js教程(3)-- 字符串、数字、日期等内置函数, 数组
2019.9.5:
学习内容:字符串、数字、日期等内置函数, 数组
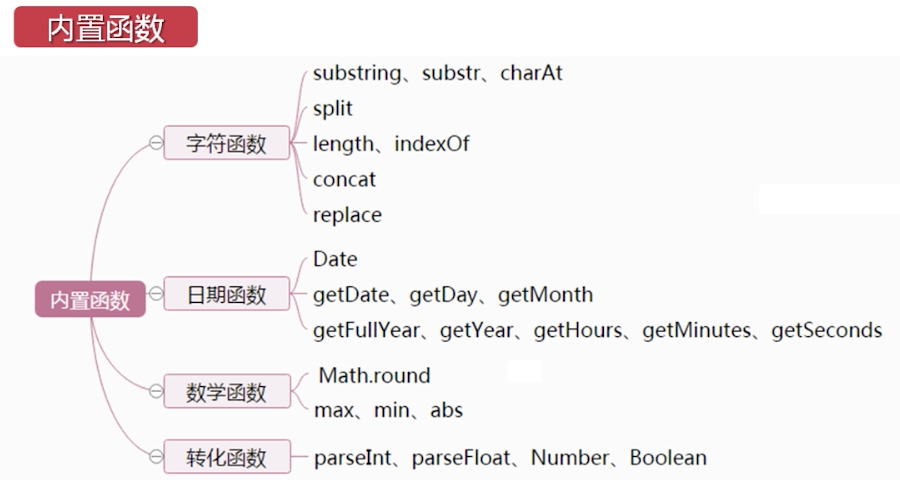
一、内置函数

(1)字符函数:
获取字符串 str.substr 和 str.substring :

注意:第一个参数的值为负数-6,-6会被转换为0。此时就有 slice(a, b)函数,这个函数当a是负数时,真的就从后面往前查找,而不是忽视它!!
获取某一位置的字符,charAt():

length就是获取长度。
indexOf() 和 lastIndexOf() 方法返回的都是指定的子串在另一个字符串中的位置,如果没有找不到子串,则返回 -1。
这两个方法的不同之处在于,indexOf() 方法是从字符串的开头(位置 0)开始检索字符串,而 lastIndexOf() 方法则是从字符串的结尾开始检索子串。
indexOf是获取从某一位起(某认为0),第一次出现该字符的位置

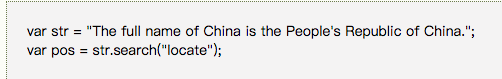
注意search()方法,搜索特定值的字符串,并返回匹配的位置,例如:

但是,search()和indexOf()是不一样的!!search()无法设置第二个开始位置参数,而indexOf()无法用正则表达式
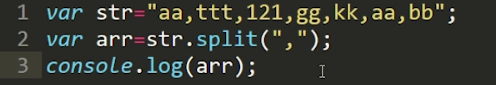
有规律的字符串转换为数组:

字符串连接 concat:

concat也能作为数组的连接(“”里不需要带,)
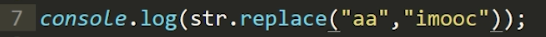
字符串替换 replace(只替换第一个符合要求的字符串):

localeCompare()
对字符串进行排序。该方法有一个参数 - 要进行比较的字符串,返回的是下列三个值之一:
- 如果 String 对象按照字母顺序排在参数中的字符串之前,返回负数。
- 如果 String 对象等于参数中的字符串,返回 0
- 如果 String 对象按照字母顺序排在参数中的字符串之后,返回正数。
注释:如果返回负数,那么最常见的是 -1,不过真正返回的是由实现决定的。如果返回正数,那么同样的,最常见的是 1,不过真正返回的是由实现决定的(这种不确定性导致这个方法不建议使用)。
大小写转换。有 4 种方法用于执行大小写转换,即
- toLowerCase()
- toLocaleLowerCase()
- toUpperCase()
- toLocaleUpperCase()
toLowerCase() 和 toUpperCase() 方法是原始的,toLocaleLowerCase() 和 toLocaleUpperCase() 方法是基于特定的区域实现的(与 localeCompare() 方法相同)。在许多区域中,区域特定的方法都与通用的方法完全相同。不过,有几种语言对 Unicode 大小写转换应用了特定的规则(例如土耳其语),因此必须使用区域特定的方法才能进行正确的转换。
提示:如果不知道在以哪种编码运行一种语言,则使用区域特定的方法比较安全。
更多字符串方法,参见:https://www.w3school.com.cn/jsref/jsref_obj_string.asp
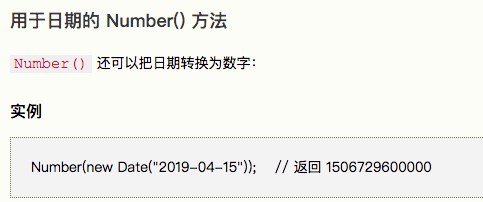
(2)日期函数:
一、获取日期的方法:

* getTime() 返回从那时起的毫秒数
UTC日期方法:

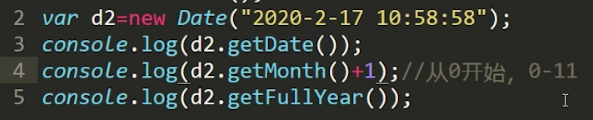
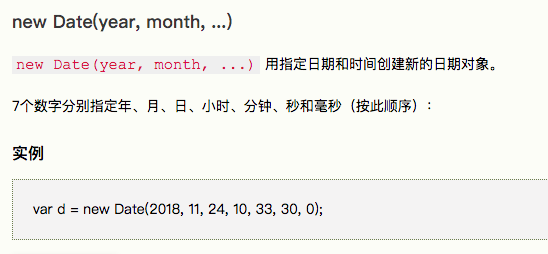
二、产生日期,获取day,month,year:
字符串形式

结果为17,2,2020
注意:
1、js中月份是从0算起,所以月份输出时要加一
2、日期对象是静态的,不随时间改变
3、如果只提供一个参数,则将其视为毫秒。如new Date(2018) 输出会在Jan 01 1970 08:00:00 GMT+0800 (中国标准时间)上增加2018毫秒
4、一位和两位数年份将被解释为 19xx 年
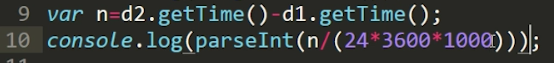
5、一天(24 小时)是 86 400 000 毫秒
6、JavaScript(默认情况下)将以全文本字符串格式输出日期:Tue Sep 17 2019 09:43:28 GMT+0800 (中国标准时间)
7、假如日期/时间以 GMT(格林威治标准时间)创建,该日期/时间将被转换为 CST(中国标准时间),如果用户从中国进行浏览。
8、在某些浏览器中,不带前导零的月或其会产生错误,必须符合YYYY-MM-DD。
9、长日期(月是英文)显示:月和天能够以任意顺序出现,并且月能以全称(February)或缩写(Feb)显示。逗号会被忽略,且对大小写不敏感
数字形式:

三、日期设置方法:

获取时间差:

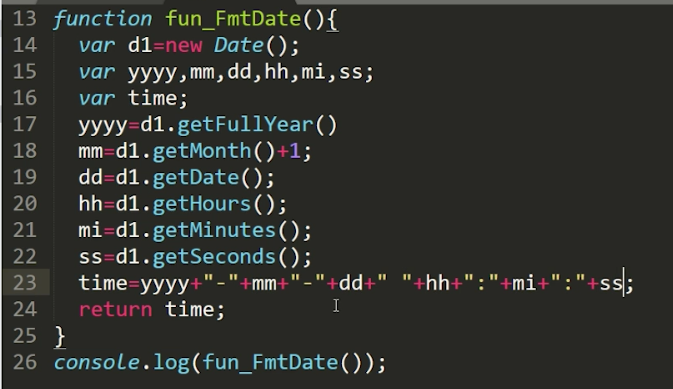
日期格式化:(ISO日期,最常用)
UTC(Universal Time Coordinated)等同于 GMT(格林威治时间)。
注释:UTC,协调世界时,又称世界统一时间,世界标准时间,国际协调时间。
在日期-时间字符串中省略 T 或 Z,在不同浏览器中会产生不同结果

不同的显示方式:


(3)数学函数:
整数(不使用指数或科学计数法)会被精确到 15 位
小数的最大数是 17 位,但是浮点的算数并不总是 100% 精准: var x = 0.2 + 0.1; // x 将是 0.30000000000000004
使用乘除法有助于解决上面的问题: var x = (0.2 * 10 + 0.1 * 10) / 10; // x 将是 0.3
一、生成各种常量:

二、x的y次幂:
Math.pow(x, y)
三、x的平方根:
Math.sqrt(x)
四、向上(下)取整:
Math.ceil(x) Math.floor(x)
五、sin(), cos(), tan()
Math.sin(x) 默认返回弧度,角度需要另外 (* Math.Pi/ 180)
六、[0,1) 随机数
Math.random()
*另外,产生0至9随机数: Math.floor(Math.random() * 10);
产生0至10随机数: Math.floor(Math.random() * 11);
产生0至99随机数: Math.floor(Math.random() * 100);
产生0至100随机数: Math.floor(Math.random() * 101);
七、取整,四舍五入:

八、保留两位小数:(也会四舍五入)

九、最大值、最小值:如果参数是不能转换成数字的非数字值,则返回NaN

十、绝对值:

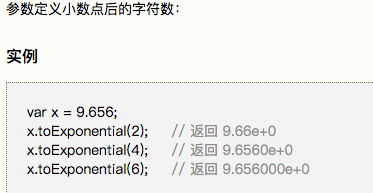
十一、toExponential() 返回字符串值,它包含已被四舍五入并使用指数计数法的数字。
 , 参数可选,默认不对数字舍入。
, 参数可选,默认不对数字舍入。
toPrecision() 返回字符串值,包含了指定长度的数字。