ASP.NET Web API 使用记录
WebAPI采用REST架构,用的是无状态的HTTP协议。
Web Service则是SOAP协议,比较重量级。
推荐阅读:Difference between WCF and Web API and WCF REST and Web Service
创建API
创建简单的API
1. 新建一个Web API文件,
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; namespace mvc5 { public class MoviesValuesController : ApiController { // GET api/<controller> public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET api/<controller>/5 public string Get(int id) { return "value"; } // POST api/<controller> public string Post([FromBody]string value) { return value; } // PUT api/<controller>/5 public void Put(int id, [FromBody]string value) { } // DELETE api/<controller>/5 public void Delete(int id) { } } }
创建包含Entity Framework的API
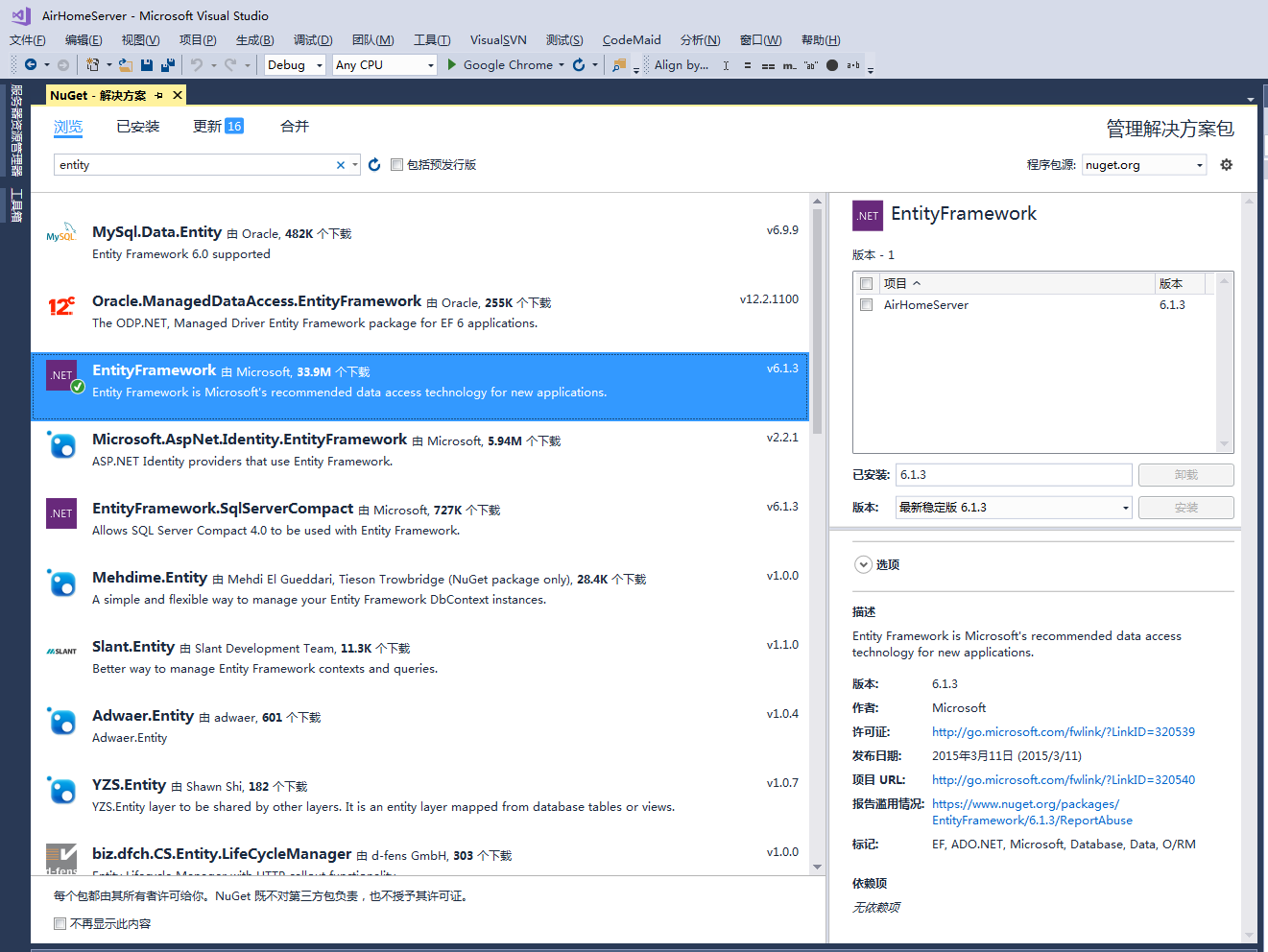
1. 点击“工具”菜单->NuGet包管理器->管理解决方案的NuGet程序包,搜索entity,点击“安装”按钮。

2. 在Models目录下添加一个类:
namespace AirLiveServer.Models { using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; using System.Data.Entity.Spatial; [Table("House")] public partial class House { [Key] public int ID { get; set; } [StringLength(50)] public string User { get; set; } [StringLength(500)] public string Contact { get; set; } [StringLength(500)] public string Food { get; set; } [StringLength(500)] public string Link { get; set; } [Column(TypeName = "datetime")] public DateTime? Date { get; set; } } }
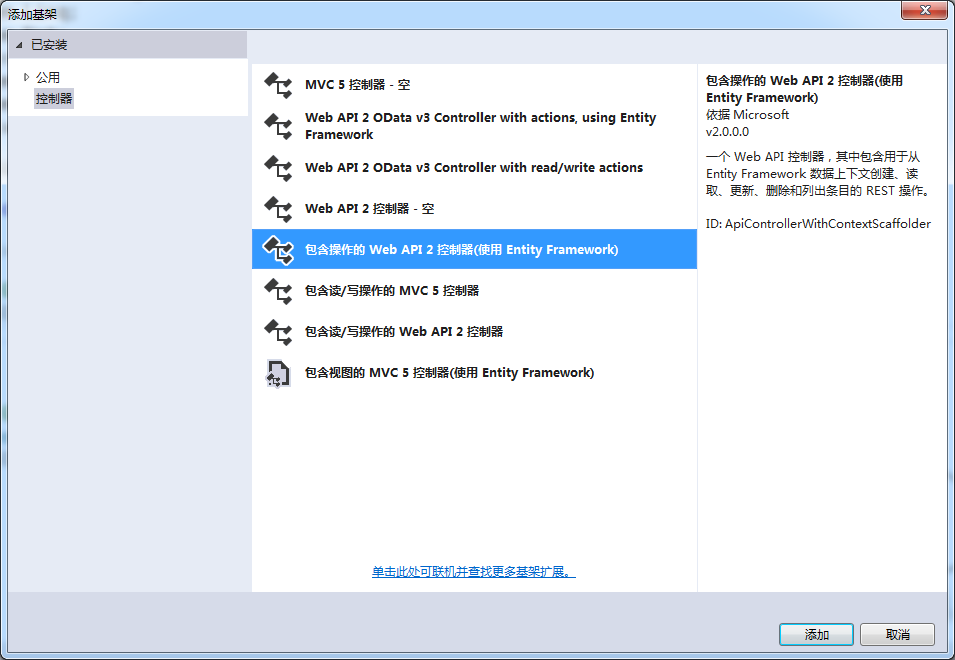
3. 在Controllers目录下添加一个控制器,选择


修改实体类后重建数据库
在nuget控制台输入:
Enable-Migrations
然后打开Migrations目录的configuation.cs,作出如下修改:
public Configuration() { AutomaticMigrationsEnabled = true; }
然后在nuget控制台输入:
Update-Database -Force
测试API
新建一个HTML文件
<!DOCTYPE html> <html> <head> <title>Web API</title> <script src="jquery-2.0.3.min.js" type="text/javascript"> </script> <script> function post() { $.ajax({ data: { "": "小丸" }, type: "post", dataType: "json", //指定输出类型为json格式 url: "http://localhost:52913/api/MoviesValues", success: function(data) { alert(data); } }); } </script> </head> <body> <form> <input id="ajaxbtn" type="button" onclick="post()" value="ajax" /> </form> </body> </html>
在chrome浏览器的快捷方式后加上 --disable-web-security --user-data-dir=E:\MyChromerData ,打开HTML文件,点击按钮即可。
具体步骤 谷歌浏览器如何设置可以解决Ajax跨域问题_百度经验
将输出格式改为JSON字符串:
在Global.asax.cs的Application_Start中加入
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号