Django静态博客开发_3_视图与模版(完成一个简单博客的建立)
2019.5.29-6.2: 这几天中间插了本《图解HTTP》的学习,所以进度慢了,但是收获满满~~
学习内容:Bootstrap+html语句、静态博客、Django模板系统渲染(从数据库动态获取并在html展示文章和标题)、
Django的模板语言(变量、过滤器、标签):https://docs.djangoproject.com/en/2.1/ref/templates/language/
内置模板标签和过滤器:https://docs.djangoproject.com/en/2.1/ref/templates/builtins/#ref-templates-builtins-tags
Django objects.all()、objects.get()与objects.filter()区别:https://blog.csdn.net/z5622139/article/details/77683804
总结:
1. html内所有变量都需要从views.py 传递过来,而这些变量又需要render函数做渲染后才能传递。
2. url中设置了index,就是说可以用/blog/index 看到主页,其实是通过 blog.views.get_index_page 这个函数实现,当url中index后面多一个“?page”,就相当于给这个函数传进一个参数
######################################################################################
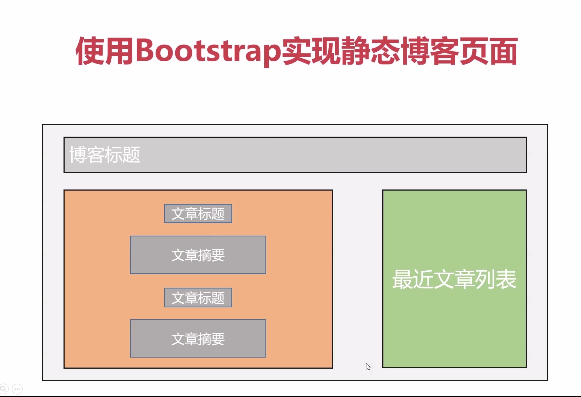
1.使用Bootstrap实现静态博客页面
i. 页面布局设计
博客首页:title放在上方,展示名字、作者
主要内容:下方左侧
热门或最近文章:下方右侧
文章详情页:title:上方
具体内容:下方
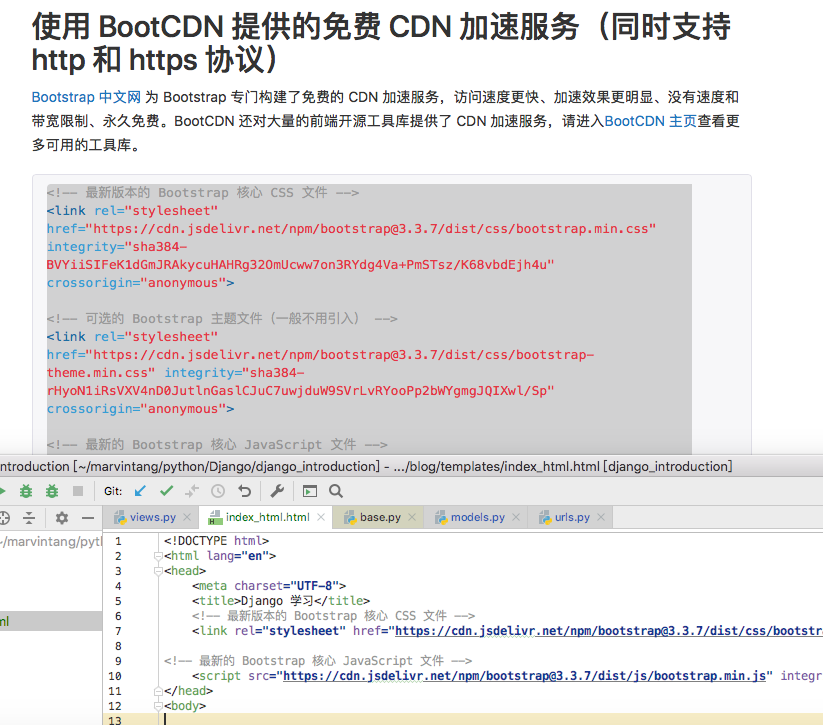
ii. Bootstrap以及它的栅格系统(http://www.bootcss.com)
来自Twitter的前端框架
提供非常多的控件并附带源码
栅格系统会把页面均分为十二等份
iii. 实现静态页面

新建 >blog>templates>index_html.html :
在 bootstrap官网>起步> 把静态文件代码复制过来:

(后续的代码:)
<body>
<div class="container page-header">
<h1>Django web框架入门
<small> —— by Marvin</small>
</h1>
</div>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
<div>
<h2>文章标题1</h2>
<p>
场合,需要对Django处理的每个request都执行某段代码。 这类代码可能是在view处理之前修改传入的request,或者记录日志信息以便于调试,等等。2 这类功能可以用Django的中间件框架来实现,该框架由切入到Django的request/response处理过程中的钩子集合组成。 每个中间件组件都用于某个特定的功能。 如果你是顺着这本书读下来的话,你应该已经多次见到“中间件”了 第12章中所有的session和user工具都籍由一小簇中间件实现(例如,由中间件设定view中可见的 request.session 和 request.user )。 第13章讨论的站点范围cache实际上也是由一个中间件实现,一旦该中间件发现与view相应的response已在缓存中,就不再调用对应的view函数。 第14章所介绍的 flatpages , redirects , 和 csrf 等应用也都是通过中间件组件来完成其魔法般的功能。这个轻量级低层次的plug-in系统,能用于全面的修改Django的输入和输出。
</p>
<p>
每个中间件组件都用于某个特定的功能。 如果你是顺着这本书读下来的话,你应该已经多次见到“中间件”了 第12章中所有的session和user工具都籍由一小簇中间件实现(例如,由中间件设定view中可见的 request.session 和 request.user )。 第13章讨论的站点范围cache实际上也是由一个中间件实现,一旦该中间件发现与view相应的response已在缓存中,就不再调用对应的view函数。 第14章所介绍的 flatpages , redirects , 和 csrf 等应用也都是通过中间件组件来完成其魔法般的功能。
</p>
<h2>文章标题2</h2>
<p>
在有些场合,需要对Django处理的每个request都执行某段代码。 这类代码可能是在view处理之前修改传入的request,或者记录日志信息以便于调试,等等。2 这类功能可以用Django的中间件框架来实现,该框架由切入到Django的request/response处理过程中的钩子集合组成。 每个中间件组件都用于某个特定的功能。 如果你是顺着这本书读下来的话,你应该已经多次见到“中间件”了 第12章中所有的session和user工具都籍由一小簇中间件实现(例如,由中间件设定view中可见的 request.session 和 request.user )。 第13章讨论的站点范围cache实际上也是由一个中间件实现,一旦该中间件发现与view相应的response已在缓存中,就不再调用对应的view函数。 第14章所介绍的 flatpages , redirects , 和 csrf 等应用也都是通过中间件组件来完成其魔法般的功能。这个轻量级低层次的plug-in系统,能用于全面的修改Django的输入和输出
</p>
<p>
在有些场合,需要对Django处理的每个request都执行某段代码。这类代码可能是在view处理之前修改传入的request,或者记录日志信息以便于调试,等等。2 这类功能可以用Django的中间件框架来实现,该框架由切入到Django的request/response处理过程中的钩子集合组成。 每个中间件组件都用于某个特定的功能。 如果你是顺着这本书读下来的话,你应该已经多次见到“中间件”了 第12章中所有的session和user工具都籍由一小簇中间件实现(例如,由中间件设定view中可见的 request.session 和 request.user )。 第13章讨论的站点范围cache实际上也是由一个中间件实现,一旦该中间件发现与view相应的response已在缓存中,就不再调用对应的view函数。 第14章所介绍的 flatpages , redirects , 和 csrf 等应用也都是通过中间件组件来完成其魔法般的功能。这个轻量级低层次的plug-in系统,能用于全面的修改Django的输入和输出
</p>
</div>
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
<h4><a href="#">最新文章1</a></h4>
<h4><a href="#">最新文章2</a></h4>
<h4><a href="#">最新文章3</a></h4>
<h4><a href="#">最新文章4</a></h4>
<h4><a href="#">最新文章5</a></h4>
<h4><a href="#">最新文章6</a></h4>
<h4><a href="#">最新文章7</a></h4>
<h4><a href="#">最新文章8</a></h4>
<h4><a href="#">最新文章9</a></h4>
</div>
</div>
</div>
</body>
</html>
注意:这里很容易就没对齐,这时在Studio code里安装插件html formatter 后能用option+shift+f 对齐
2.初识Django的模板系统
i. 简介:
视图文件不适合编码HTML
页面设计改变需要修改Python代码
网页逻辑和网页视图应该分开设计
模板作用:
模板系统的表现形式是文本
分离文档的表吸纳形式和表现内容
模板系统定义了特有的标签占位符
ii. 基本语法:
变量标签:{{变量}}
for循环标签:
{% for x in list %},
<p>内容</p>
{% endfor %}
if-else分支标签:
{% if true%}
<p>内容</p>
{% else %}
<p>内容</p>
{% endif %}
3.使用模板系统渲染博客页面
#博客首页:
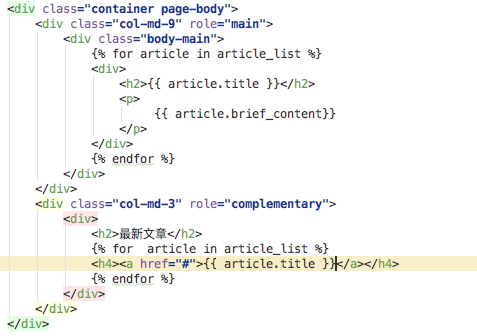
i. 更改html写法,利用for循环使内容简介,同时使用变量实现动态首页,变量要用{{ }}括起来:

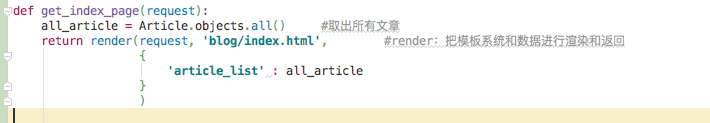
ii. 到视图里写一个函数用于返回 article_list (此处用了字典)给上面的html页面:

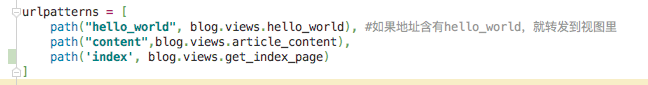
iii. blog/urls.py urlpatterns路由中添加这个路径:

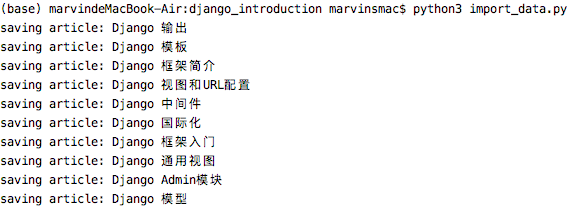
iiii. 效果:

教程为我们提供了一些文章和一个脚本让我们导入,但是,pycharm给我们设了一个门槛,没买全功能版的运行文件会报“module 'django' is not found ” (简直难受。。。),但是利用pycharm的终端运行脚本能绕开这个这个问题:

#文章详情页:
i. detail.py 中的修改:

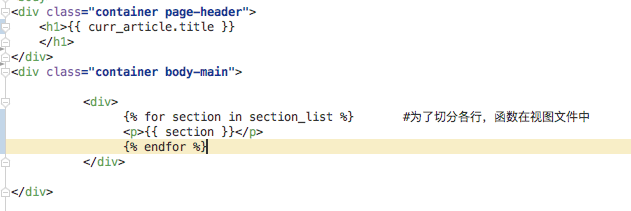
ii. views.py 中加入函数,包括传递文章内容(目前还只能按数据库里文章的序号来显示,还没达到index和detail的联动)和切分各行:

iii. 路由还是要加的:

4.实现文章详情页面跳转
i. 设计文章详情页URL
指定某一篇博客的URL:如 /blog/detail/1
ii. 完善视图函数逻辑
URL路径参数的获取和传递:
在blog/url.py 中修改“detail”的url为 path('detail/<int:article_id>', blog.views.get_detail_page),
view.py 的get_detail_page 修改为:


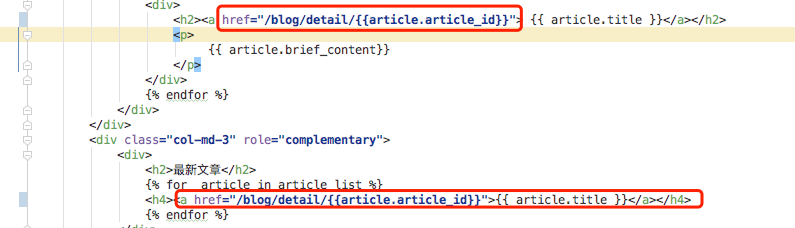
iii. 实现首页跳转
在index.html中给标题增加一个超链接:<a> 标签的 href 属性用于指定超链接目标的 URL。
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了 <a> 标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。


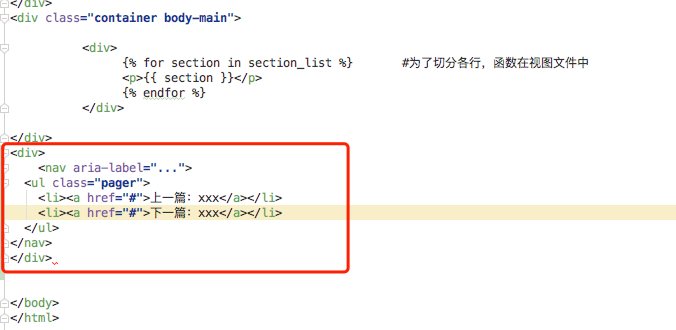
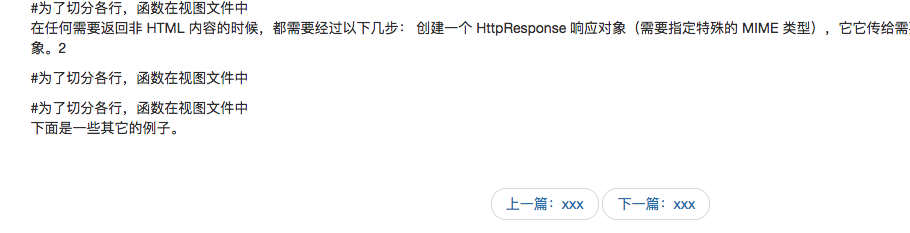
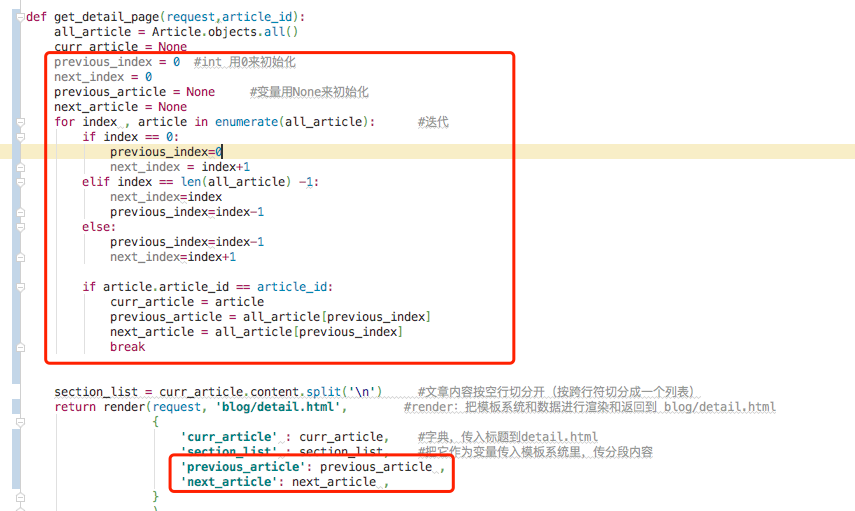
5.实现上下篇文章跳转:添加两个按钮:“上一篇”,“下一篇”
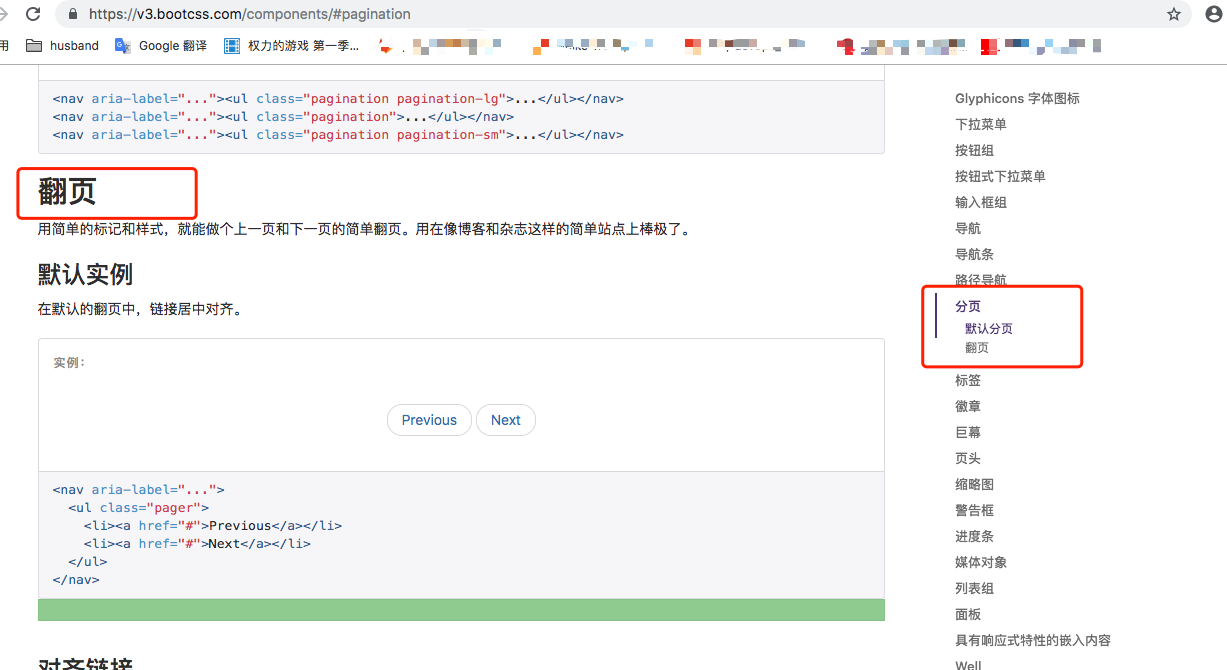
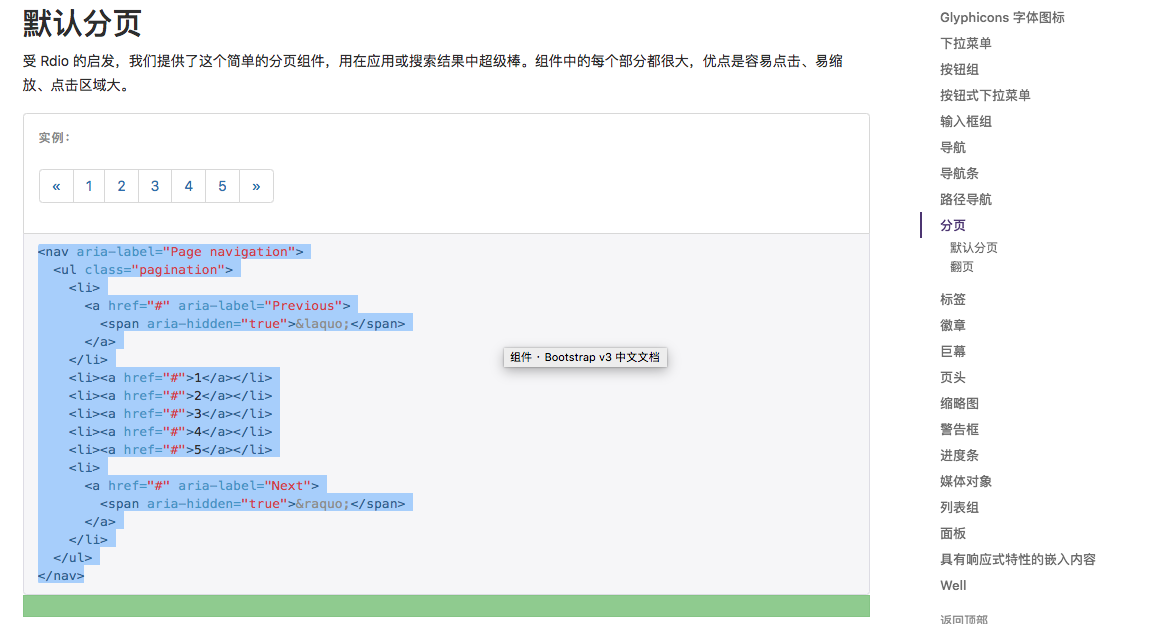
1. 到bootstrap官网:拷贝对应组件代码

2. 在detial.html 中末尾加入一个块:


python: enumerate() 函数用于将一个可遍历的数据对象(如列表、元组或字符串)组合为一个索引序列,同时列出数据和数据下标,一般用在 for 循环当中。
经典写法:for index , article in enumerate(all_article):
返回的是: (0,‘xxx’),(1,‘xxxx’),……
3.修改html和views实现功能:

测试过程注意到一个问题:id是创建时的唯一标签,就是说,无论他前面被删了还是增加了,它都不会变,但是index不同,它是序号,它会根据所在的次序变化而变化!!
6.实现分页功能
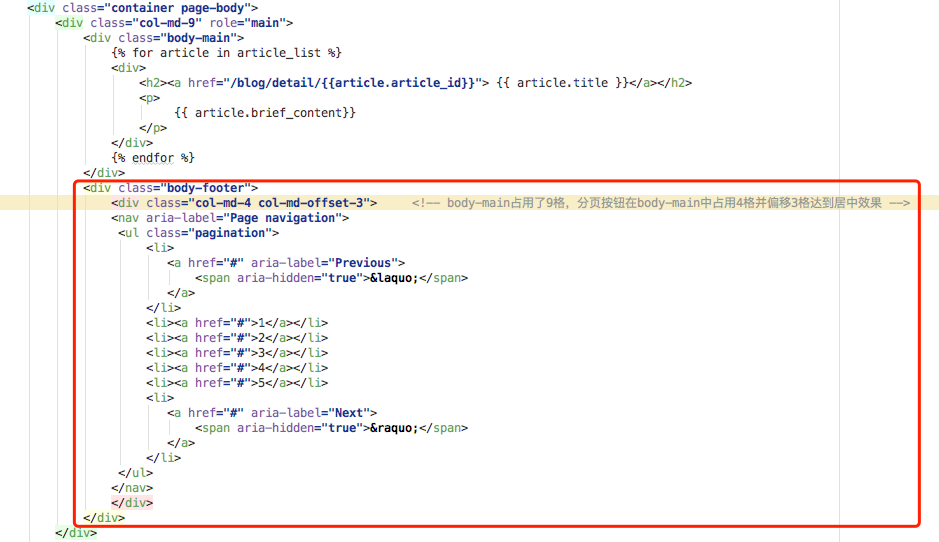
i. Bootstrap实现分页按钮:

html中的具体实现:

ii. 设计分页URL:
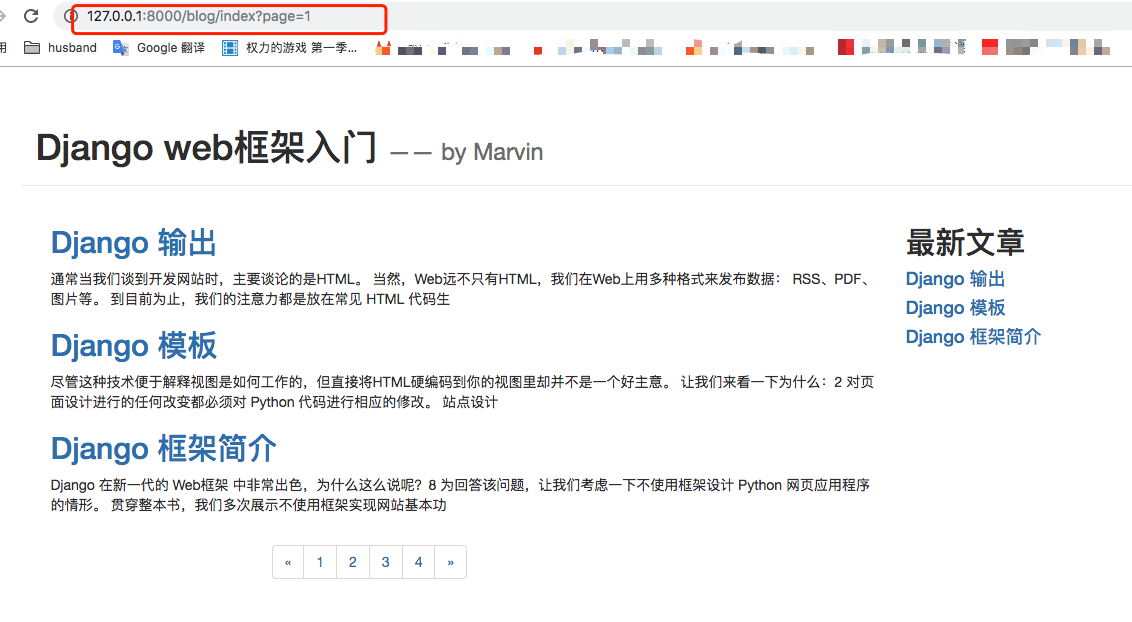
/blog/index?page=1 #index后添加一个参数实现分页为1的首页
这个仅用于测试,这里request.GET.get('page') 会从url中把这个变量取出,返回的是字符串类型

iii. 使用Django分页组件实现功能:
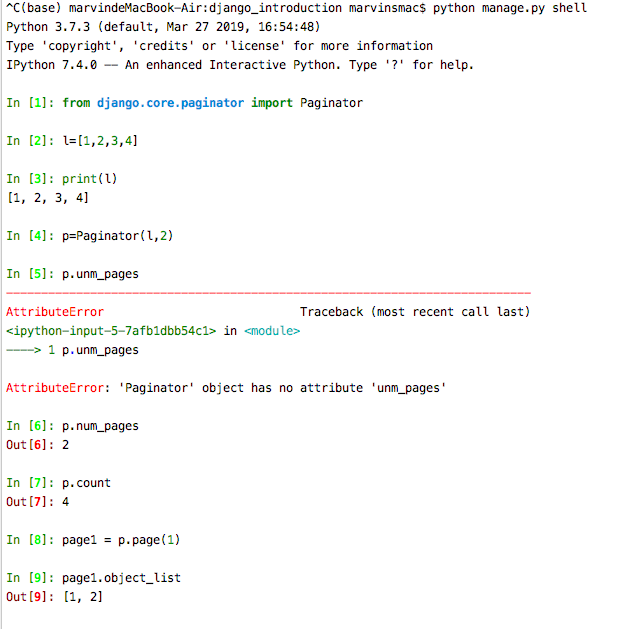
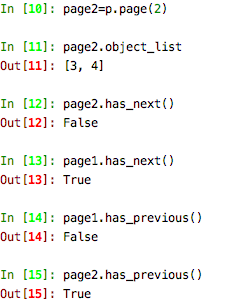
了解Django分页组件的使用方法:
1⃣️从Django分页组件调用分页器Paginator
2⃣️Paginator(list , 每页元素个数 ) #分页,首字母一定要大写
3⃣️xx.num_pages #这个方法告诉你有多少页
4⃣️xx.count #这个方法告诉你列表的长度
5⃣️xx.page(k) #这个方法取出第k页的内容
6⃣️xx.object_list #这个方法打印对应实例的内容(不用print)
7⃣️xx.has_next() #判断该实例是否有下一页
8⃣️xx.has_previous #判断该实例是否有上一页


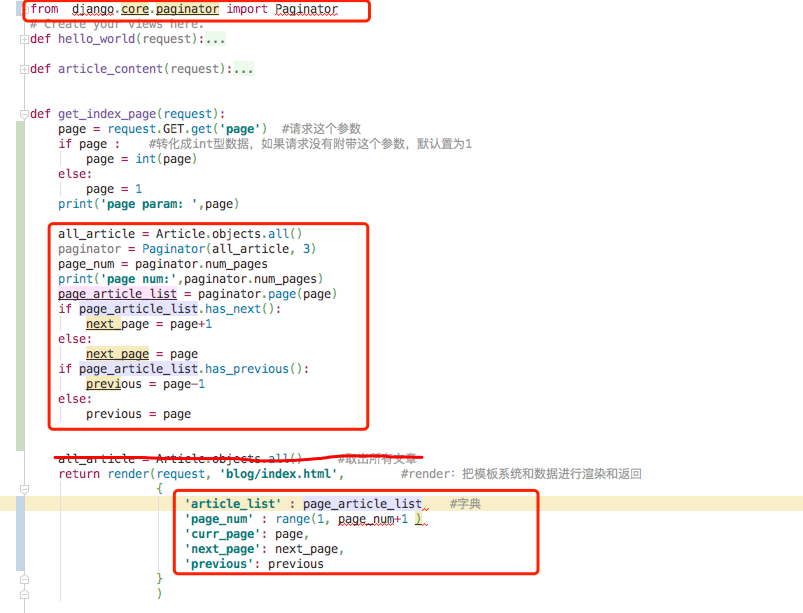
i. 先在views.py 中对主页视图函数做修改:每页有3个元素,article_list只取当前页面的article,

ii. 接下来修改 index.html ,完成!!


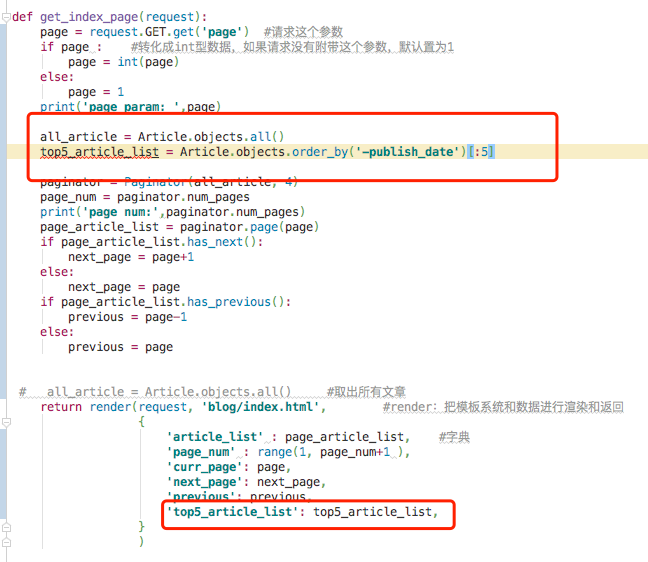
7.实现最近文章列表:
views.py 里添加如下,想获得最新文章(pulish_date 取后5个),因此需要把pulish_date顺序取反拿后五个出来