react --(3) React 核心概念(下):条件渲染、列表和key、表单、状态提升、组合继承(后补)、react哲学(后补)
2019-11-14:
学习内容:
一、条件渲染:
在 React 中,你可以创建不同的组件来封装各种你需要的行为。然后,依据应用的不同状态,你可以只渲染对应状态下的部分内容。
(1)if条件句、三元运算符(?:)、&&(逻辑与)
例子:
class LoginControl extends React.Component { constructor(props) { super(props); this.handleLoginClick = this.handleLoginClick.bind(this); this.handleLogoutClick = this.handleLogoutClick.bind(this); this.state = {isLoggedIn: false}; } handleLoginClick() { this.setState({isLoggedIn: true}); } handleLogoutClick() { this.setState({isLoggedIn: false}); } render() { const isLoggedIn = this.state.isLoggedIn; let button; if (isLoggedIn) { button = <LogoutButton onClick={this.handleLogoutClick} />; } else { button = <LoginButton onClick={this.handleLoginClick} />; } return ( <div> <Greeting isLoggedIn={isLoggedIn} /> {button} </div> ); } } ReactDOM.render( <LoginControl />, document.getElementById('root') );
(2)阻止组件渲染(不执行):
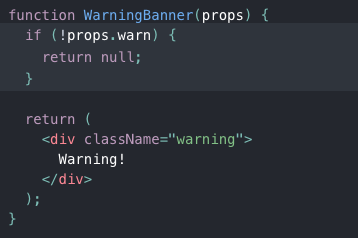
你可以让 render 方法直接返回 null,而不进行任何渲染。

二、列表和key:
(1)渲染多个组件:
你可以通过使用 {} 在 JSX 内构建一个元素集合。
下面,我们使用 Javascript 中的 map() 方法来遍历 numbers 数组。将数组中的每个元素变成 <li> 标签,最后我们将得到的数组赋值给 listItems

当我们运行这段代码,将会看到一个警告 a key should be provided for list items,意思是当你创建一个元素时,必须包括一个特殊的 key 属性。
(2)key:key 帮助 React 识别哪些元素改变了,比如被添加或删除。因此你应当给数组中的每一个元素赋予一个确定的标识。
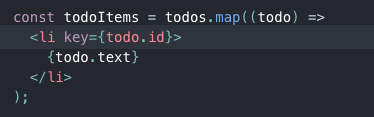
一个元素的 key 最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用数据中的 id 来作为元素的 key:

不建议key用index。
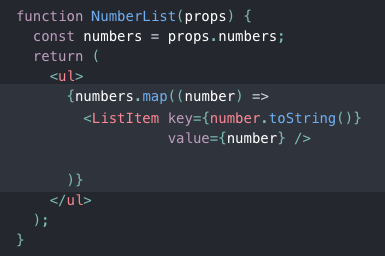
🌟(3)用key提取组件:
元素的 key 只有放在就近的数组上下文中才有意义。
比方说,如果你提取出一个 ListItem 组件,你应该把 key 保留在数组中的这个 <ListItem /> 元素上,而不是放在 ListItem 组件中的 <li> 元素上


(4)注意:key唯一只针对兄弟节点,不同的数组是不需要key唯一
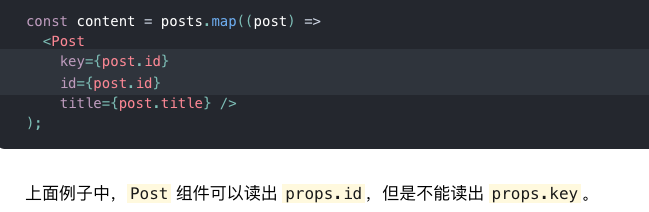
key 会传递信息给 React ,但不会传递给你的组件。如果你的组件中需要使用 key 属性的值,请用其他属性名显式传递这个值

(5)在JSX中嵌入 map():
JSX 允许在大括号中嵌入任何表达式。但是建议提取组件。

三、表单:
在 React 里,HTML 表单元素的工作方式和其他的 DOM 元素有些不同,这是因为表单元素通常会保持一些内部的 state。
(1)受控组件:被 React 以这种方式控制取值的表单输入元素就叫做“受控组件”
在 HTML 中,表单元素(如<input>、 <textarea> 和 <select>)之类的表单元素通常自己维护 state,并根据用户输入进行更新。而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState()来更新。
我们可以把两者结合起来,使 React 的 state 成为“唯一数据源”。渲染表单的 React 组件还控制着用户输入过程中表单发生的操作。被 React 以这种方式控制取值的表单输入元素就叫做“受控组件”。

由于在表单元素上设置了 value 属性,因此显示的值将始终为 this.state.value,这使得 React 的 state 成为唯一数据源。由于 handlechange 在每次按键时都会执行并更新 React 的 state,因此显示的值将随着用户输入而更新。
对于受控组件来说,每个 state 突变都有一个相关的处理函数,这使得修改或验证用户输入变得简单。
⚠️:在 React 中,<textarea> 使用 value 属性代替。这样,可以使得使用 <textarea> 的表单和使用单行 input 的表单非常类似
⚠️:请注意,this.state.value 初始化于构造函数中,因此文本区域默认有初值。
(2)select 标签:
html:

React 并不会使用 selected 属性,而是在根 select 标签上使用 value 属性。这在受控组件中更便捷,因为您只需要在根标签中更新它。
react:

总的来说,这使得 <input type="text">, <textarea> 和 <select> 之类的标签都非常相似—它们都接受一个 value 属性,你可以使用它来实现受控组件。

(3)文件input标签,处理多个输入的解决办法:
在 HTML 中,<input type=“file”> 允许用户从存储设备中选择一个或多个文件,将其上传到服务器,或通过使用 JavaScript 的 File API 进行控制。因为它的 value 只读,所以它是 React 中的一个非受控组件。
处理多个输入:给每个元素添加 name 属性,并让处理函数根据 event.target.name 的值选择要执行的操作。

由于 setState() 自动将部分 state 合并到当前 state, 只需调用它更改部分 state 即可。(《state与生命周期》中有讲)
(4)第三方库:formik
四、状态提升:
通常,多个组件需要反映相同的变化数据,这时我们建议将共享状态提升到最近的共同父组件中去。
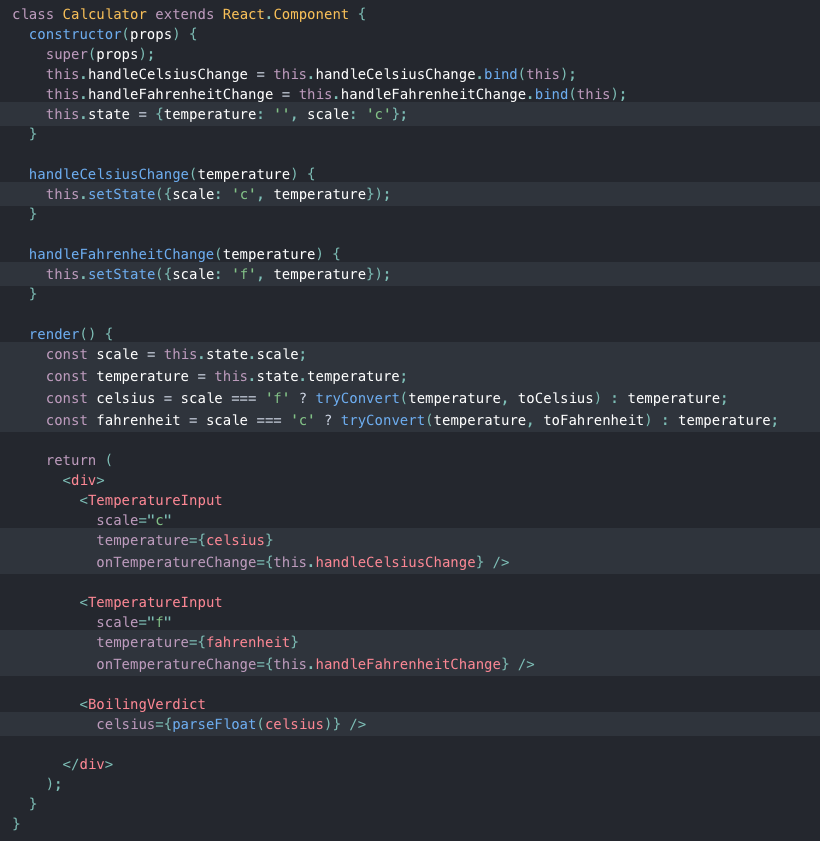
(1) 举例:摄氏度和华氏度两框数据保持一致(https://zh-hans.reactjs.org/docs/lifting-state-up.html)
当你对输入框内容进行编辑时会发生些什么:
- React 会调用 DOM 中
<input>的onChange方法。在本实例中,它是TemperatureInput组件的handleChange方法。 TemperatureInput组件中的handleChange方法会调用this.props.onTemperatureChange(),并传入新输入的值作为参数。其 props 诸如onTemperatureChange之类,均由父组件Calculator提供。- 起初渲染时,用于摄氏度输入的子组件
TemperatureInput中onTemperatureChange方法为Calculator组件中的handleCelsiusChange方法,而,用于华氏度输入的子组件TemperatureInput中的onTemperatureChange方法为Calculator组件中的handleFahrenheitChange方法。因此,无论哪个输入框被编辑都会调用Calculator组件中对应的方法。 - 在这些方法内部,
Calculator组件通过使用新的输入值与当前输入框对应的温度计量单位来调用this.setState()进而请求 React 重新渲染自己本身。 - React 调用
Calculator组件的render方法得到组件的 UI 呈现。温度转换在这时进行,两个输入框中的数值通过当前输入温度和其计量单位来重新计算获得。 - React 使用
Calculator组件提供的新 props 分别调用两个TemperatureInput子组件的render方法来获取子组件的 UI 呈现。 - React 调用
BoilingVerdict组件的render方法,并将摄氏温度值以组件 props 方式传入。 - React DOM 根据输入值匹配水是否沸腾,并将结果更新至 DOM。我们刚刚编辑的输入框接收其当前值,另一个输入框内容更新为转换后的温度值。
得益于每次的更新都经历相同的步骤,两个输入框的内容才能始终保持同步。
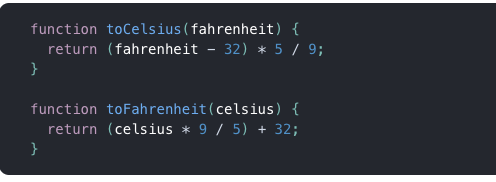
转换函数:


(2)总结:
在 React 应用中,任何可变数据应当只有一个相对应的唯一“数据源”。通常,state 都是首先添加到需要渲染数据的组件中去。然后,如果其他组件也需要这个 state,那么你可以将它提升至这些组件的最近共同父组件中。你应当依靠自上而下的数据流,而不是尝试在不同组件间同步 state。
虽然提升 state 方式比双向绑定方式需要编写更多的“样板”代码,但带来的好处是,排查和隔离 bug 所需的工作量将会变少。由于“存在”于组件中的任何 state,仅有组件自己能够修改它,因此 bug 的排查范围被大大缩减了。此外,你也可以使用自定义逻辑来拒绝或转换用户的输入。
如果某些数据可以由 props 或 state 推导得出,那么它就不应该存在于 state 中。举个例子,本例中我们没有将 celsiusValue 和 fahrenheitValue 一起保存,而是仅保存了最后修改的 temperature 和它的 scale。这是因为另一个输入框的温度值始终可以通过这两个值以及组件的 render() 方法获得。这使得我们能够清除输入框内容,亦或是,在不损失用户操作的输入框内数值精度的前提下对另一个输入框内的转换数值做四舍五入的操作。
五、组合和继承:
React 有十分强大的组合模式。我们推荐使用组合而非继承来实现组件间的代码重用。
(后补)
六、React 哲学:
(后补)