iPhone X H5页面适配
iPhone X H5页面适配
iPhone X出来已经很久了,之前做的H5页面大多没有考虑iPhone X的适配问题。但随着iPhone X拥有的人数越来越多。对于它的适配就不得不提上了日程,成为的迫在眉睫不可不做的事情。所以赶紧去研究了下网上关于iPhone X适配的一些文章。
没有适配前
在没有考虑iPhone X的时候,在几乎所有机型上页面效果都是正常的。但当到了iPhone X上就不得不考虑齐刘海以及下面的小黑条。
之前似乎看到过苹果官方对于齐刘海这些属性有特殊处理,还给了官方适配的方案。所以就去看了看。
苹果官方的解决方案如下:
关于viewport-fit
PhoneX的适配,在iOS 11中采用了viewport-fit的meta标签作为适配方案;viewport-fit的默认值是auto。
viewport-fit取值如下:
| 值 | 描述 |
|---|---|
| auto | 默认:viewprot-fit:contain;页面内容显示在safe area内 |
| cover | viewport-fit:cover,页面内容充满屏幕 |
| 默认情况下页面会这样呈现 | |
 |
页面内容会在安全区内呈现,但是上下会存在白条。体验上极其不佳。
按照苹果官方的,加入viewport-fit属性后让内容填满全部屏幕。底部又会被黑条挡住,不过相较于安全区域展示效果要稍微好了一些。类似于下图,

代码如下
<!--默认值:可视窗口完全包含网页内容 相当于在安全区域展示-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=auto">
<!--或-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=contain">
<!--网页内容完全覆盖可视窗口-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
现在的问题是如何解决下部黑条遮挡问题,我的页面也如上有底部菜单栏。所以这样显示的话就会很影响体验。
底部黑条解决方案
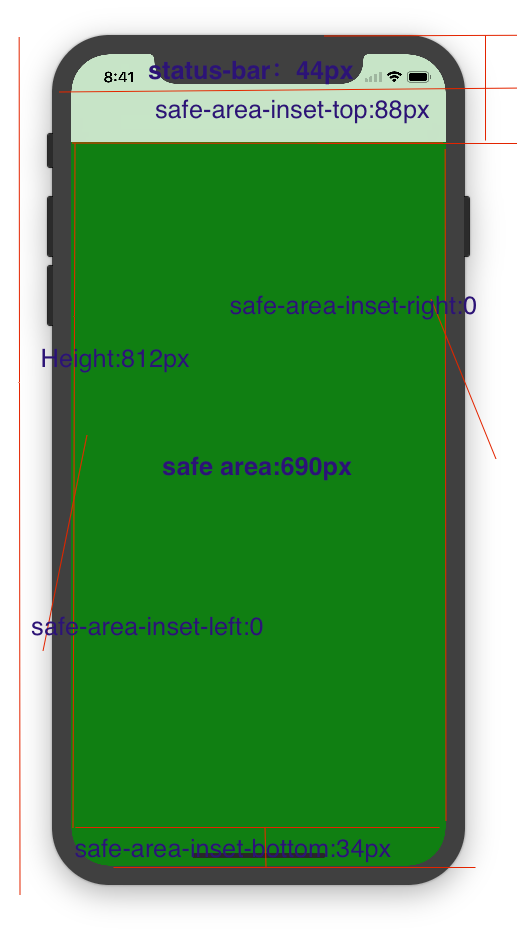
其实我的想法是做媒体查询,毕竟iPhone X目前就这一个尺寸。所以对于此个例很合适,在看到下图的尺寸以后我就更加确信了这种解决方案。如下图,

所以我的想法是在底部多加一个块,当是iPhone X的时候就显示,其他情况就隐藏。这就能解决这个问题,具体代码如下
<div class="iphonex" style="display: none;"> </div>
@media only screen and (width: 375px) and (height: 724px) {
.iphonex{
height: pxTorem(82px);
width: 10rem;
position: fixed;
bottom: 0;
left:0;
background-image: url('../img/x_bar.png');
background-size: 10rem pxTorem(81px);
display: block;
z-index: 100;
}
}
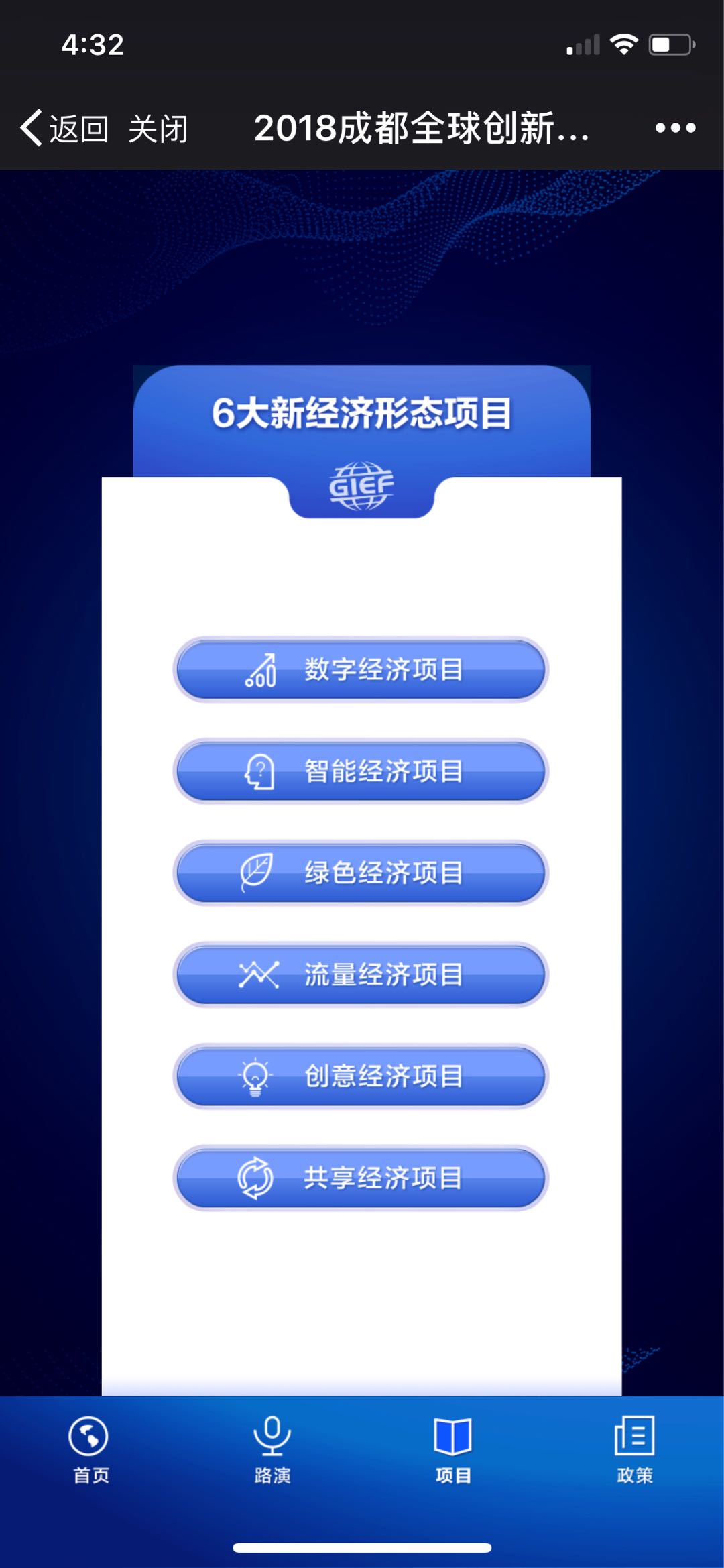
最终效果如下,

这个还有个点,我们的h5主要在微信、QQ中传播,所以主要场景也是在这两块儿。微信顶部齐刘海本身就做了适配,所以屏幕高度应该是812-88=724,实际中也是这样的_


