【开发心得】electron iohook集成使用方案
前言: 最近在研究门锁刷卡,用electron写了个客户端,需要读取全局的键盘输入。百度搜到的帖子都不是很完全,或者只言片语,这里稍微完整的写一下。
集成示例gitee:
electron-iohook-demo: electron集成iohook
环境:
Windows11
Nodejs v12.16.1
Electron v20.2.0


资料检索方案:

Google 搜索 electron iohook 得到youtube的教程,感谢该up主。
https://www.youtube.com/watch?v=6o9xybTYlLU
实践步骤:
1. 快速创建一个Electron项目(2022/10/15) 得出的版本是21.1.x 对应的内部版本是109了。
官网: Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS.
git clone https://github.com/electron/electron-quick-startnpm install
npm start 看一下
2. 安装iohook
官网: iohook | iohook
npm install iohook --save # or yarn add iohook
配置:
"iohook": {
"targets": [
"node-72",
"electron-87"
],
"platforms": [
"win32",
"darwin",
"linux"
],
"arches": [
"x64",
"ia32"
]
}
使用:
const ioHook = require('iohook');
ioHook.on('mousemove', (event) => {
console.log(event); // { type: 'mousemove', x: 700, y: 400 }
});
// Register and start hook
ioHook.start();
// Alternatively, pass true to start in DEBUG mode.
ioHook.start(true);
// False to disable DEBUG. Cleaner terminal output.
ioHook.start(false);
注意事项1: iohook安装问题,版本确认很重要,再就是网络环境很重要。否则一定会出现not found module iohook, 安装io hook问题
使用node-abi 确定版本
npm install node-abi
node -v 确定node版本
electron -v 确定 electron 版本
写一个version.js 内容如下:
const nodeAbi = require('node-abi');
// console.log(nodeAbi.getAbi('v12.16.1','node'))// 68
// console.log(nodeAbi.getAbi('v20.2.0','electron'))// 70
2. 注意iohook 安装版本,上一个问题是因为版本没对应导致,这个问题往往出现在新版electron 和 nodejs 身上,据说 nodejs 16.x以上版本 和 electron 高版本未编译,github iohook issue 页面有临时解决方案和手动编译方案。或者干脆降级。
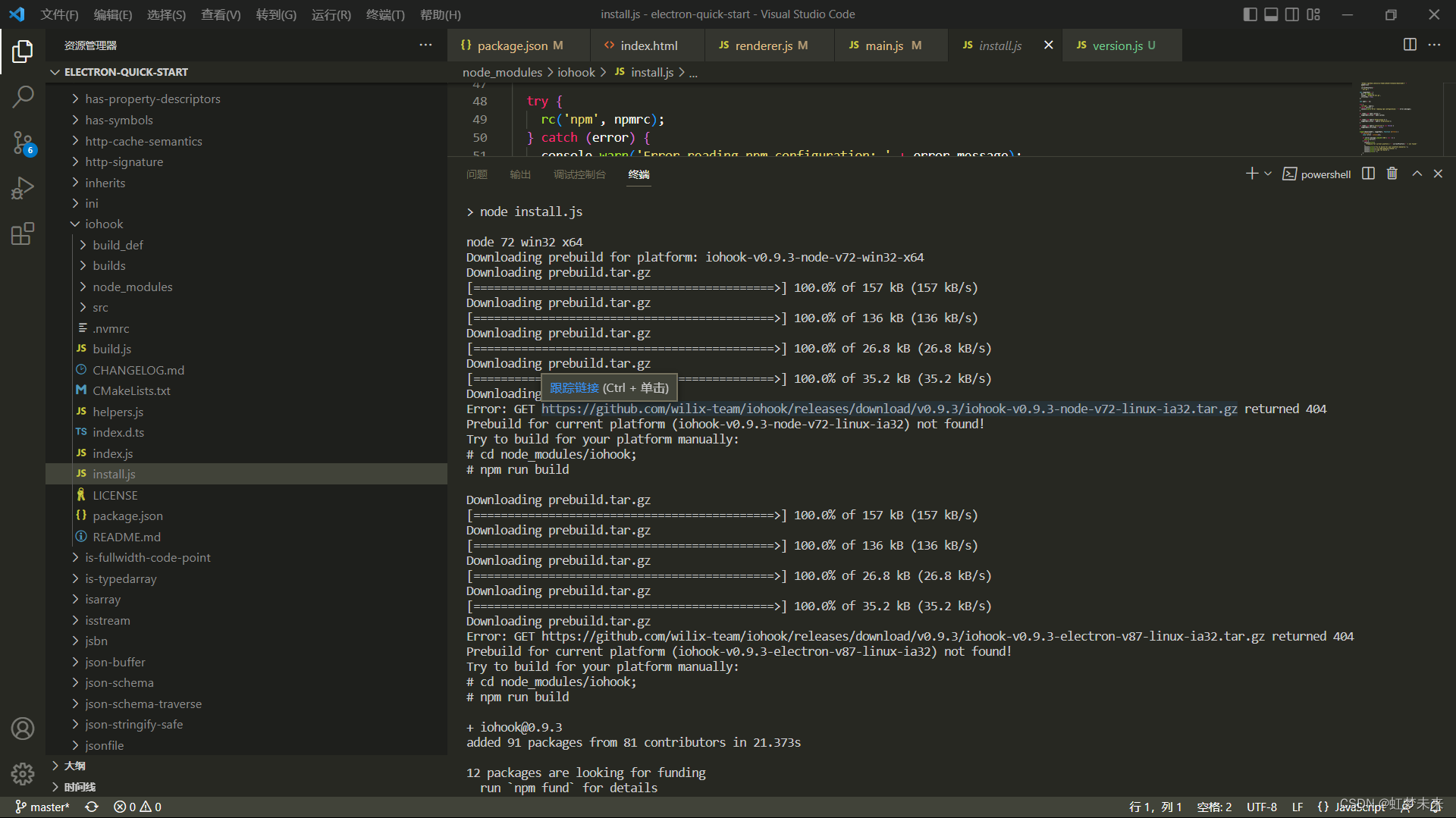
报错如下:
Error: GET https://github.com/wilix-team/iohook/releases/download/v0.9.3/iohook-v0.9.3-node-v72-linux-ia32.tar.gz returned 404
Prebuild for current platform (iohook-v0.9.3-node-v72-linux-ia32) not found!
Try to build for your platform manually:
# cd node_modules/iohook;
# npm run buildDownloading prebuild.tar.gz
Error: GET https://github.com/wilix-team/iohook/releases/download/v0.9.3/iohook-v0.9.3-electron-v107-win32-x64.tar.gz returned 404
Prebuild for current platform (iohook-v0.9.3-electron-v107-win32-x64) not found!
Try to build for your platform manually:
# cd node_modules/iohook;
# npm run buildDownloading prebuild.tar.gz
Error: GET https://github.com/wilix-team/iohook/releases/download/v0.9.3/iohook-v0.9.3-electron-v107-win32-ia32.tar.gz returned 404
Prebuild for current platform (iohook-v0.9.3-electron-v107-win32-ia32) not found!
Try to build for your platform manually:
# cd node_modules/iohook;
# npm run buildDownloading prebuild.tar.gz
Error: GET https://github.com/wilix-team/iohook/releases/download/v0.9.3/iohook-v0.9.3-electron-v107-darwin-x64.tar.gz returned 404
Prebuild for current platform (iohook-v0.9.3-electron-v107-darwin-x64) not found!
Try to build for your platform manually:
# cd node_modules/iohook;
# npm run buildDownloading prebuild.tar.gz
Error: GET https://github.com/wilix-team/iohook/releases/download/v0.9.3/iohook-v0.9.3-electron-v107-linux-x64.tar.gz returned 404
Prebuild for current platform (iohook-v0.9.3-electron-v107-linux-x64) not found!
Try to build for your platform manually:
# cd node_modules/iohook;
# npm run buildDownloading prebuild.tar.gz
Error: GET https://github.com/wilix-team/iohook/releases/download/v0.9.3/iohook-v0.9.3-electron-v107-linux-ia32.tar.gz returned 404
Prebuild for current platform (iohook-v0.9.3-electron-v107-linux-ia32) not found!
Try to build for your platform manually:
# cd node_modules/iohook;
# npm run build
可以访问一下: https://github.com/wilix-team/iohook/releases/ 看看具体的版本。
可以 去node_modules iohook install.js let downloadurl 看下github的地址拼接。

正确处理electron 版本后下在如下:

调试:(Ctrl+shift+I 打开console): 这里只演示鼠标,键盘也一样,只是事件变成了keydown
 其他可能异常:
其他可能异常:
electron Uncaught TypeError: Cannot read property ‘app’ of undefined
解决方案
给主窗口添加 enableRemoteModule 属性,使用 remote 模块:
mainWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true
}
})



