知识填坑记录
知识填坑记录
问题
最近写H5的单页面,发现自己的一个错误认识。
最近一个H5的需求是将所有的内容展示在一个页面中呈现完毕,不要有滑动。就是高度要跟手机的视口一致,然后因为在Chrome Developer Tools,所以就按照上面的尺寸进行设置。
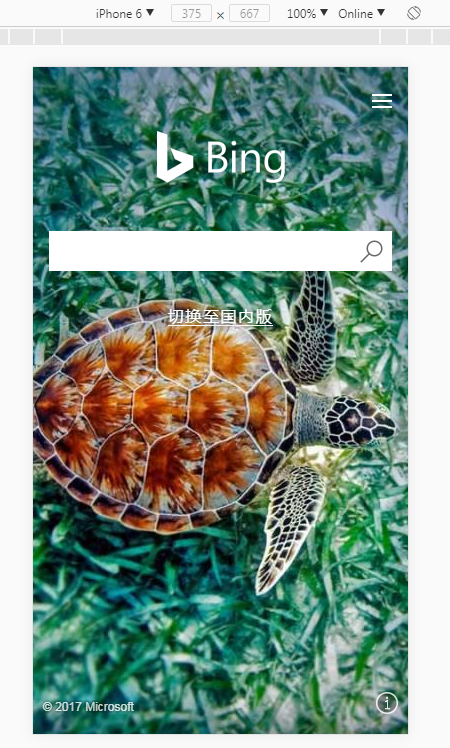
如下图是iPhone6的尺寸 375*667

在移动开发使用阿里的flexible.js进行的手机适配。所以根据上面的尺寸得到相应的rem尺寸。结果出来在chrome开发者工具上看没有问题,如图

在手机上就出现问题了,不是一屏显示完

解决方法
当页面在最底部有内容的时候就懵逼了,一直没有很好的解决方法。只能用js硬撸了
flexible.js会给根html标签加上一个font-size属性,根据这个来计算rem。所以只能生成这个属性后拿到手机设备视口高度,再来计算rem。
var view = window.innerHeight;
var roots = parseFloat(document.getElementsByTagName('html')[0].style.fontSize);
document.getElementsByClassName('container')[0].style.height = view/roots+'rem';
这样就可以解决上面所说的问题,不过个人觉得不是最优。但暂时未找到其他方法,看各位是否有其他好的方法。
参考文章:https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html




