React--入门(todolist)、应用架构设计指南(技术栈)
React.js
2019-10-31、2019-11-19
学习内容:
一、什么是React:
使用的人数最多;Facebook 推出;
React Fiber:React16之后的版本
- React是一个JavaScript库-最受欢迎的JavaScript库之一,在GitHub上有超过100,000个星。
- React不是一个框架(与Angular不同,后者更自以为是)。
- React是Facebook创建的一个开源项目。
- React用于在前端构建用户界面(UI)。
- React是MVC应用程序的视图层(模型视图控制器)
其中一个发生反应的最重要的方面是,你可以创建组件,这是一样的自定义,可重复使用的HTML元素,快速,高效地构建用户界面。React还使用state和props简化了数据的存储和处理方式。
二、入门:
(1)开发环境的搭建:
(1)先安装node.js 的环境:LTS版更稳定(建议)自带包管理工具npm
(2)https://reactjs.org 官网,在docs Create a New React App中找到 Create React App脚手架工具创建一个原始的react工程

每次修改不需要重启服务,只需要保存后在页面上刷新
(2)项目目录分析:

(1)工程入口是index.js
(2)serviceWorker.js 目前用不上,忽略
(3)index.css 的效果是把页面的边框去掉
(4)App.test.js 是jest自动化测试工具
(5)App.js 里render的html代码,就是浏览器展示的页面

(3)组件:
html的每个标签,就是网页上的一个组件。
ReactDOM:这个库的作用是可以让我们的组件挂载到页面一个dom上,因此可以发现 App.js 在定义一个react组件
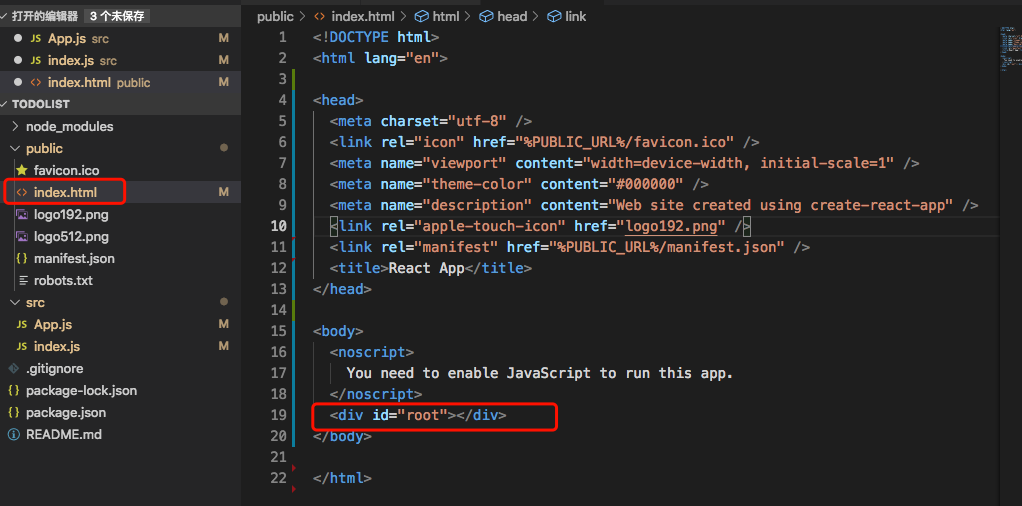
正如index.js 中:App挂载到root dom上:

而public的静态文档index.html中root是一个空的div

(4)JSX简单语法:
JSX:JavaScript + XML
JSX实际上更接近JavaScript,而不是HTML,因此在编写时需要注意一些关键区别。
className用于代替class添加CSS类(classJavaScript中的保留关键字)。- JSX中的属性和方法为camelCase-
onclick将变为onClick。 - 自闭合标签必须以斜杠结尾-例如
<img />
JavaScript表达式也可以使用大括号(包括变量,函数和属性)嵌入JSX内。

jsx允许在div块中直接写js表达式,但不能写js语句例如{ { if (true) {return 123} } }
(5)编写todolist功能:
详见个人文档 todolist(暂时不po出)
(6)构建和部署react应用:
我们一直在进行即时的编译,热重载和更新。对于生产,我们将要加载静态文件-没有源代码。我们可以通过构建并部署它来做到这一点。
如果您只想编译所有React代码并将其放在某个目录的根目录中,则只需运行以下行:
nom run build
这将创建一个build包含您的应用程序的文件夹。将文件夹的内容放在任何地方,就可以完成!
三、应用架构指南:
参考:https://juejin.im/post/5a46f14f6fb9a0451d41cfab#heading-0
(1)技术栈及第三方库:
以下第三方库和工具构成项目的完整技术栈:
- 框架:react,react-dom;
- react路由:react-router管理应用路由;
- 应用状态管理容器:redux作为JavaScript状态容器,react-redux将React应用与redux连接;
- 是否需要Immutable 数据:Immutable.js支持Immutable化状态,redux-immutable使整个redux store状态树Immutable化;
- 应用状态的持久化:使用redux-persist支持redux状态树的持久化,并添加redux-persist-immutable拓展以支持Immutable化状态树的持久化;
- 异步任务管理:使用redux-saga管理应用内的异步任务,如网络请求,异步读取本地数据等;
- 测试工具:使用jest集成应用测试,使用lodash,ramda等可选辅助类,工具类库;
- 调试工具:可选使用reactotron调试工具

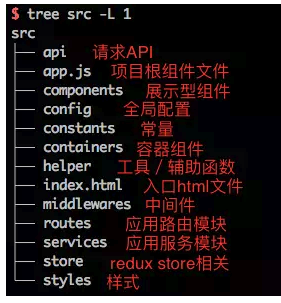
(2)组件划分:
React组件化开发原则是组件负责渲染UI,组件不同状态对应不同UI,通常遵循以下组件设计思路:
- 布局组件:仅仅涉及应用UI界面结构的组件,不涉及任何业务逻辑,数据请求及操作;
- 容器组件:负责获取数据,处理业务逻辑,通常在render()函数内返回展示型组件;
- 展示型组件:负责应用的界面UI展示;
- UI组件:指抽象出的可重用的UI独立组件,通常是无状态组件;

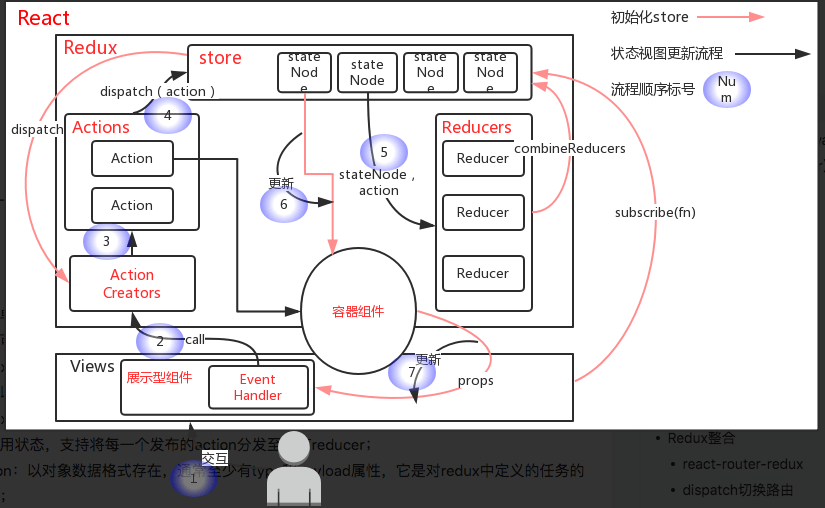
(3)Redux:
Redux是一个JavaScript应用的可预测状态管理容器,它不依赖于具体框架或类库,所以它在多平台的应用开发中有着一致的开发方式和效率,另外它还能帮我们轻松的实现时间旅行,即action的回放。

- 数据单一来源原则:使用Redux作为应用状态管理容器,统一管理应用的状态树,它推从数据单一可信来源原则,所有数据都来自redux store,所有的数据更新也都由redux处理;
- redux store状态树:redux集中管理应用状态,组织管理形式就好比DOM树和React组件树一样,以树的形式组织,简单高效;
- redux和store:redux是一种Flux的实现方案,所以创建了store一词,它类似于商店,集中管理应用状态,支持将每一个发布的action分发至所有reducer;
- action:以对象数据格式存在,通常至少有type和payload属性,它是对redux中定义的任务的描述;
- reducer:通常是以函数形式存在,接收state(应用局部状态)和action对象两个参数,根据action.type(action类型)执行不同的任务,遵循函数式编程思想;
- dispatch:store提供的分发action的功能方法,传递一个action对象参数;
- createStore:创建store的方法,接收reducer,初始应用状态,redux中间件和增强器,初始化store,开始监听action;
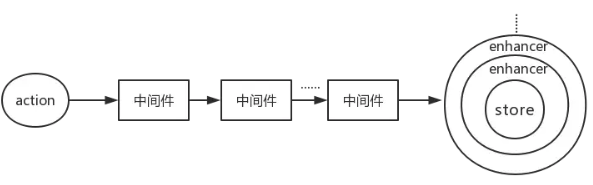
i、Redux 中间件:
store.dispatch方法。ii、Store 增强器:
并不满足于拓展dispatch方法,还希望能增强store,redux提供以增强器形式增强store的各个方面,甚至可以完全定制一个store对象上的所有接口,而不仅仅是store.dispatch方法。
其实,中间件就是以增强器方式实现的,它提供的compose方法就可以组合将我们传入的增强器拓展到store,而如果我们传入中间件,则需要先调用applyMiddleware方法包装,内部以增强器形式将中间件功能拓展到store.dispatch方法

iii、react-redux库:
开发React应用时,需要将Redux和React应用连接起来,才能统一使用Redux管理应用状态。
react-redux库提供Provider组件通过context方式向应用注入store,然后可以使用connect高阶方法,获取并监听store,然后根据store state和组件自身props计算得到新props,注入该组件,并且可以通过监听store,比较计算出的新props判断是否需要更新组件。
(4)React路由:
在React web单页面应用中,页面级UI组件的展示和切换完全由路由控制,每一个路由都有对应的URL及路由信息,我们可以通过路由统一高效的管理我们的组件切换,保持UI与URL同步,保证应用的稳定性及友好体验。
i、动态路由:
使用react-router v4版本可以定义跨平台的应用动态路由结构,所谓的动态路由(Dynamic Routing)即在渲染过程中发生路由的切换,而不需要在创建应用前就配置好,这也正是其区别于静态路由(Static Routing)所在,动态路由提高更灵活的路由组织方式,而且更方便编码实现路由按需加载组件。
React Router是完整的React 路由解决方案:
- 声明式:语法简洁,清晰;
- 按需加载:延迟加载,根据使用需要判断是否需要加载;
- 动态路由:动态组合应用路由结构,更灵活,更符合组件化开发模式;
ii、react-router-dom:
同时使用React-Router和Redux时,大多数情况是正常的,但是也可能出现路由变更组件未更新的情况,要解决这个问题只需要简单的使用react-router-dom提供的withRouter方法包裹组件
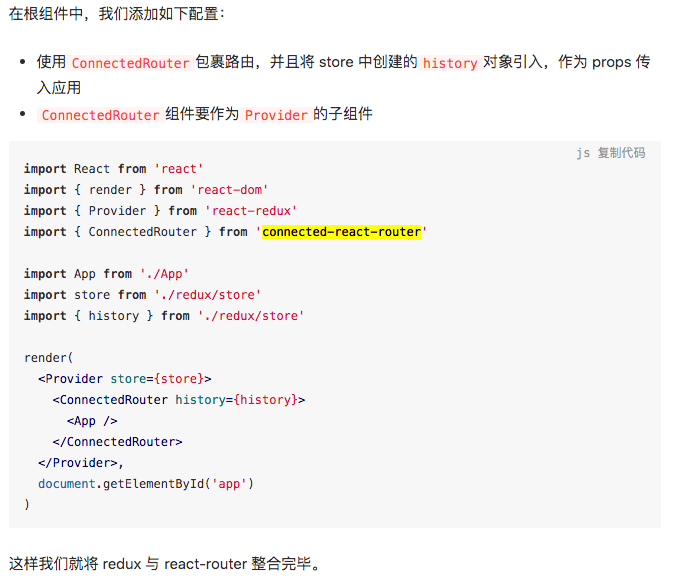
iii、整合redux和路由:(更应该使用: connected-react-router)
在使用Redux以后,需要遵循redux的原则:单一可信数据来源,即所有数据来源都只能是reudx store,react路由状态也不应例外,所以需要将路由state与store state连接。
(官方文档中提到的是 react-router-redux,并且它已经被整合到了 react-router v4 中,但是根据 react-router-redux 的文档,该仓库不再维护,推荐使用 connected-react-router。)
https://juejin.im/post/5b4de4496fb9a04fc226a7af#heading-13


(5)redux持久化:
在开发的过程中,数据用redux管理,觉得希望将数据持久化保存,也就是说当用户下一次打开app或网站的时候,我们希望浏览器/APP自动加载出上次的数据,怎么办?-- 持久化
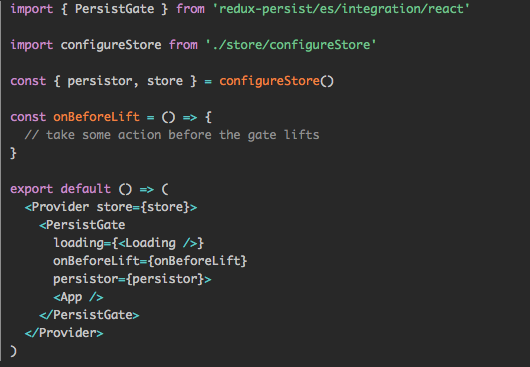
redux-persist库:
官方示例代码:

如果你使用的是react,使用 PersistGate 包裹根组建。这将延迟渲染app UI直到持久化状态取回并保存到redux中。
(6)异步任务流管理:
在应用开发过程中,最主要的异步任务就是数据HTTP请求,所以我们讲异步任务管理,主要关注在数据HTTP请求的流程管理。
redux-saga:
redux-saga是一个致力于使应用中如数据获取,本地缓存访问等异步任务易于管理,高效运行,便于测试,能更好的处理异常的三方库。
Redux-saga是一个redux中间件,它就像应用中一个单独的进程,只负责管理异步任务,它可以接受应用主进程的redux action以决定启动,暂停或者是取消进程任务,它也可以访问redux应用store state,然后分发action。




