前端自动生成mock数据
在前后端分离的当下,我们可以与后端并行开发来提高工作效率,但是在后端开发完成之前,我们一般是使用mock数据来进行前端的交互开发与前期bug排查的,常用的方式有:
1、mock一个json文件,比如json-server等工具。
2、使用mock.js配合例如koa等node服务器框架。
今天呢,我给大家推荐一个开源框架,叫easy-mock,官网地址。他可以基于swagger文档自动生成前端mock数据,它内置mock.js。(前提是后端引入swagger)。他使用起来很方便,再也不用手写mock代码了。
1、工作环境
node -12.16.3
easy-mock -last
mongodb -4.2.8
redis -6.0.6
2、项目构建
使用easy-mock前需要安装mongodb和redis,在这里我们使用homebrew工具(mac或liunx的安装包管理器)官网链接。
安装homebrew执行如下指令:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
1、redis安装:(macos为例),执行如下指令:
brew install redis
等待安装完成后,执行redis-server指令,另起一个终端,执行redis-cli出现如下画面代表安装完成。

2、mongodb安装,其实和redis差不多,但是由于mongodb已不再开源,直接运行brew install mongodb会报错,找不到,所以执行如下执行指令。
brew tap mongodb/brew brew install mongodb-community
执行指令mongod,运行mongodb,新建一个终端执行指令mongo链接,能连接成功即可。
3、把easy-mock从github上clone下来。
git clone https://github.com/easy-mock/easy-mock.git
cd easy-mock && npm install
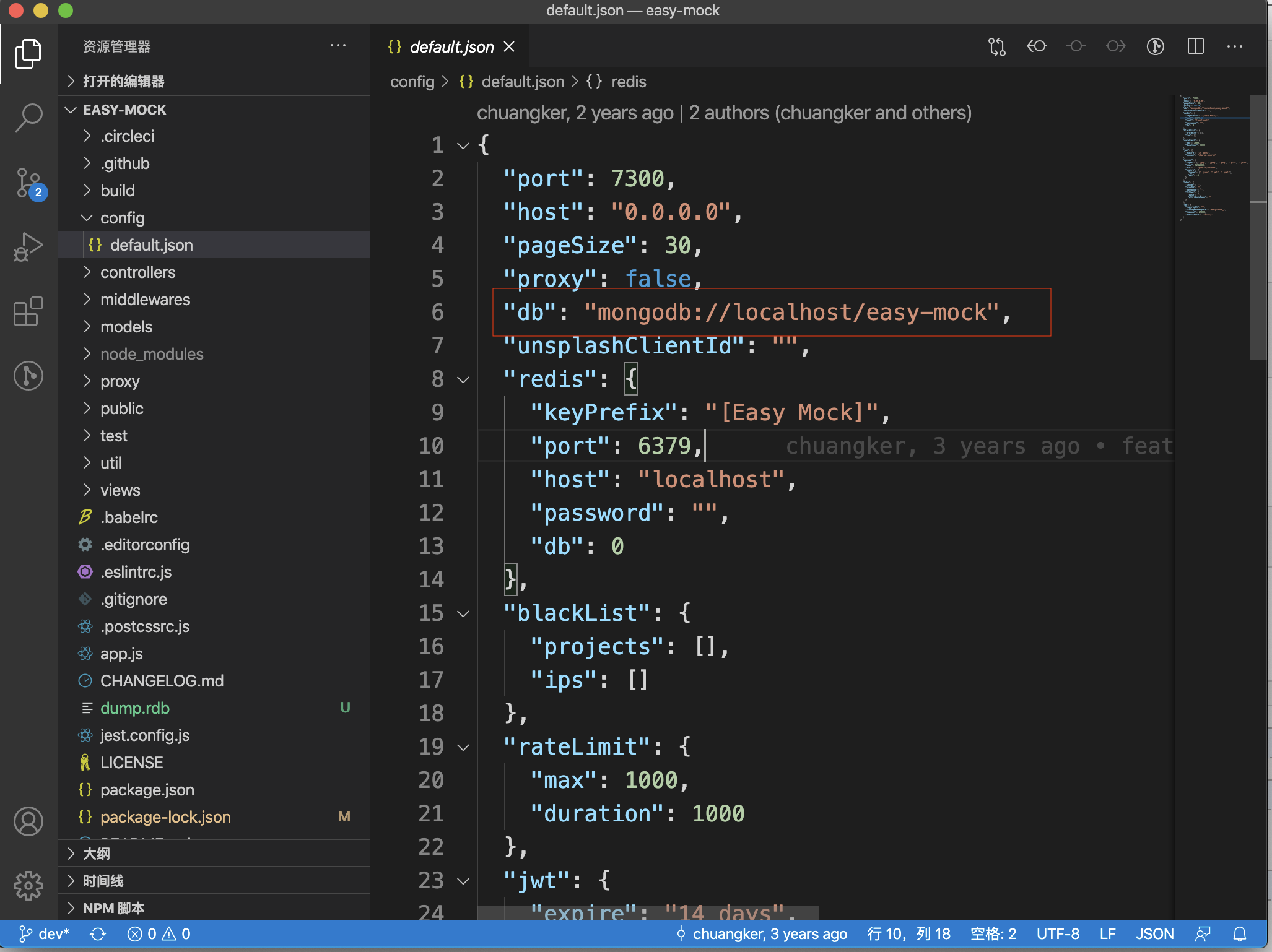
打开config/default.json,把你的mongodb地址配置进去。查看代码得知,项目使用的是mongoose,如果指定用户请将db选项按照如下配置:(user:password替换为你自己mongodb的账户密码,@后面未MongoDB链接地址)
mongodb://user:password@127.0.0.1:27099/easymock

(请先启动mongodb和redis奥)然后执行指令,就可以运行起来了。
npm run dev
到这里你的easy-mock就简单的搭建好了,更多配置请见官网。
3、使用指南
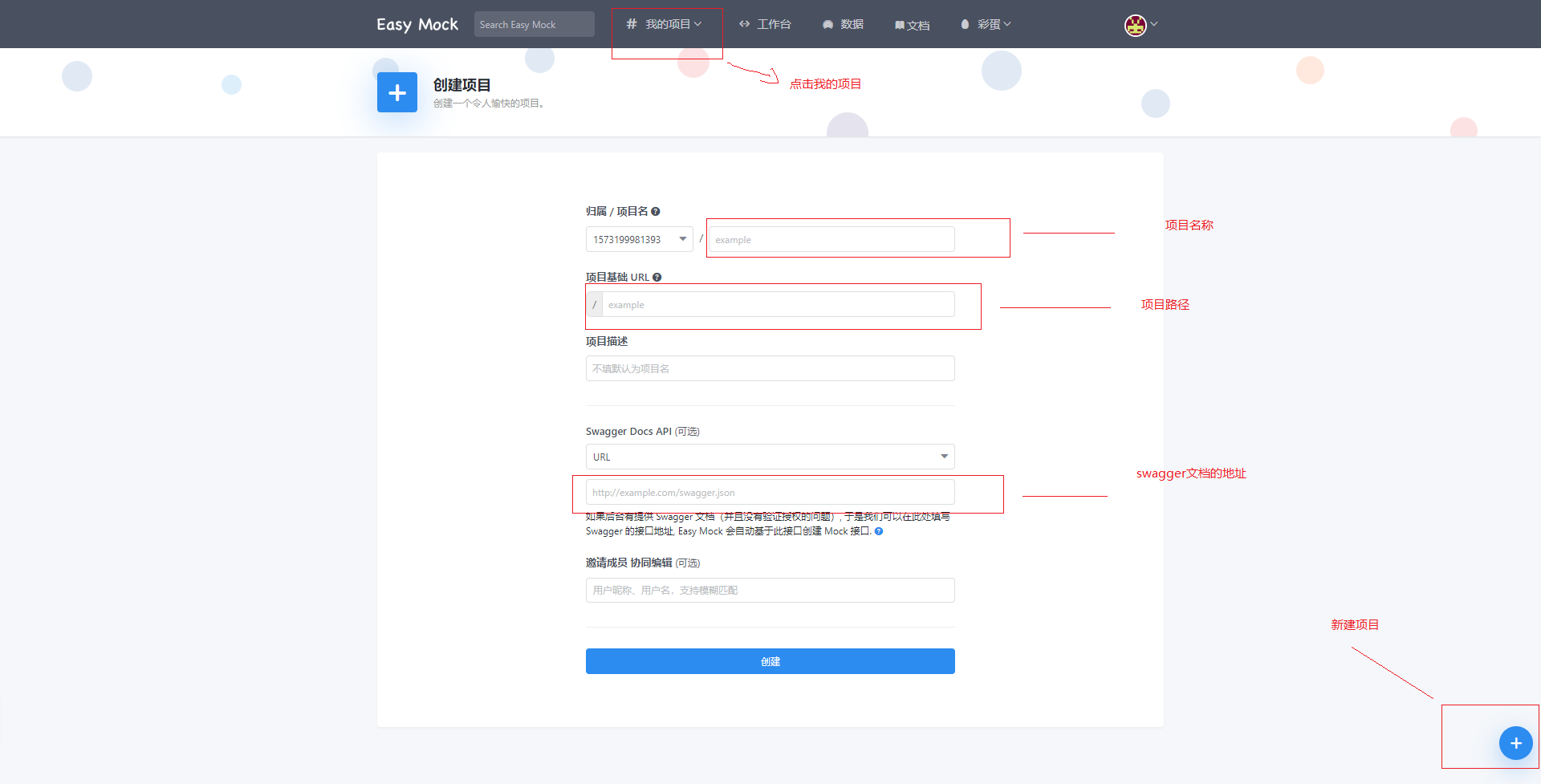
启动服务以后,注册账号并登录,然后点击我的项目,新建项目,填写项目信息,点击创建即可创建一个项目

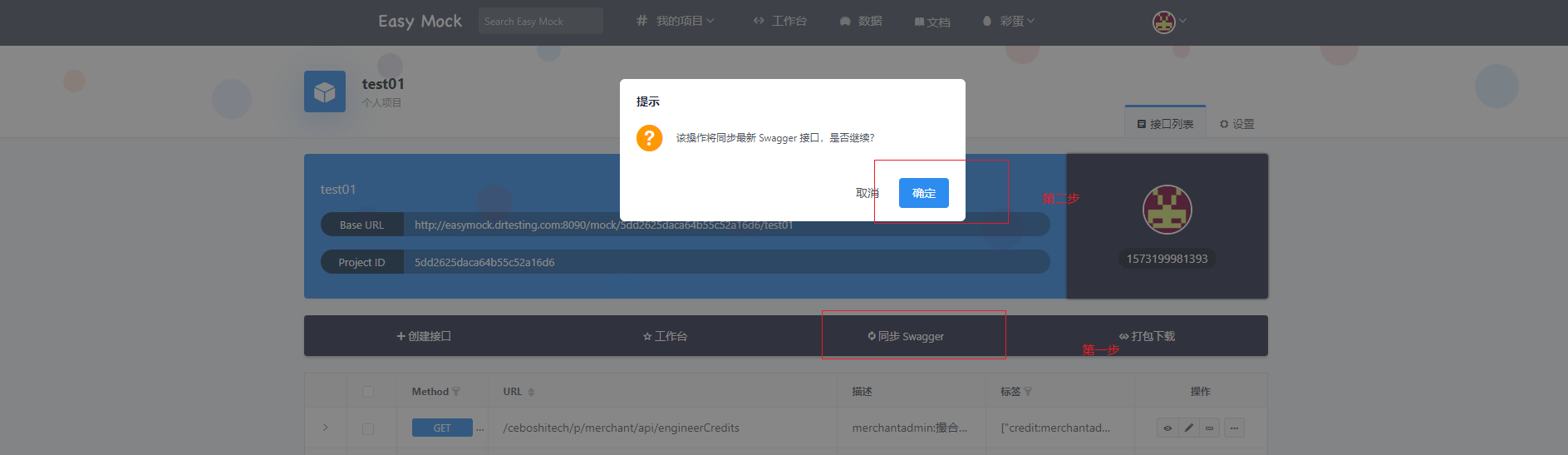
创建完项目以后,去获取更新。

官网有详细的使用教程,地址。
到这里基本上已经大功告成了,去你的项目里把路由转发到上图中的baseurl就可以使用了。
4、源码改进
easy-mock内置了mock.js,但是mock.js内置的一些数据仓库,会和世纪项目中的不匹配(比如:省市区数据,我们项目中是使用code来进行前后端数据传输的。),这里就需要对mock.js源码进行一些修改:
1、把mock.js从github上clone下来,
2、找到src/mock/random目录,将里面的address_customer.js内容替换为你们自己的省市区数据。
3、修改同目录下的address.js修改生成部分实现。
4、执行打包指令。生成mock.min.js
5、打开easy-mock的plugin目录,将生成的mock.min.js复制进去。
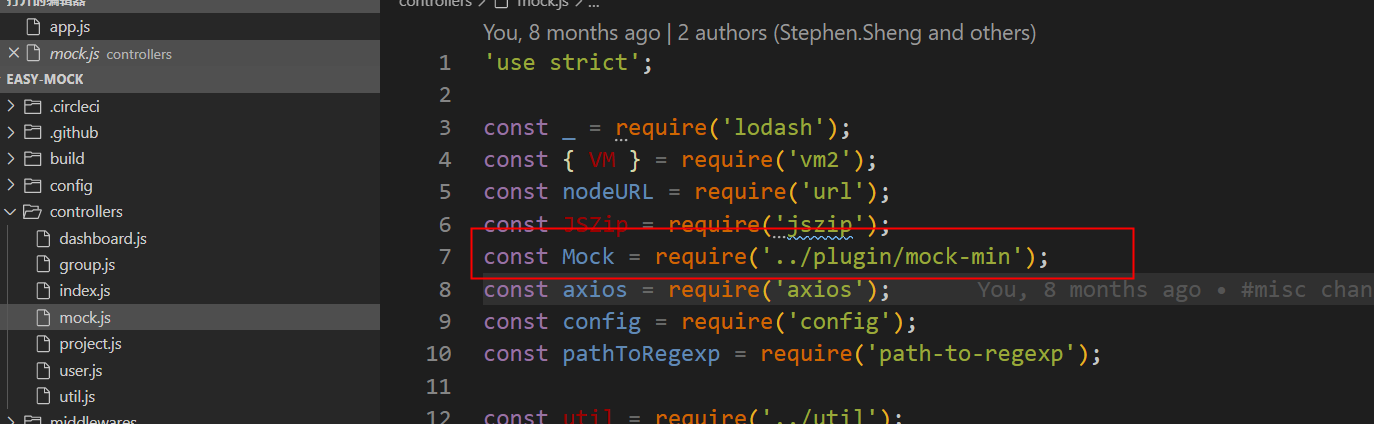
6、打开easy-mock的controllers目录,修改里面的mock.js文件,将Mock的引入修改为本地,(还有utils/swagger.js文件也要修改)重启easy-mock即可。

easy-mock的swagger解析器,因为官方考虑到对象交叉引用,可能会陷入死循环。所以部分接口可能同步不出来。文档地址
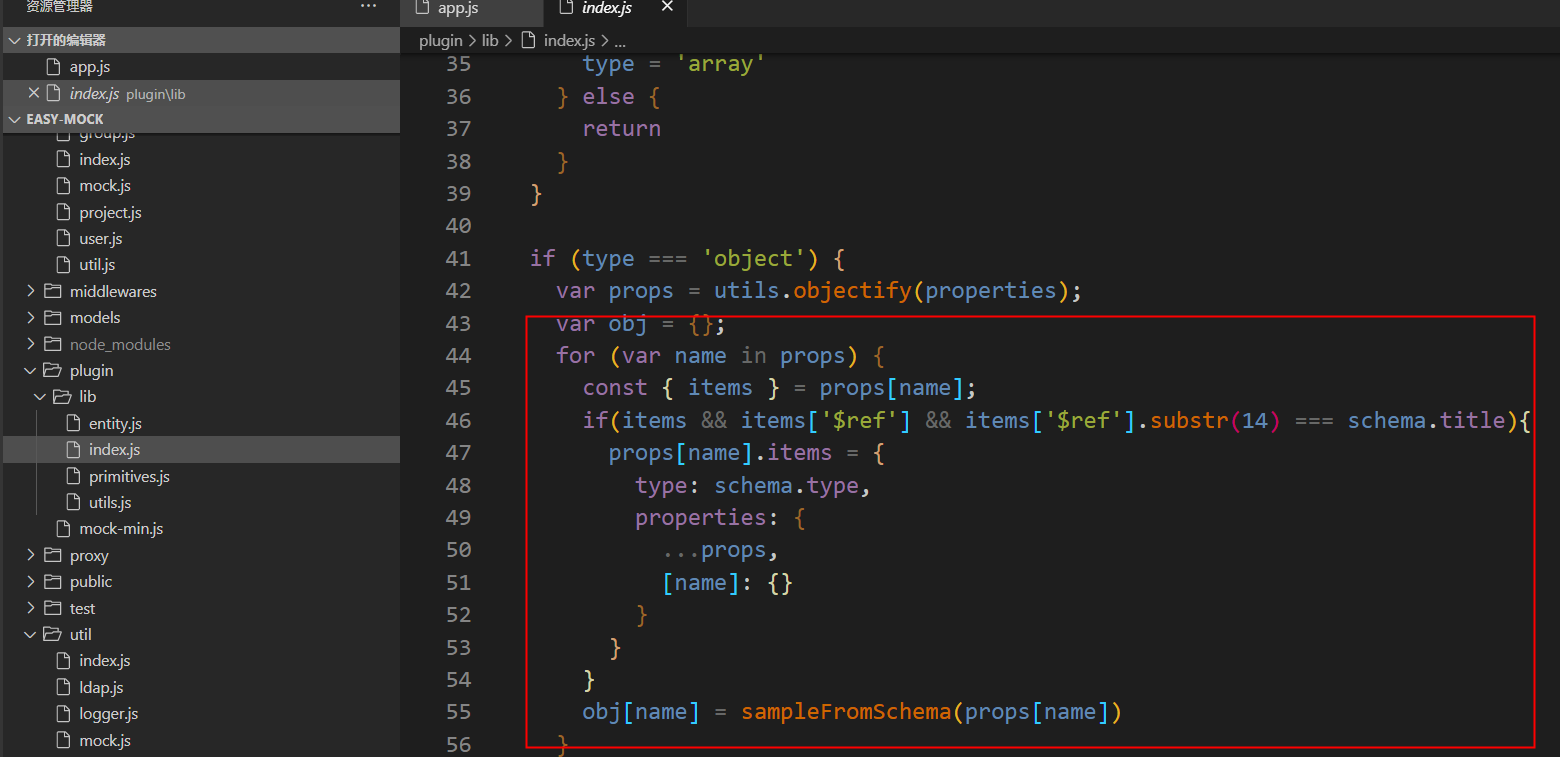
1、clone解析器swagger-parser-mock项目的lib目录,放到easy-mock的plugin目录下。
2、修改解析器的index.js如下:

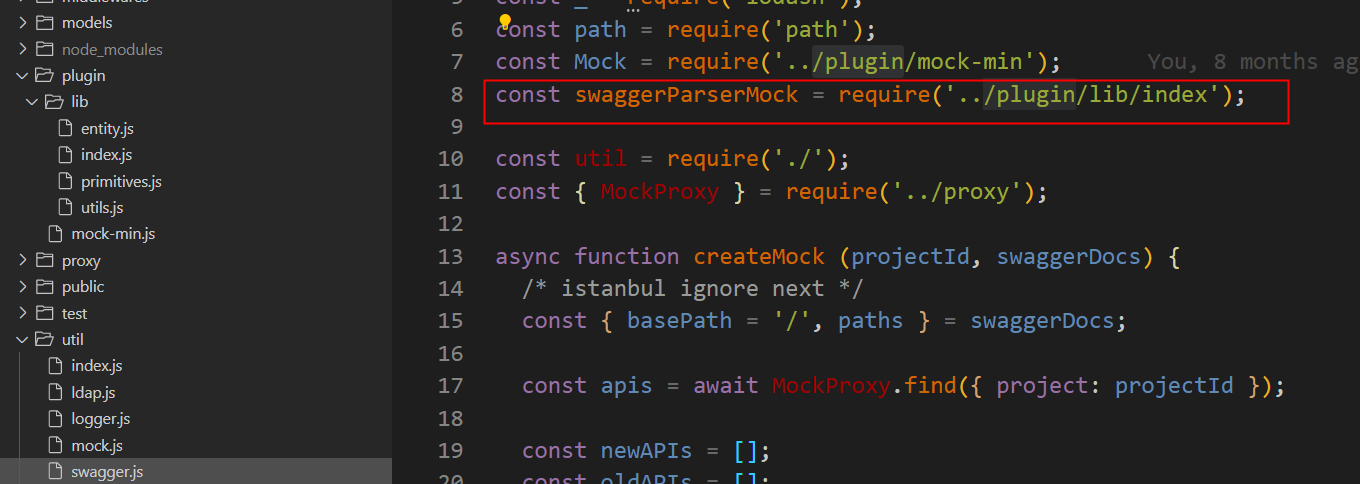
修改easy-mock的util/swagger.js将swaggerParserMock的引入改为本地

增加swagger文档的标签筛选功能,查看接口更加便利,项目视图部分的实现使用的是vue和ivew,
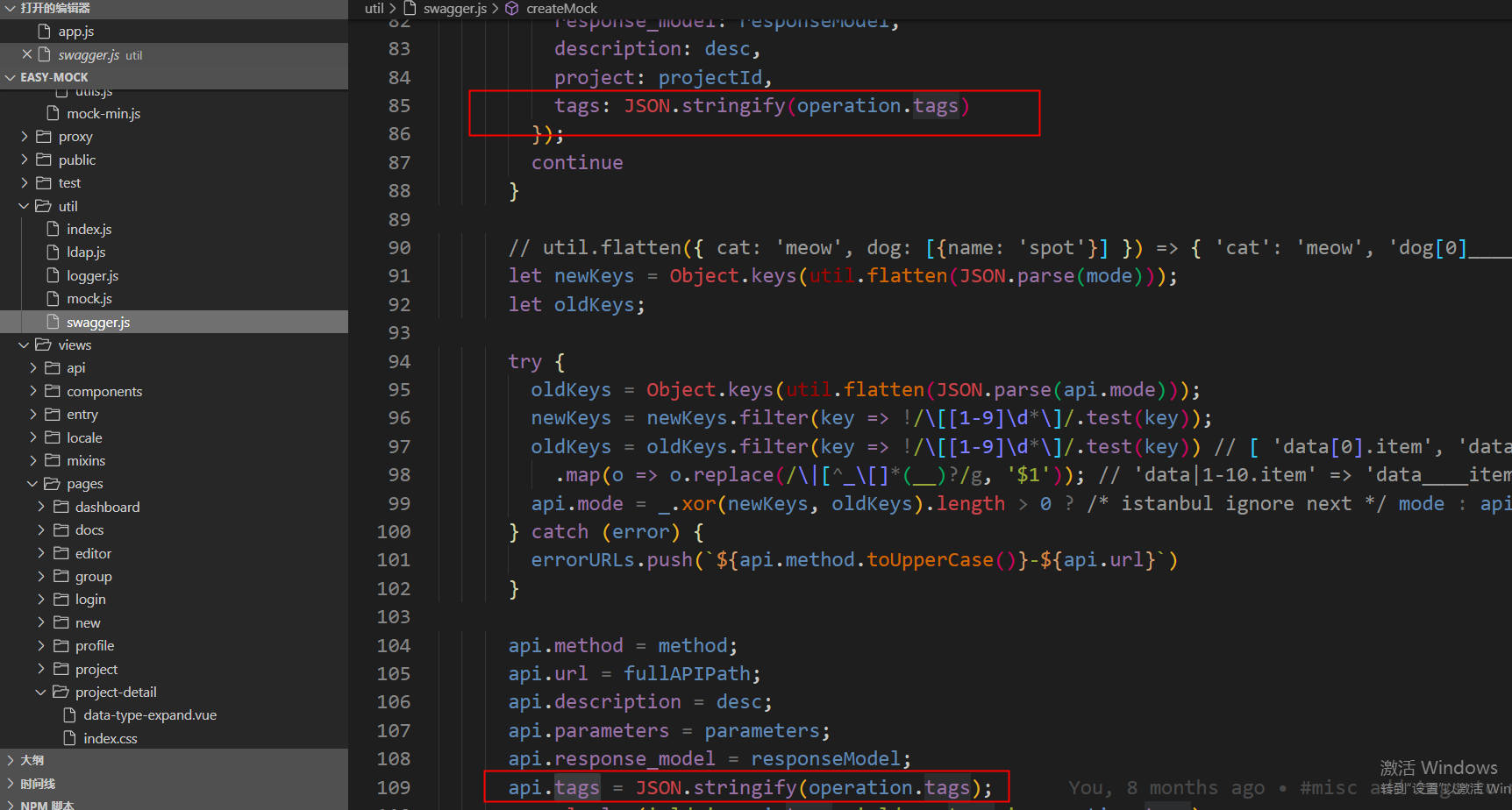
1、打开util/swagger.js,添加tags的存储。

2、修改models/fields_table.js,添加tags
'use strict'; module.exports = { ... mock: ['_id', 'url', 'method', 'description', 'mode', 'parameters', 'response_model', 'tags'], ... };
3、修改models/mock.js,添加tags
'use strict'; const mongoose = require('mongoose'); const Schema = mongoose.Schema; const schema = new Schema({ ... tags: String, ... }); ...
4、修改proxy/mock.js,添加tags
static updateById (mock) { return Mock.update({ _id: mock.id }, { $set: { ... tags: mock.tags } }) }
5、最后在views/pages/project-detail/index.vue中,给表哥添加一列tags展示,并且提供筛选。
5、参考文章


