js教程(4)-- 数组
2019-09-17:
学习内容:数组
一、数组(类似于py的列表):
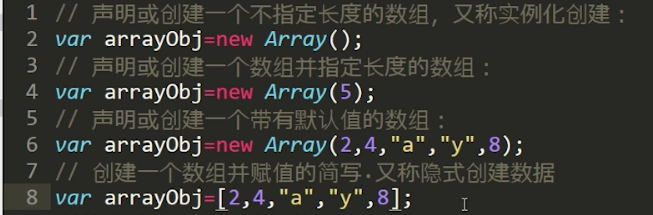
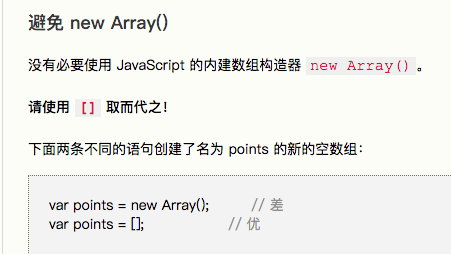
1、创建数组:


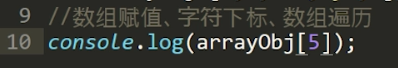
2、下标超界时返回underfined:

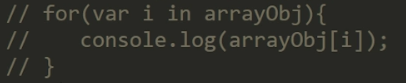
3、数组遍历:

ps:也能用arrayObj.foreach() 方法遍历。 (Internet Explorer 8 以及更早的版本不支持 Array.forEach()。)
text = "<ul>"; arrayObj.forEach(myFunction); text += "</ul>";
4、添加数组元素:
(1)arrayObj.push("new_element")
(2)arrayObj[arrayObj.length] = "new_element" // 相当于用下标添加元素。更改元素可以通过下标找到并更改值
(3)push() 方法(在数组结尾处)向数组添加一个新的元素
(4)unshift() 方法(在开头)向数组添加新元素,并“反向位移”旧元素。返回时新数组长度。
(5)splice()可用于向数组添加或删除元素:

5、删除数组中的某些元素:
(1)arr.splice(0,1)表示删除数组的第一个,arr.splice(1,2)表示删除从第二个开始,长度为2个的元素。
(2)pop() 方法从数组中删除最后一个元素
(3)shift() 方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引。
(4)delete fruits[0] 通过下标删除对应元素
6、合并两个数组:concat()

7、注意:数组不支持名字索引,只能用下标索引!!
假如您使用命名索引,JavaScript 会把数组重定义为标准对象。之后,所有数组的方法和属性将产生非正确结果。
8、数组与对象的区别:

9、如何知道这个对象是否数组?
使用 xxx instanceof Array 判断
10、数组(字符串)排序:(找最大和最小值,没有相应方法,只能通过排序来找)
(1)sort() 方法以字母顺序对数组进行排序
(2)reverse() 方法反转数组中的元素。先sort(),然后可以使用它以降序对数组进行排序:
11、那么数字怎么比值排序呢?

升序排序:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return a - b});
降序排序:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return b - a});
完整栗子:

12、找最大、最小值:
如果您仅仅需要找到最高或最低值,对整个数组进行排序是效率极低的方法。
最快的解决方法是使用“自制”方法。此函数遍历数组,用找到的最高值与每个值进行比较
// 查找最大值:
function myArrayMax(arr) {
var len = arr.length
var max = -Infinity;
while (len--) {
if (arr[len] > max) {
max = arr[len];
}
}
return max;
}
// 查找最小值
function myArrayMin(arr) {
var len = arr.length
var min = Infinity;
while (len--) {
if (arr[len] < min) {
min = arr[len];
}
}
return min;
}
13、JS数组里包含对象,对对象(针对数字属性)进行排序:
cars.sort(function(a, b){return a.year - b.year});
14、Array.map() (所有浏览器都支持 Array.map(),除了 Internet Explorer 8 或更早的版本)
map() 方法通过对每个数组元素执行函数来创建新数组。
map() 方法不会对没有值的数组元素执行函数。
map() 方法不会更改原始数组。
这个例子将每个数组值乘以2:
请注意,该函数有 3 个参数:
- 项目值
- 项目索引
- 数组本身
当回调函数仅使用 value 参数时,可以省略索引和数组参数
// 栗子1:
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value, index, array) {
return value * 2;
}
// 栗子2:
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value) {
return value * 2;
}
15、Array.filter() 创建一个能通过function过滤的数组
回调函数不使用 index 和 array 参数,因此可以省略它们。
所有浏览器都支持 Array.filter(),除了 Internet Explorer 8 或更早的版本
//一个栗子:
var numbers = [45, 4, 9, 16, 25];
var over18 = numbers.filter(myFunction);
function myFunction(value, index, array) {
return value > 18;
}
16、Array.reduce() :逐个元素运行function
reduce() 方法在每个数组元素上运行函数,以生成(减少它)单个值。
reduce() 方法在数组中从左到右工作。另请参见 reduceRight()。
reduce() 方法不会减少原始数组。
reduce() 方法能够接受一个初始值:
这个例子确定数组中所有数字的总和:
// 结果是199:
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduce(myFunction, 100);
function myFunction(total, value) {
return total + value;
}
17、Array.every() : 逐个元素运行function,判断是否全部通过测试,返回布尔值
// 返回 false:
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.every(myFunction);
function myFunction(value) {
return value > 18;
}
18、Array.some() : 逐个元素运行function,判断是否有一个元素通过测试,返回布尔值
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript Array.some()</h1>
<p>some() 方法检查某些数组值是否通过了测试。</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var someOver18 = numbers.some(myFunction);
document.getElementById("demo").innerHTML = "某些值大于 18 是:" + someOver18;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
19、Array.find() : 返回通过测试函数的第一个数组元素的值
// 返回25
var numbers = [4, 9, 16, 25, 29];
var first = numbers.find(myFunction);
function myFunction(value) {
return value > 18;
}

Array.findIndex() : 返回通过测试函数的第一个数组元素的索引




