TS -- (5)声明合并、代码检查
2019-10-29
学习内容:声明合并、代码检查
一、声明合并:
如果定义了两个相同名字的函数、接口或类,那么它们会合并成一个类型。
(1)函数的合并:
就是重载,详见TS(2)重载部分。
function reverse(x: number): number; function reverse(x: string): string; function reverse(x: number | string): number | string { if (typeof x === 'number') { return Number(x.toString().split('').reverse().join('')); } else if (typeof x === 'string') { return x.split('').reverse().join(''); } }
(2)接口(或类)的合并:
注意:合并的属性的类型必须是唯一的,就是说,属性可以重复,但不能不同属性:
interface Alarm { price: number; } interface Alarm { price: number; // 虽然重复了,但是类型都是 `number`,所以不会报错 weight: number; } // 结果: interface Alarm { price: number; weight: number; }
接口中方法的合并,与函数的合并一样:
interface Alarm { price: number; alert(s: string): string; } interface Alarm { weight: number; alert(s: string, n: number): string; } // 结果: interface Alarm { price: number; weight: number; alert(s: string): string; alert(s: string, n: number): string; }
二、代码检查 -- ESLint:
代码检查主要是用来发现代码错误、统一代码风格。
TypeScript 关注的重心是类型的检查,而不是代码风格。当团队的人员越来越多时,同样的逻辑不同的人写出来可能会有很大的区别:
-
缩进应该是四个空格还是两个空格?
-
是否应该禁用
var? -
接口名是否应该以
I开头? -
是否应该强制使用
===而不是==?
这些问题 TypeScript 不会关注,但是却影响到多人协作开发时的效率、代码的可理解性以及可维护性。
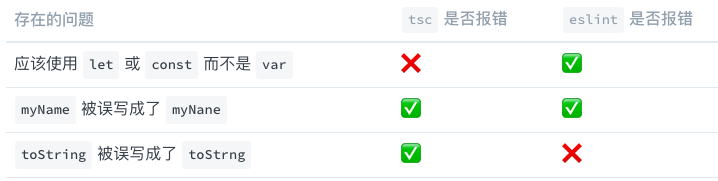
例子:分别对下面代码用tsc编译和eslint检查
var myName = 'Tom'; console.log(`My name is ${myNane}`); console.log(`My name is ${myName.toStrng()}`);

由此可见,eslint能够发现出一些 tsc不会关心的错误,检查出一些潜在的问题,所以代码检查还是非常重要的。
(1)使用ESLint:

配置文件:
// 创建配置文件: ./node_modules/.bin/eslint --init
ESLint 需要一个配置文件来决定对哪些规则进行检查,配置文件的名称一般是 .eslintrc.js或 .eslintrc.json。
当运行 ESLint 的时候检查一个文件的时候,它会首先尝试读取该文件的目录下的配置文件,然后再一级一级往上查找,将所找到的配置合并起来,作为当前被检查文件的配置。
您想如何使用ESLint? ? How would you like to use ESLint? To check syntax, find problems, and enforce code style 您的项目使用什么类型的模块? ? What type of modules does your project use? JavaScript modules (import/export) 您的项目使用哪个框架? ? Which framework does your project use? None of these 你的代码在哪里运行?(按<space>选择,<a>切换所有,<i>反转选择) ? Where does your code run? (Press <space> to select, <a> to toggle all, <i> to invert selection) Node 您想如何为您的项目定义一个样式? ? How would you like to define a style for your project? Use a popular style guide 您想遵循哪种风格指南? ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) 您希望配置文件的格式是什么? ? What format do you want your config file to be in? JavaScript Checking peerDependencies of eslint-config-airbnb-base@latest 您所选择的配置需要以下依赖项: The config that you've selected requires the following dependencies: eslint-config-airbnb-base@latest eslint@^4.19.1 || ^5.3.0 eslint-plugin-import@^2.14.0 您想现在用npm安装它们吗? ? Would you like to install them now with npm? Yes Installing eslint-config-airbnb-base@latest, eslint@^4.19.1 || ^5.3.0, eslint-plugin-import@^2.14.0 npm WARN ts3@1.0.0 No description npm WARN ts3@1.0.0 No repository field. + eslint-config-airbnb-base@13.1.0 + eslint-plugin-import@2.16.0 + eslint@5.16.0 added 53 packages from 37 contributors, updated 1 package and audited 286 packages in 10.303s found 0 vulnerabilities Successfully created .eslintrc.js file in C:\Users\Alan\TestCode\ts3
例子:
module.exports = { parser: '@typescript-eslint/parser', plugins: ['@typescript-eslint'], rules: { // 禁止使用 var 'no-var': "error", // 优先使用 interface 而不是 type '@typescript-eslint/consistent-type-definitions': [ "error", "interface" ] } }
其中 no-var是 ESLint 原生的规则,@typescript-eslint/consistent-type-definitions是 @typescript-eslint/eslint-plugin新增的规则。
规则的取值一般是一个数组(上例中的 @typescript-eslint/consistent-type-definitions),其中第一项是 off、warn或 error中的一个,表示关闭、警告和报错。后面的项都是该规则的其他配置。
关闭、警告和报错的含义如下:
-
关闭:禁用此规则
-
警告:代码检查时输出错误信息,但是不会影响到 exit code
-
报错:发现错误时,不仅会输出错误信息,而且 exit code 将被设为 1(一般 exit code 不为 0 则表示执行出现错误)
在 VSCode 中集成 ESLint 检查:https://segmentfault.com/a/1190000018777683
https://segmentfault.com/a/1190000009077086/
https://ts.xcatliu.com/engineering/lint
(2)使用Prettier修复格式错误:

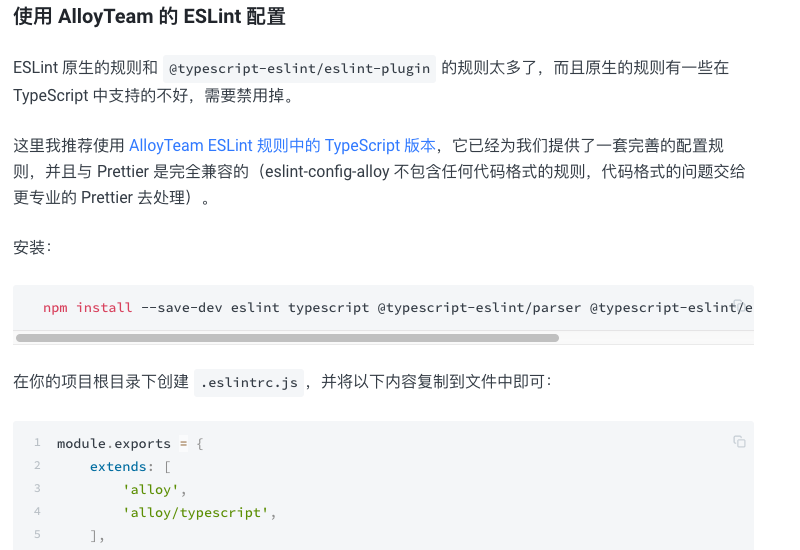
注意:避免eslint和prettier冲突:由于 ESLint 也可以检查一些代码格式的问题,所以在和 Prettier 配合使用时,我们一般会把 ESLint 中的代码格式相关的规则禁用掉,否则就会有冲突了