HTML入门(3)--表单设计
2019.6.17:
学习内容:表单设计使用的控件
后续优化:对齐方式、间距、背景、表格布局、生日年月日三级联动(在js和css中优化)
表单设计:
什么是表单:用于收集用户信息,进行人机交互操作。
表单元素(控件):文本框、单选按钮、列表框、图片框、复选框等
后台控件:action=""(传去后台哪个文件) method=""(传入后台的提交方式:post,get) value="boy" 把选择结果boy传给后台(尽量穿的数字,不要传递字符)
控件常用属性:

<label>请输入姓名:</label> (label多用于规范统一文字配置,css补充)
<input type="text" name="" id="" > (文本框类型type。name多被后台使用,可重复。id多用于前端)
type: text:文本框 password:密码(掩盖) radio:单选按钮(为了避免性别可以选男选女的情况,把name=“xb”统一一起,那就只能选一个) submit:单机后程序传入后台进行操作 botton:不进入后台,在前台处理
列表框跟上面的不同(不用input),用<select><option value="1995">1995</option></select> 里面的1995是选中这个条目后得到的值,外面的1995是选择的内容
里面的 selected="selected" 属性是指默认被选中
批量生成和三级联动放在后面
<body> <form action="" method=""> <label>请输入姓名: </label> <input type="text" name="" id=""><br> <label>请输入密码: </label> <input type="password" name="" id=""><br> <label>请再次输入密码: </label> <input type="password" name="" id=""><br> <label id="">性别: </label> <input type="radio" name="xb" id="" value="1">男 <input type="radio" name="xb" id="" value="0">女<br> <label>兴趣爱好: </label> <input type="checkbox" name="" id="" value="1">游泳 <input type="checkbox" name="" id="" value="2">看书 <input type="checkbox" name="" id="" value="3">爬山 <input type="checkbox" name="" id="" value="4">思考<br> <label>生日: </label> <select> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997" selected="selected">1997</option> <option value="1998">1998</option> <option value="1999">1999</option> </select>年 <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>月 <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>日<br> 头像 <img src="image/1.jpg" width="50px" height="50px"> <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </select><br> <input type="button" value="普通">普通按钮 <input type="submit" value="提交">提交按钮 </form> </body>
效果:
其他控件:
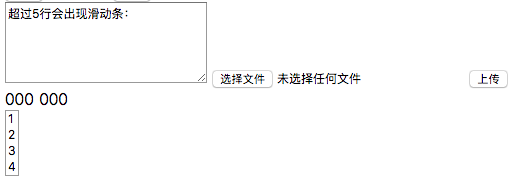
1.多行文本框:
<textarea rows="5" cols="30" name="" id="">超过5行会出现滑动条:</textarea>
2.上传控件:
<input type="file"><input type="button" value="上传">
3.隐藏文本框:(前端需要传给后台,但不方便显示。使用和文本框一模一样)
000<input type="hidden" name="" id="">000
4.普通列表框:(跟下拉列表框的区别在于有size属性)
<select size="4" multiple="true"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> </select><br>
效果:
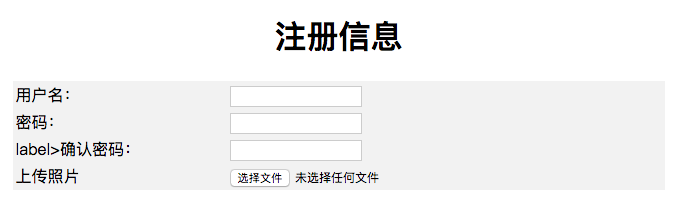
作业:表单嵌套表格

<body> <h1 align="center">注册信息</h1> <form action="" method=""> <table bgcolor="#f2f2f2" width="50%" align="center"> <tr> <td><label>用户名: </label></td> <td><input type="text" name="" id=""><br></td> </tr> <tr> <td><label>密码:</label></td> <td><input type="password" name="" id=""><br></td> </tr> <tr> <td>label>确认密码: </label> </td> <td><input type="password" name="" id=""></td> </tr> <tr> <td>上传照片</td> <td><input type="file"></td> </tr> </table> </form> </body>




