微信小程序页面间的数据传递和数据共享
方法一:利用url
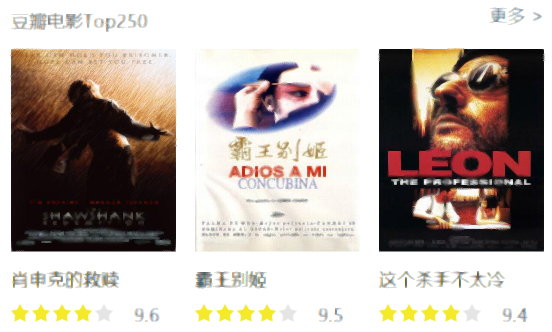
如下图所示,点击更多按钮跳转到新页面,并将对应的电影分类参数传递到新页面,例如图中应该传递的参数为“豆瓣电影Top250”。

如下代码所示,首先在.wxml文件中找到更多按钮并绑定相应方法,接着通过data-name指定所传参数的名字,如图所传参数名为:category。
<view class="movie-header">
<text class="header-title">{{categoryTitle}}</text>
<text class="header-more" catchtap="onMore" data-category="{{categoryTitle}}">更多 ></text>
</view>
接着在.js文件中编写相应的方法,在url中带上相应参数即可,在url中问号之后的部分都是参数。
onMore: function(event){ var category = event.currentTarget.dataset.category; wx.navigateTo({ url: '../more-movie/more-movie?category=' + category, }) }
在这里我们使用的路由函数是wx.navigateTo。但是如果所要跳转的页面带有tabBar,那么路由函数必须使用wx.switchTab。
onLoad: function (options) { var category = options.category; }
跳转到新页面后,只需在onLoad函数加上上面代码即可获取所传参数。
方法二:利用缓存
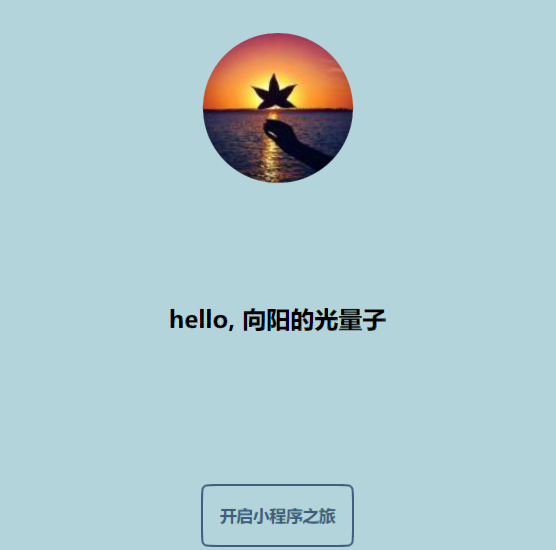
如下图所示,我们在欢迎页面获取了用户的昵称和头像,但是我们在其他页面也需要使用该昵称,最容易想到的办法就是再次向服务器请求数据,但是这种方法并不高明,重复地请求数据是没有必要的。我们可以将数据保存在缓存中,需要使用的时候从缓存中提取即可。

微信小程序提供的缓存方法有同步和异步之分,一般情况下我们推荐使用同步方法,如下代码所示,我们获取了用户信息并将昵称保存在缓存中。
onLoad: function (options) { wx.getUserInfo({ success: function (res) { wx.setStorageSync("userName", res.userInfo.nickName); } }) }
获取缓存的方法很简单,在任意需要使用缓存数据的页面.js文件中加上如下代码即可。这里我们将昵称保存为userName,因此当需要使用时只需wx.getStorageSync("userName")即可。
var userName = wx.getStorageSync("userName");
方法三:利用全局变量
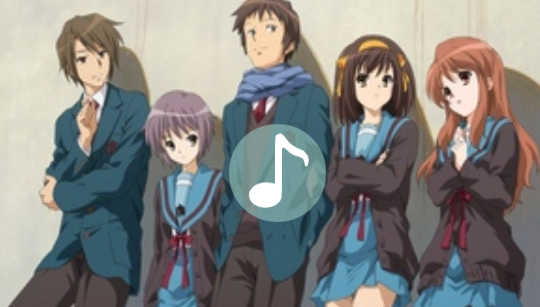
首先需要知道的是,全局变量在app.js中定义。如下图所示,我们需要在不同页面获取音乐的播放状态。

我们定义一个全局变量g_isPlayingMusic来保存播放状态,默认为false。
App({ onLaunch: function () { }, globalData: { g_isPlayingMusic: false } })
在需要获取该变量的页面.js文件中按照如下代码即可获取。
var app = getApp(); Page({ data: { isPlayingMusic: app.globalData.g_isPlayingMusic } })
获取之后进行修改也很简单,只需赋值即可。
app.globalData.g_isPlayingMusic = true;


