js教程(8)-- JSON
2019.9.26:
学习内容:JSON:语法、对象、与XML对比、与JS对象之间的转换
JSON 的常规用途是从 web 服务器读取数据,然后在网页中显示这些数据。
一、简介:
JSON :1、存储和传输数据的格式。2、和服务器以及网页交流的数据载体。3、轻量级的数据交换格式。4、纯文本,任何语言可编写。
JSON 语法规则
- 数据是名称/值对 (键、值必须用双引号括着)
- 数据由逗号分隔
- 花括号保存对象 (一个花括号就是一个对象)
- 方括号保存数组
把 JSON 文本转换为 JavaScript 对象
使用 JavaScript 的内建函数 JSON.parse() 来把这个字符串转换为 JavaScript 对象
二、JSON语法:
除了上述所说,还有:
在 JSON 中,值必须是以下数据类型之一:
- 字符串
- 数字
- 对象(JSON 对象)
- 数组
- 布尔
- null
在 JavaScript 中,以上所列均可为值,外加其他有效的 JavaScript 表达式,包括:
- 函数
- 日期
- undefined
JSON 文件
- JSON 文件的文件类型是 ".json"
- JSON 文本的 MIME 类型是 "application/json"
访问对象:
访问JSON对象可以用点号也可以用方括号:(还能够通过使用点号和括号访问嵌套的 JSON 对象:)
myObj = { "name":"Bill Gates", "age":62, "car":null };
x = myObj.name;
x = myObj["name"];
遍历对象:
myObj = { "name":"Bill Gates", "age":62, "car":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += x;
}
修改对象属性的值:
方括号和点号都可以:
myObj.cars.car3 = "Mercedes Benz";
删除对象属性:
delete myObj.cars.car1;
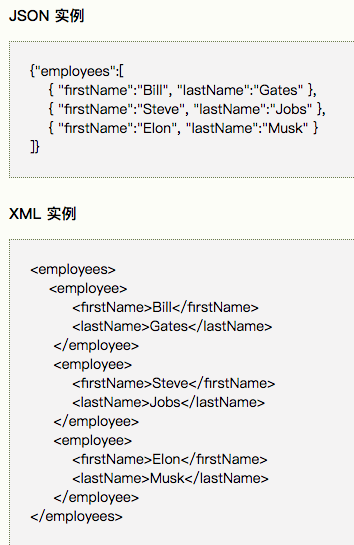
三、JSON vs XML:

JSON 类似 XML,因为:
- JSON 和 XML 都是“自描述的”(人类可读的)
- JSON 和 XML 都是分级的(值中有值)
- JSON 和 XML 都能被大量编程语言解析和使用
- JSON 和 XML 都能被 XMLHttpRequest 读取
JSON 与 XML 的差异在于:
- JSON 不使用标签
- JSON 更短
- JSON 的读写速度更快
- JSON 可使用数组
最大的不同在于:
XML 必须使用 XML 解析器进行解析。而 JSON 可通过标准的 JavaScript 函数进行解析。
为什么 JSON 比 XML 更好?
- XML 比 JSON 更难解析。
- JSON 被解析为可供使用的 JavaScript 对象。
对于 AJAX 应用程序,JSON 比 XML 更快更易用:
使用 XML
- 读取 XML 文档
- 使用 XML DOM 遍历文档
- 提取变量中存储的值
使用 JSON
- 读取 JSON 字符串
- JSON.Parse JSON 字符串
四、JSON和JS对象转换:
JSON 的常规用途是同 web 服务器进行数据传输。
在从 web 服务器接收数据时,数据永远是字符串。
1、JSON转成JS对象:
通过 JSON.parse(JSON, reviver) 解析数据,这些数据会成为 JavaScript 对象:
<script> var text = '{"employees":[' + '{"firstName":"Bill","lastName":"Gates" },' + '{"firstName":"Steve","lastName":"Jobs" },' + '{"firstName":"Elon","lastName":"Musk" }]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj.employees[1].firstName + " " + obj.employees[1].lastName; </script>
您能够通过使用 AJAX 请求从服务器请求 JSON。只要服务器的响应是用 JSON 格式编写的,你可以将字符串解析成 JavaScript 对象。
对数组的转换:在对衍生自数组的 JSON 使用 JSON.parse() 后,此方法将返回 JavaScript 数组,而不是 JavaScript 对象:
[
"porsche",
"BMW",
"Volvo",
"Audi"
]
对日期的转换:日期只能以字符串形式写在JSON,可以将其转换回日期对象,这步操作可以在JSON.parse 的第二个参数reviver引用这个转换函数:
// 转换成日期对象的操作: var text = '{ "name":"Bill Gates", "birth":"1955-10-28", "city":"Seattle"}'; var obj = JSON.parse(text); obj.birth = new Date(obj.birth); // reviver使用函数: var text = '{ "name":"Bill Gates", "birth":"1955-10-28", "city":"Seattle"}'; var obj = JSON.parse(text, function (key, value) { if (key == "birth") { return new Date(value); } else { return value; }}); document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;
对函数的转换:只能写成字符串在JSON,可以将其转换成函数:(应该避免在 JSON 中使用函数,函数会丢失它们的作用域,而且您还需要使用 eval() 把它们转换回函数。)
var text = '{ "name":"Bill Gates", "age":"function () {return 62;}", "city":"Seattle"}'; var obj = JSON.parse(text); obj.age = eval("(" + obj.age + ")"); // (括号是它的作用域) document.getElementById("demo").innerHTML = obj.name + ", " + obj.age();
2、JS对象转成JSON字符串:
JSON 的常规用途是同 web 服务器进行数据交换。
在向 web 服务器发送数据时,数据必须是字符串。
通过 JSON.stringify() 把 JavaScript 对象转换为字符串。
结果将是遵守 JSON 标记法的一段字符串。 myJSON 目前是一段字符串,并准备好送往服务器:
var obj = { name:"Bill Gates", age:62, city:"Seattle"}; var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON;
注意:JSON.stringify() 将会把函数对象从中删掉,包括键和值,办法就是提前对这个函数转换成字符串:
var obj = { "name":"Bill Gates", "age":function () {return 62;}, "city":"Seattle"}; obj.age = obj.age.toString(); var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON;
// 结果: {"name":"Bill Gates","age":"function () {return 62;}","city":"Seattle"}
# 还是应该避免JSON里有函数
3、作为JSON对象的数组:
在 JSON 中,数组值的类型必须属于字符串、数字、对象、数组、布尔或 null。
在 JavaScript 中,数组值可以是以上所有类型,外加任何其他有效的 JavaScript 表达式,包括函数、日期和 undefined。
数组可以是对象属性的值,通过索引号获取、修改和删除,for-in循环访问:(数组甚至能嵌套JSON对象)
{ "name":"Bill Gates", "age":62, "cars":[ "Porsche", "BMW", "Volvo" ] } x = myObj.cars[0]; for (i in myObj.cars) { x += myObj.cars[i]; } for (i = 0; i < myObj.cars.length; i++) { x += myObj.cars[i]; }
五、JSON转译成HTML:
几种不同的展示效果:https://www.w3school.com.cn/js/js_json_html.asp
六、JSONP:(JSON with Padding)
JSONP 是一种无需考虑跨域问题即可传送 JSON 数据的方法。
JSONP 不使用 XMLHttpRequest 对象。
JSONP 使用 <script> 标签取而代之。
从另一个域请求文件会引起问题,由于跨域政策。从另一个域请求外部脚本没有这个问题。
JSONP 利用了这个优势,并使用 script 标签替代 XMLHttpRequest 对象:<script src="demo_jsonp.php">
创建动态脚本标签:
上例会在页面加载时执行 "myFunc" 函数,根据您放置脚本标签的位置,这样不很令人满意。Script 只应该在需要时创建:
// 在按钮被点击时创建和插入 <script> 标签: function clickButton() { var s = document.createElement("script"); s.src = "demo_jsonp.php"; document.body.appendChild(s); }
回调函数:
如果您无法控制服务器文件,那么如何使服务器文件调用正确的函数呢?
有时服务器文件提供回调函数作为参数:
// PHP 文件会调用您作为回调参数传递的函数: function clickButton() { var s = document.createElement("script"); s.src = "jsonp_demo_db.php?callback=myDisplayFunction"; document.body.appendChild(s); }




