又一个H5投票页面实现之旅
又一个H5投票页面实现之旅
最近又做了个投票的H5活动页面,这次跟之前的有点不太一样。根据需求要用户关注了微信公众号之后才能进行投票。这样就不是简单的数据逻辑与数据交互了,需要跟微信服务器通讯拿到用户信息。
以前的实现方式
以前的这类活动是一种比较弱的前后端分离,前端写页面、效果、处理数据交互以及逻辑。这些东西放在静态服务器上。后端处理数据存储等。这样就实现了一种简单的前后分离,做起来效率相对也教快一些。
现在的情况
这次其实其他的也没有什么变化,然后就是在投票页面需要交给后端去跳转微信服务器拿到用户信息。对于这样的场景我的想法是有两种方式:
1. 让后端来渲染这个页面,用后端模板来做。这样在开发和调试方面耦合性就比较高。
2. 前端用vue写好所有的逻辑,页面打包到一个js中实现。这样耦合性就不是那么高了,各自专注自己的模块,效率也会提升许多。
当然鉴于时间要求以及后端本来就拥有的一套基础设施,选择了第二种方案。无论在效率和工作量上都有一定的减轻。虽然自己觉得这么做完全是一种大材小用,但是满足需求才是王道。说干就干呗!
上代码:
<template>
<div>
<div class="container">
<div class="header"><img :src="header" class="img"></div>
<div class="content">
<div class="main-body">
<div class="top-bar">{{title}}奖项</div>
<div class="main-wrapper t-block">
<div class="main-content">
<div class="line-height"><span> </span></div>
<div class="detail-tilte detail-btn"><p>2017中国自贸试验区十大{{title}}</p></div>
<div class="presents-box details">
<div class="arrow-up"> </div>
<div class="article">
<h2></h2>
<p></p>
<div class="vote-result" id="vote-result">投票</div>
<div class="clearfix"></div>
</div>
</div>
<div class="share-box">
<a class="share-btn" id="share-btn" href="javascript:;">拉票</a>
<a class="back-btn" id="result-btn" href="./corp/20180109zimaoqu_vote/news_result.html" style="background-color: #eca317;">查看票数</a>
<a class="back-btn" id="back-btn" href="javascript:history.back(-1);" style="margin: 10px auto 0;width: 100%;">返回</a>
<div class="clearfix"></div>
</div>
<div class="rule">
<p>投票规则:</p>
<p>1、每人每天可以对每个奖项最多投出10票,选项可重复投票。</p>
<p>2、投票时间为2018.1.15 15:00至2018.1.21 21:00。</p>
</div>
<div class="footer"><img :src="footer"></div>
</div>
</div>
</div>
</div>
</div>
<div class="mock">
<img :src="intro_detail">
<div id="qrcode"></div>
<p class="shareText">扫描二维码,分享给朋友</p>
</div>
<!-- 加载 -->
<div class="loading">
<img :src="loading">
</div>
<!-- 公众号关注 -->
<div class="nbd-code">
<div class="close"><img :src="close"></div>
<img :src="gongzonghao">
</div>
</div>
</template>
<script>
import jquery from 'jquery'
export default {
name: 'app',
data() {
return{
header: './corp/20180109zimaoqu_vote/img/header_bg.png',
footer: './corp/20180109zimaoqu_vote/img/footer.jpg',
intro_detail: './corp/20180109zimaoqu_vote/img/intro_detail.png',
loading: './corp/20180109zimaoqu_vote/img/loading.gif',
close: './corp/20180109zimaoqu_vote/img/close.png',
gongzonghao: './corp/20180109zimaoqu_vote/img/gongzonghao.png',
params:{},
type: {
'11': '新闻',
'12': '案例'
},
title: '新闻'
}
},
mounted() {
var $ = jquery;
var that = this;
var arr = (location.search.split('?')[1]).split('&');
that.params = that.key_value(arr);
that.title = that.type[that.params['reward_id']];
var this_id = (that.params)['candidate_id'];
var count = JSON.parse(localStorage.getItem('count'));
//处理本地存储
var nowTime = new Date().getDate(),
oldTime = JSON.parse(localStorage.getItem('time')),
newArr = [];
//iOS上
oldTime = !!(navigator.userAgent).match(/\(i[^;]+;( U;)? CPU.+Mac OS X/) && (oldTime == 'null') ? null : oldTime;
//固定时间间隔清除localStorage
if(Math.abs(nowTime - oldTime) >= 1 || oldTime == null ) {
localStorage.clear();
}
console.log(count)
if(count == null) {
var this_obj = {total: 0};
this_obj[this_id] = 0;
count = {};
count[(that.params)['reward_id']] = this_obj;
localStorage.setItem('time', JSON.stringify(nowTime));
} else {
var this_obj = count[(that.params)['reward_id']];
if(this_obj == null) {
this_obj = {total: 0};
count[(that.params)['reward_id']] = this_obj;
}
this_obj[this_id] = this_obj[this_id] == undefined ? 0 :this_obj[this_id];
}
//是否为0
if(count[that.params['reward_id']][this_id] == undefined) {
count[that.params['reward_id']][this_id] = 0;
}
var current = count[that.params['reward_id']][this_id] == 0 ||count[that.params['reward_id']][this_id] == undefined ?'投票':'已投'+count[that.params['reward_id']][this_id]+'票';
$('#vote-result').text(current);
if(that.params['reward_id'] == '11') {
$('#back-btn').attr('href', './corp/20180109zimaoqu_vote/news.html');
$('#result-btn').attr('href', './corp/20180109zimaoqu_vote/news_result.html');
} else {
$('#back-btn').attr('href', './corp/20180109zimaoqu_vote/case.html');
$('#result-btn').attr('href', './corp/20180109zimaoqu_vote/case_result.html');
}
//判断是否为微信
if($('.weichat').attr('tip') != '') {
$('body').css('background-color', '#fff');
$('body').html('<p style="text-align:center;">'+$('.weichat').attr('tip')+'</p>');
return false;
}
$.ajax({
type: 'get',
url: './candidates/'+that.params['candidate_id']+'?tag=zimaoqu&reward_id='+that.params['reward_id'],
success: function(res) {
var html = '',
data = res;
$('.article h2').html(data.name);
$('.article p').html(data.desc);
//加载完成
$('.loading').hide();
}
});
//分享
$('#share-btn').click(function() {
$('body').scrollTop(0);
$('.mock').show();
$('.mock').css('height', $(document).height()+ 'px')
});
$('.mock').click(function() {
$(this).hide();
});
//判断是否关注
$('.close').click(function() {
$('.nbd-code').hide();
});
$('#vote-result').click(function() {
if($('.subscribe').attr('flag') == 'true') {
$('body').scrollTop(0);
$('.nbd-code').show();
} else {
//投票判断
if(count[that.params['reward_id']]['total'] >= 10) {
alert('您已不能再投。');
return false;
}
count[that.params['reward_id']][this_id] += 1;
count[that.params['reward_id']]['total'] += 1;
current = count[that.params['reward_id']][this_id] == 0?'投票':'已投'+count[that.params['reward_id']][this_id]+'票';
$('#vote-result').text(current);
localStorage.setItem('count', JSON.stringify(count));
//请求
$.ajax({
url: './votes?candidate_id='+that.params['candidate_id']+'&reward_id='+that.params['reward_id'],
type: 'post',
success: function() {
console.log('投票成功')
}
});
}
})
},
methods: {
key_value(arr) {
//arr = ["candidate_id=304", "reward_id=11"];
var obj = {};
for(var i in arr) {
let key = arr[i].split('=')[0];
let value = arr[i].split('=')[1];
obj[key] = value;
}
return obj;
}
}
}
</script>
这里有几点说明就是1.依然使用了jQuery,因为时间以及原来有这样的逻辑代码。最主要的是懒吧2.判断是否在微信中进入这个页面,是后台返回一个值我去读取然后操作
//判断是否为微信
if($('.weichat').attr('tip') != '') {
$('body').css('background-color', '#fff');
$('body').html('<p style="text-align:center;">'+$('.weichat').attr('tip')+'</p>');
return false;
}
然后这里有一个坑,因为出于移动端的网络考虑。所以把存储的问题放在前端存储,让用户有个交互的感。在对null处理是,iOS和Android上的值还不一样,iOS上是字符串,这个坑也是调了好久才发现。
//iOS上
oldTime = !!(navigator.userAgent).match(/\(i[^;]+;( U;)? CPU.+Mac OS X/) && (oldTime == 'null') ? null : oldTime;
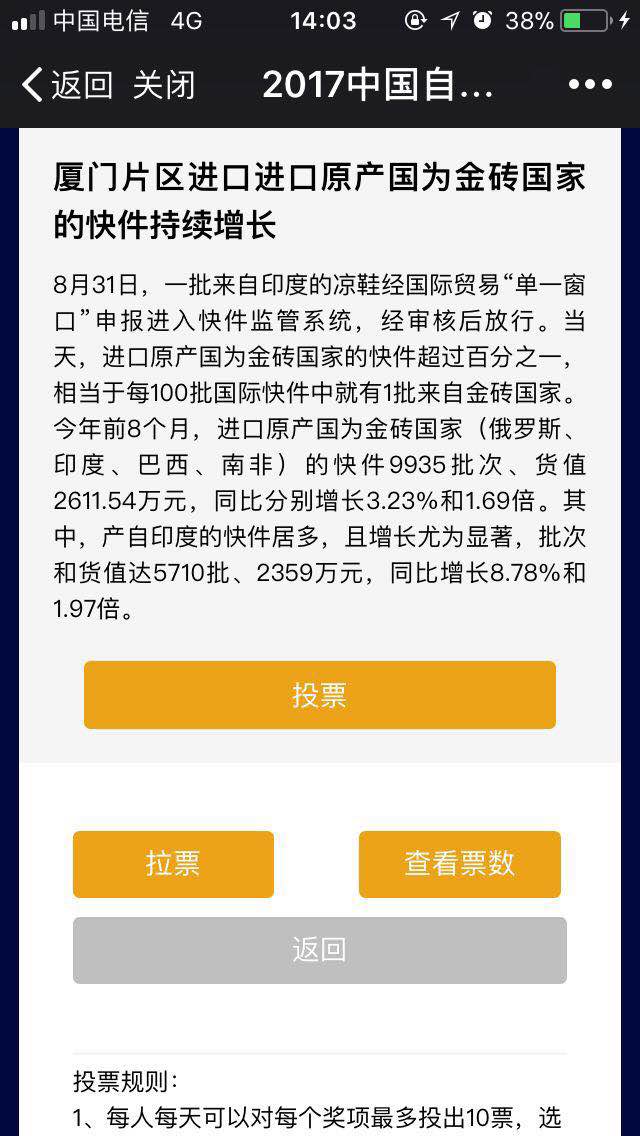
结果如下图

最终出来的结果虽然满足了需求,但是自己还是觉得槽点很多。欢迎各位来喷O(∩_∩)O哈哈~




