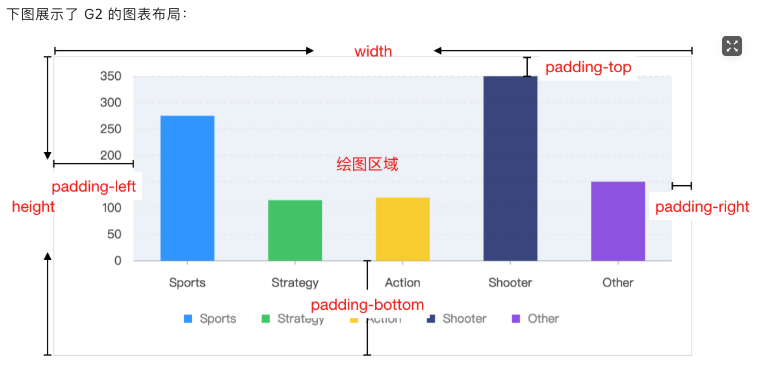
(1)图表容器:container
// html中: <div id="c1"></div> // 传入dom id: const chart = new G2.Chart({ container: 'c1', width: 1000, height: 500,
padding: [ 20, 20, 95, 80 ] // 上,右,下,左
}); // 或者传入dom 的html节点: container: document.getElementById('c1'),
(2)图表样式:
-
background:用于设置整个 chart 的图表背景样式,包括边框,背景色,透明度,圆角等;
-
plotBackground:用于设置 chart 绘图区域的背景样式,包括边框,背景色,透明度,圆角等;
-
padding:用于设置边距,用法同 CSS 中的 padding 属性相同, [上,右,下,左];

(3)图表宽度自适应:
width 参数可以不配置
const chart = new G2.Chart({ container: 'c1', forceFit: true, // 默认false height : 400 });
注意:
-
G2 的图表是根据父容器的宽度来计算宽度,如果父容器隐藏,则会将宽度计算成 0,显示父容器时,需要调用一下 chart.forceFit()。
-
仅当浏览器的窗口变化时,图表会重新计算宽度,其他情况下不进行宽度的计算和自适应。
(4)图表动画:
默认情况下,G2 的图表动画处于开启状态,关闭方法:
// 方式一: 设置 animate 属性 const chart = new G2.Chart({ container: 'c1', width: 800, height : 400, animate: false // 关闭图表动画 }); // 方式二: 手动调用 animate 函数 chart.animate(false); // 关闭动画
三、装载数据:
(1)装载
方法一:data属性传入
const chart = new G2.Chart({ id: 'c1', width: 600, height: 300, data: [ { x: 'a', y: 1 }, { x: 'b', y: 2 }, ... ] });
方法二:调用 chart.source(data)方法,每个字段的列定义也可以在这里传入
chart.source(data, { x: { type: 'cat' }, y: { min: 0 } })
(2)数据格式:
i、json 数组:
const data = [ { gender: '男', count: 40 }, { gender: '女', count: 30 } ]; chart.source(data);
ii、dataview 对象:
《三、dataset 数据集包》中叙述
(3)更新数据:
G2 更新数据的方式主要有三种:
-
仅仅是更新图表的数据
-
清理所有,重新绘制
-
使用 DataView 时的更新
i、仅仅更新data,:
-- 需要马上更新图表:使用 chart.changeData(data)
-- 仅仅更新数据而不需要马上更新图表:
chart.source(newData);
chart.guide().clear();// 清理guide
chart.repaint();
ii、更新数据时还可以清除图表上的所有元素,重新定义图形语法,重新绘制:
chart.line().position('x*y');
chart.render();
chart.clear(); // 清理所有
chart.source(newData); // 重新加载数据
chart.interval().position('x*y').color('z');
chart.render();
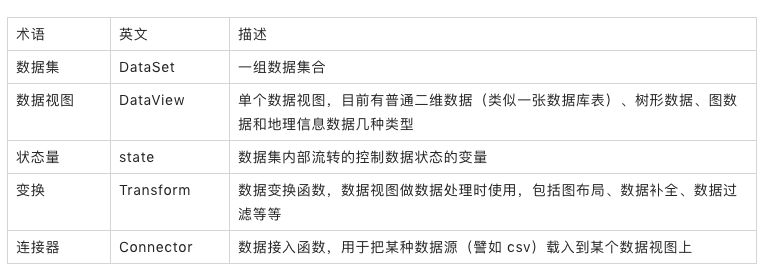
四、DataSet:
把数据处理部分从 G2 中完全抽离出来,对数据处理本身进行了进一步的抽象,扩展和优化,从而实现了一个独立的数据处理模块 DataSet。 
把数据处理分为两个大的步骤:数据连接(Connector)和数据转换(Transform)。Connector 负责导入和归一化数据(譬如导入 CSV 数据,导入 GeoJSON 数据等),Transform 负责进行各种数据转换操作(譬如图布局、数据统计、数据补全等)。
(1)安装与引用:
npm install @antv/data-set --save
import { View } from '@antv/data-set'; const dv = new View();
(3)功能介绍:
DataSet 主要完成了以下功能:
-
源数据的解析,将 CSV, DSV, GeoJSON 转成标准的JSON,查看 Connector
-
加工数据,包括 filter, map, fold(补数据) 等操作,查看 Transform
-
统计函数,汇总统计、百分比、封箱 等统计函数,查看 Transform
-
特殊数据处理,包括 地理数据、矩形树图、桑基图、文字云 的数据处理,查看 Transform
五、scale 度量:
数据空间到图形空间的转换桥梁,负责原始数据到 [0, 1] 区间数值的相互转换工作,从原始数据到 [0, 1] 区间的转换我们称之为归一化操作。
(1)功能:
在 G2 中度量用于完成以下功能:
-
将数据转换到 [0, 1] 范围内,方便将数据映射到位置、颜色、大小等图形属性;
-
将归一化后的数据反转回原始值。例如
分类a转换成 0.2,那么对应0.2需要反转回分类a;
-
划分数据,用于在坐标轴、图例显示数值的范围、分类等信息。
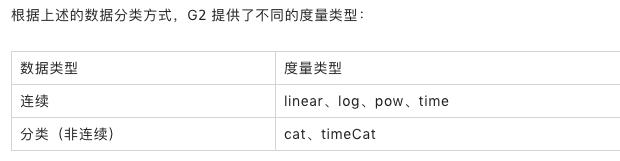
(2)度量类型:
在 G2 中我们按照数值是否连续对数据进行分类:
-
分类(非连续)数据,又分为有序分类和无序分类;
-
连续数据,时间也是一种连续数据类型。

常量 | identity
(3)度量对象的属性:
{ type: {string}, // 度量的类型 range: {array}, // 数值范围区间,即度量转换的范围,默认为 [0, 1] alias: {string}, // 为数据属性定义别名,用于图例、坐标轴、tooltip 的个性化显示 ticks: {array}, // 存储坐标轴上的刻度点文本信息 tickCount: {number}, // 坐标轴上刻度点的个数,不同的度量类型对应不同的默认值 formatter: {function}, // 回调函数,用于格式化坐标轴刻度点的文本显示,会影响数据在坐标轴、图例、tooltip 上的显示 }
(4)默认生成度量的机制:
-
查看用户是否制定了对应字段的数据类型(列定义)
-
如果没有,判断字段的第一条数据的字段类型
-
如果数据中不存在对应的字段,则为 'identity'
-
如果是数字则为 'linear';
-
如果是字符串,判定是否是时间格式,如果是时间格式则为时间类型 'time',
-
否则是分类类型 'cat'
(5)linear:




