js教程(1) -- 简介、使用、输出、语句与语法、变量、数据类型
2019.9.2
学习内容: 简介、使用、输出、语句与语法、变量
备注:算法与赋值中,**表示乘方,**=表示乘方后赋值,但这些都是ES7中的新内容,目前浏览器支持的不够好。
一、简介:

getElementById()是获取id对应标签作为对象。后面接处理的方法:
例如,innerHTML是把元素内容做修改/ .src='/i/eg_bulbon.gif' 修改<img>标签的src属性来替换照片 / .fontSize 改变文字大小(CSS样式)/ .display 隐藏这个元素/ 等等


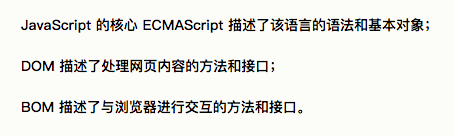
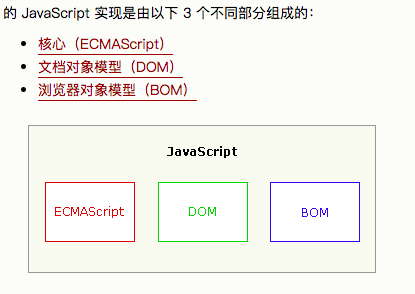
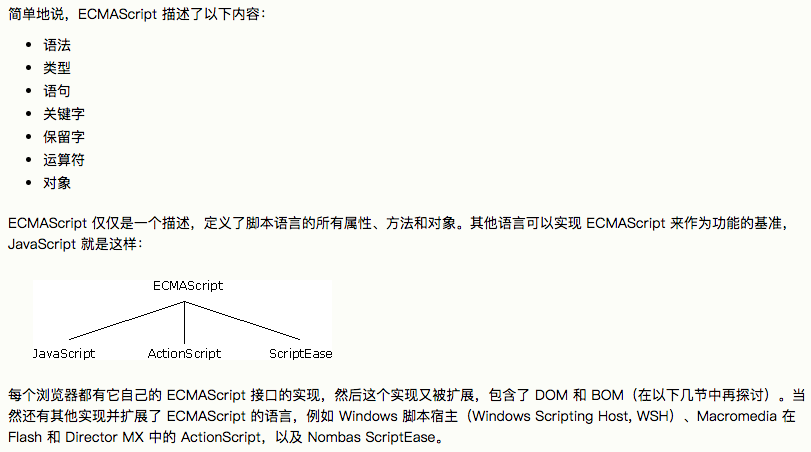
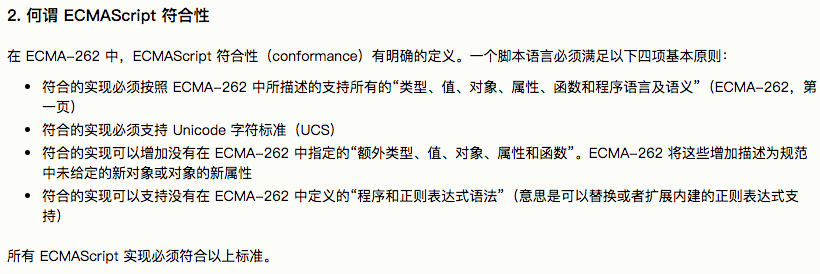
关于ECMAScript:


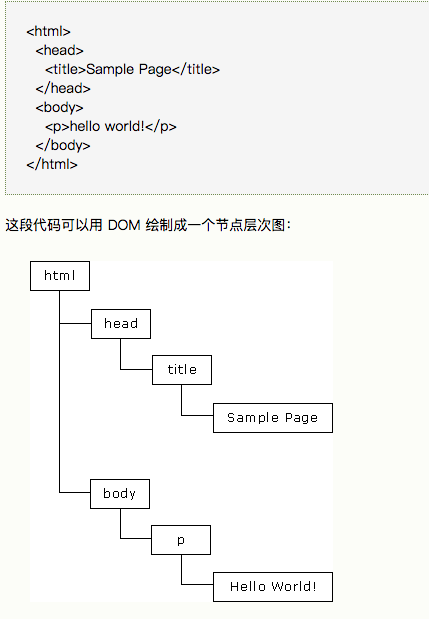
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API),DOM 将把整个页面规划成由节点层级构成的文档:
HTML 或 XML 页面的每个部分都是一个节点的衍生物。DOM 通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。用 DOM API 可以轻松地删除、添加和替换节点。

DOM Level 1 由两个模块组成,即 DOM Core 和 DOM HTML。前者提供了基于 XML 的文档的结构图,以便访问和操作文档的任意部分;后者添加了一些 HTML 专用的对象和方法,从而扩展了 DOM Core。
DOM Level 2 引入了几种 DOM 新模块,用于处理新的接口类型:
- DOM 视图 - 描述跟踪文档的各种视图(即 CSS 样式化之前和 CSS 样式化之后的文档)
- DOM 事件 - 描述事件的接口
- DOM 样式 - 描述处理基于 CSS 样式的接口
- DOM 遍历和范围 - 描述遍历和操作文档树的接口
DOM Level 3 引入了以统一的方式载入和保持文档的方法(包含在新模块 DOM Load and Save)以及验证文档(DOM Validation)的方法,从而进一步扩展了 DOM。在 Level 3 中,DOM Core 被扩展为支持所有的 XML 1.0 特性,包括 XML Infoset、XPath 和 XML Base。
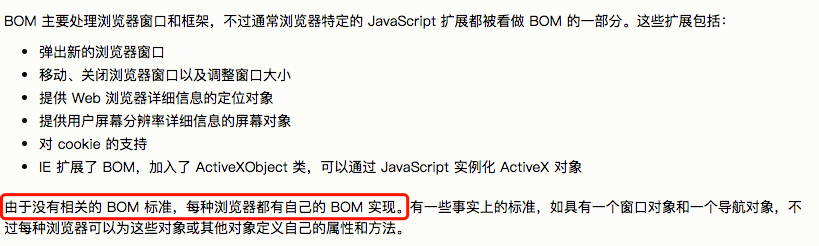
关于BOM:

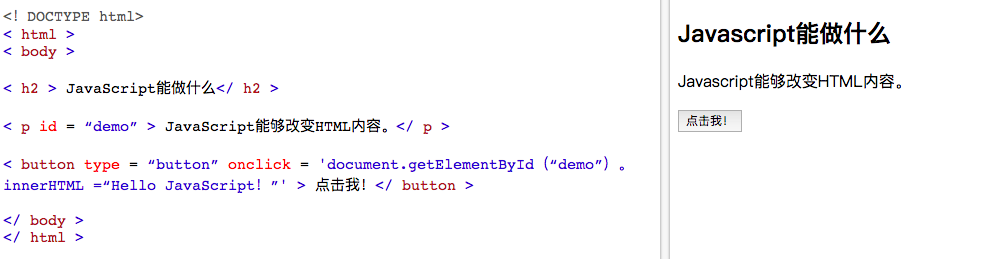
二、JS在HTML中的使用:
(1)标准格式:<script> 标签
<script> document.getElementById("demo").innerHTML = "我的第一段 JavaScript"; </script>
什么时候执行? -- 它可以在调用时被执行。例如,当发生事件时调用函数,比如当用户点击按钮时。
可以有几个<script>?放在哪里? -- 您能够在 HTML 文档中放置任意数量的脚本。脚本可被放置与 HTML 页面的 <body> 或 <head> 部分中,或兼而有之。
栗子:函数形式实现js

提示:把脚本置于 <body> 元素的底部,可改善显示速度,因为脚本编译会拖慢显示。
(2)强烈建议使用外部脚本:
<script src="myScript.js"></script>
JavaScript 文件的文件扩展名是 .js。如需使用外部脚本,请在 <script> 标签的 src (source) 属性中设置脚本的名称

建议使用相对路径。
三、JS输出(没有print):
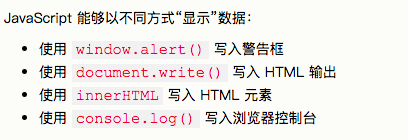
JavaScript 不提供任何内建的打印或显示函数。主要利用浏览器:

示范:
(1) document.getElementById("demo").innerHTML = 5 + 6;
提示:更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法
(2)出于测试目的,使用 document.write() 比较方便: document.write(5 + 6);
注意:在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML。也就是,执行后整个页面只剩下write的内容,所以该方法仅用于测试。
(3)用警告框显示数据: window.alert(5 + 6);
(4)控制台中显示数据:console.log(5 + 6);
四、JS语句与语法:
详细的在之前已经了解过js的语句基本规则,接下来是补充:

EXMAScript语法:
1)区分大小写
2)变量是弱类型。ECMAScript 中的变量无特定的类型,定义变量时只用 var 运算符,可以将它初始化为任意值。因此,可以随时改变变量所存数据的类型(尽量避免这样做)。
3)每行结尾的分号可有可无。Java、C 和 Perl 都要求每行代码以分号(;)结束才符合语法。ECMAScript 则允许开发者自行决定是否以分号结束一行代码。如果没有分号,ECMAScript 就把折行代码的结尾看做该语句的结尾(与 Visual Basic 和 VBScript 相似),前提是这样没有破坏代码的语义。最好的代码编写习惯是总加入分号,因为没有分号,有些浏览器就不能正确运。
4)注释与 Java、C 和 PHP 语言的注释相同。ECMAScript 借用了这些语言的注释语法。有两种类型的注释:
- 单行注释以双斜杠开头(//)
- 多行注释以单斜杠和星号开头(/*),以星号和单斜杠结尾(*/)
5){ }括号表示代码块。
JS补充语法:

提示:对于浮点字面量的有趣之处在于,用它进行计算前,真正存储的是字符串。


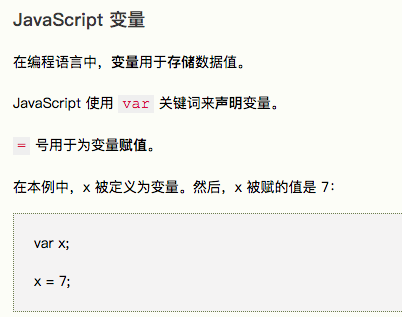
五、JS变量:


提示:JavaScript 变量是存储数据值的容器。
提示:一条var语句可以声明多个变量。甚至可以跨行。ECMAScript 的解释程序遇到未声明过的标识符时,用该变量名创建一个全局变量,并将其初始化为指定的值。这是该语言的便利之处,不过如果不能紧密跟踪变量,这样做也很危险。最好的习惯是像使用其他程序设计语言一样,总是声明所有变量
提示:如果把要给数值放入引号中,其余数值会被视作字符串并被级联。
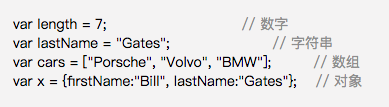
六、JS数据类型:
字符串值,数值(没有int,float之分),布尔值,数组,对象



提示:typeof 运算符把数组返回为 "object",因为在 JavaScript 中数组即对象。
以下特别注意:



所以真正什么都没有的是undefined

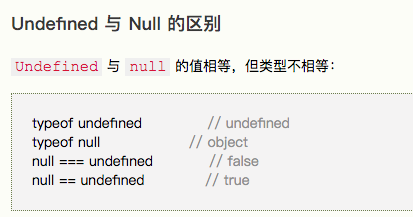
提示:如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null
注释:您也许会问,为什么 typeof 运算符对于 null 值会返回 "Object"。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
讨论1:未定义的变量和已定义未赋值的变量的区别:

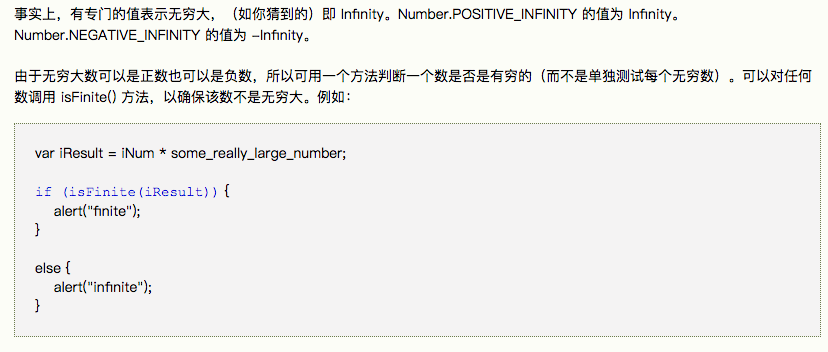
讨论2: 如何判断无穷大:

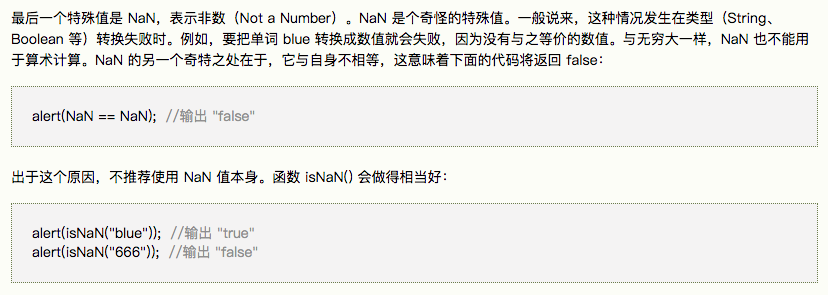
讨论3: 非数NaN: