七段线像素时钟 —— JavaScript
咳咳,第一次写博客,不知道怎么排版,见谅。
在某个地方看到js像素时钟,发现竟然是通过换图片实现的。
于是想,用canvas应该能直接画吧。
先放结果:

说到画数字,首先出现在脑海里的是七段线。(玩MC的时候做红石灯数字也是用的这个,于是就。。)
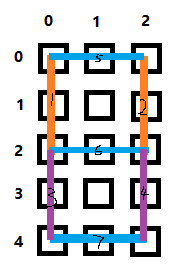
首先简单说下什么是七段线

每个数字都可以七段线表示,比如 0 是由123457段组成。
预先定义好每个线段的坐标,比如1段是 x = 0, y >=0 && y < 3

1 let sevenSegment = { 2 1: { 3 ib: 0, 4 ie: 11, 5 jb: 0, 6 je: 3, 7 }, 8 2: { 9 ib: 0, 10 ie: 11, 11 jb: 6, 12 je: 9, 13 }, 14 3: { 15 ib: 0, 16 ie: 11, 17 jb: 12, 18 je: 15, 19 }, 20 4: { 21 ib: 0, 22 ie: 3, 23 jb: 0, 24 je: 9, 25 }, 26 5: { 27 ib: 0, 28 ie: 3, 29 jb: 6, 30 je: 15, 31 }, 32 6: { 33 ib: 8, 34 ie: 11, 35 jb: 0, 36 je: 9, 37 }, 38 7: { 39 ib: 8, 40 ie: 11, 41 jb: 6, 42 je: 15, 43 }, 44 0: {//冒号上面一个点 45 ib: 4, 46 ie: 7, 47 jb: 2, 48 je: 5, 49 }, 50 9: {//冒号下面一个点 51 ib: 4, 52 ie: 7, 53 jb: 10, 54 je: 13, 55 }
然后把每个数字都由哪些段组成保存起来。

1 let numberSegment = { 2 0: [1, 3, 4, 5, 6, 7], 3 1: [6, 7], 4 2: [1, 2, 3, 5, 6], 5 3: [1, 2, 3, 6, 7], 6 4: [2, 4, 6, 7], 7 5: [1, 2, 3, 4, 7], 8 6: [1, 2, 3, 4, 5, 7], 9 7: [1, 6, 7], 10 8: [1, 2, 3, 4, 5, 6, 7], 11 9: [1, 2, 3, 4, 6, 7], 12 }
当要画某个数字的时候就可以取出画这个数字需要画哪些段,循环一下就可以画出来了。。
代码不多,主要是定义七段线和数字占地方。。

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>点阵时钟</title> 9 <style> 10 #id-canvas { 11 width: 900px; 12 height: 400px; 13 } 14 </style> 15 </head> 16 17 <body> 18 <canvas id="id-canvas"></canvas> 19 <script> 20 let log = console.log.bind(console) 21 let canvas = document.querySelector("#id-canvas"); 22 let ctx = canvas.getContext("2d") 23 let perBlockSize = { 24 w: 1, 25 h: 1, 26 } 27 28 function position(h, v) { 29 p = { 30 x: (11 * perBlockSize.w + 3 * perBlockSize.w) * h, 31 y: (15 * perBlockSize.h + 3 * perBlockSize.h) * v, 32 } 33 return p 34 } 35 36 let sevenSegment = { 37 1: { 38 ib: 0, 39 ie: 11, 40 jb: 0, 41 je: 3, 42 }, 43 2: { 44 ib: 0, 45 ie: 11, 46 jb: 6, 47 je: 9, 48 }, 49 3: { 50 ib: 0, 51 ie: 11, 52 jb: 12, 53 je: 15, 54 }, 55 4: { 56 ib: 0, 57 ie: 3, 58 jb: 0, 59 je: 9, 60 }, 61 5: { 62 ib: 0, 63 ie: 3, 64 jb: 6, 65 je: 15, 66 }, 67 6: { 68 ib: 8, 69 ie: 11, 70 jb: 0, 71 je: 9, 72 }, 73 7: { 74 ib: 8, 75 ie: 11, 76 jb: 6, 77 je: 15, 78 }, 79 0: { 80 ib: 4, 81 ie: 7, 82 jb: 2, 83 je: 5, 84 }, 85 9: { 86 ib: 4, 87 ie: 7, 88 jb: 10, 89 je: 13, 90 } 91 } 92 93 let numberSegment = { 94 0: [1, 3, 4, 5, 6, 7], 95 1: [6, 7], 96 2: [1, 2, 3, 5, 6], 97 3: [1, 2, 3, 6, 7], 98 4: [2, 4, 6, 7], 99 5: [1, 2, 3, 4, 7], 100 6: [1, 2, 3, 4, 5, 7], 101 7: [1, 6, 7], 102 8: [1, 2, 3, 4, 5, 6, 7], 103 9: [1, 2, 3, 4, 6, 7], 104 } 105 106 function drawOneSegement(segement, p) { 107 let ib = segement.ib 108 let ie = segement.ie 109 let jb = segement.jb 110 let je = segement.je 111 for (let i = ib; i < ie; i++) { 112 for (let j = jb; j < je; j++) { 113 if (i % 2 == 0 && j % 2 == 0) { 114 ctx.fillRect(i * perBlockSize.w + p.x, j * perBlockSize.h + p.y, perBlockSize.w, perBlockSize.h) 115 } 116 } 117 } 118 } 119 120 function drawOneNumber(num, coordinate) { 121 let segments = numberSegment[num] 122 let p = position(coordinate[0], coordinate[1]) 123 for (let i = 0; i < segments.length; i++) { 124 let n = segments[i]; 125 let segment = sevenSegment[n] 126 drawOneSegement(segment, p) 127 } 128 } 129 130 function drawColon(coordinate) { 131 let p = position(coordinate[0], coordinate[1]) 132 drawOneSegement(sevenSegment[0], p) 133 drawOneSegement(sevenSegment[9], p) 134 } 135 136 function loop() { 137 ctx.clearRect(0, 0, 600, 300) 138 let d = new Date() 139 let h = d.getHours() 140 drawOneNumber(Math.floor(h / 10), [0, 0]) 141 drawOneNumber(h % 10, [1, 0]) 142 143 drawColon([2, 0]) 144 145 let m = d.getMinutes(); 146 drawOneNumber(Math.floor(m / 10), [3, 0]) 147 drawOneNumber(m % 10, [4, 0]) 148 149 drawColon([5, 0]) 150 151 let s = d.getSeconds() 152 drawOneNumber(Math.floor(s / 10), [6, 0]) 153 drawOneNumber(s % 10, [7, 0]) 154 setTimeout(function() { 155 loop() 156 }, 1000 / 2) 157 } 158 159 loop() 160 </script> 161 </body> 162 163 </html>



