JS教程(6)-- JS 严格模式、this关键字、JS调试、JS代码约定
2019.9.24:
学习内容:JS 严格模式、this关键词
一、JS 严格模式: "use strict"
"use strict" 是 JavaScript 1.8.5 中的新指令(ECMAScript version 5)。
声明严格模式
通过在脚本或函数的开头添加 "use strict"; 来声明严格模式。
在脚本开头进行声明,拥有全局作用域(脚本中的所有代码均以严格模式来执行)

为什么使用严格模式?
严格模式使我们更容易编写“安全的” JavaScript。
严格模式把之前可接受的“坏语法”转变为真实的错误。
举例来说,在普通的 JavaScript 中,错打变量名会创建新的全局变量。在严格模式中,此举将抛出错误,这样就不可能意外创建全局变量。
在普通 JavaScript 中,如果向不可写属性赋值,开发者不会得到任何错误反馈。
在严格模式中,向不可写的、只能读取的、不存在的属性赋值,或者向不存在的变量或对象赋值,将抛出错误。
严格模式中不允许的事项:
1、在不声明变量的情况下使用变量。
2、对象也是变量,在不声明对象的情况下使用对象也是不允许的。
3、删除变量(或对象)是不允许的。(delete不能用了)
4、删除函数是不允许的。
5、重复参数名是不允许的。
6、八进制数值文本是不允许的。(例如: 010)
7、转义字符是不允许的。(例如:/010)
8、写入只读属性是不允许的,例如:

9、字符串 "eval"、"arguments"、 不可用作变量。
10、with 语句是不允许的。
11、不允许 eval() 在其被调用的作用域中创建变量,例如:eval ("var x = 2");
12、在类似 f() 的函数调用中,this 的值是全局对象。在严格模式中,现在它成为了 undefined。

二、this关键词:
JavaScript this 关键词指的是它所属的对象。
它拥有不同的值,具体取决于它的使用位置:
- 在方法中,this 指的是所有者对象。
- 单独的情况下,this 指的是全局对象。
- 在函数中,this 指的是全局对象。
- 在函数中,严格模式下,this 是 undefined。
- 在事件中,this 指的是接收事件的元素。
像 call() 和 apply() 这样的方法可以将 this 引用到任何对象
举例子:
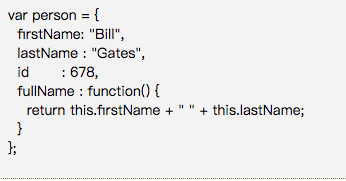
1、


# 换句话说,this.firstName 意味着 this(person)对象的 firstName 属性。
2、

# 在严格模式中,如果单独使用,那么 this 指的是全局对象 [object Window]
3、


4、

三、JS调试:
console.log()打印信息
设置断点
在调试窗口中,您可在 JavaScript 代码中设置断点。
在每个断点中,JavaScript 将停止执行,以使您能够检查 JavaScript 的值。
在检查值之后,您可以恢复代码执行。
debugger 关键词
debugger 关键词会停止 JavaScript 的执行,并调用(如果有)调试函数。
这与在调试器中设置断点的功能是一样的。
如果调试器不可用,debugger 语句没有效果。
如果调试器已打开,此代码会在执行第三行之前停止运行。

四、JS 代码约定
1、变量名:对标识符名称(变量和函数)使用了驼峰式大小写。
2、请始终在运算符( = + - * / )周围以及逗号之后添加空格
3、请始终使用对代码块缩进使用 4 个空格
4、简单语句的通用规则:请始终以分号结束单条语句
5、针对复杂语句(compound)的通用规则:
- 请在第一行的结尾处写开括号
- 请在开括号前使用一个空格
- 请在新行上写闭括号,不带前导空格
- 请不要以分号来结束复杂语句
栗子🌰:

6、为了提高可读性,请避免每行的长度超过 80 个字符。如果 JavaScript 语句超过一行的长度,换行的最佳位置是运算符或逗号之后。
7、外部加载js脚本:

使用小写文件名
大多数 web 服务器(Apache、Unix)对文件名的大小写敏感:
london.jpg 无法视作 London.jpg 进行访问。
其他 web 服务器(微软的 IIS)对大小写不敏感:
london.jpg 能够以 London.jpg 或 london.jpg 来访问。
如果您混合使用大小写,则必须严格保持连续和一致。
如果您将站点从大小写不敏感的服务器转移至对大小写敏感的服务器,即使这种小错误也可能破坏您的网站。
为了避免这些问题,请始终使用小写文件名(如果可能)。
五、JS 的最佳实践:
请避免全局变量、new、===、eval()
1、
避免全局变量
请尽量少地使用全局变量。
它包括所有的数据类型、对象和函数。
全局变量和函数可被其他脚本覆盖。
请使用局部变量替代,并学习如何使用闭包。
始终声明局部变量
所有在函数中使用的变量应该被声明为局部变量。
局部变量必须通过 var 关键词来声明,否则它们将变成全局变量。
严格模式不允许未声明的变量。
2、
ps:反正js默认会对变量做hoisting,倒不如自己做了,看着更直观

3、

4、⚠️:
请不要声明数值、字符串或布尔对象
请始终将数值、字符串或布尔值视作原始值。而非对象。
如果把这些类型声明为对象,会拖慢执行速度,并产生讨厌的副作用
5、⚠️:
ps:本质就是不要声数值、字符串或布尔对象

6、
ps:TS的优点就体现在这,有类型标注!!
意识到自动类型转换
请意识到数值会被意外转换为字符串或 NaN(Not a Number)。
JavaScript 属于松散类型。变量可包含不同的数据类型,并且变量能够改变其数据类型。
用字符串减去字符串,不会产生错误而是返回 NaN(Not a Number)
7、
使用 === 比较
== 比较运算符总是在比较之前进行类型转换(以匹配类型)。
=== 运算符会强制对值和类型进行比较
8、
使用 Parameter Defaults
如果调用函数时缺少一个参数,那么这个缺失参数的值会被设置为 undefined。
undefined 值会破坏您的代码。为参数设置默认值是一个好习惯
9、
ps:千万不能忘记!!
用 default 来结束 switch
请使用使用 default 来结束您的 switch 语句。即使您认为没有这个必要。
10、
PS:不知道,那就不使用好了
避免使用 eval()
eval() 函数用于将文本作为代码来允许。在几乎所有情况下,都没有必要使用它。
因为允许任意代码运行,它同时也意味着安全问题。




