CSS/CSS3 | P3-CSS选择器合集(2)
1. 超链接伪类选择器
1、概念
超链接的伪类。由于伪类是定义特定的元素状态,所以「超链接的伪类」指的是超链接的状态。
2、超链接状态类型
| 链接伪类 | 说明 |
|---|---|
| : link | 未访问的链接状态 |
| : visited | 已访问的链接状态 |
| : hover | 鼠标悬浮的链接状态 |
| : active | 激活的链接状态 |
优先级: link > visited > hover > active
含义:
:hover必须置于:link和:visited之后,才有效:active必须置于:hover之后,才有效- ...
3、超链接伪类使用
复制a:link{ }
a:visited{ }
a:hover{ }
a:active{ }
记忆方法: lvha (lv包包哈哈哈)
注意事项和细节:
- 由于隐私原因,对于
visited而言,一般只设置里链接颜色样式 - 伪链接样式需要按照
访问顺序才能生效(link,visited,hover,active) - 其中
link和visited是超链接独有的,而 hover和active是其他元素也有的状态
Q; 什么叫做需要按照「访问顺序」?
A: 即css代码编写的先后顺序对于超链接伪类来说是要按照link, visited,hover,active的顺序
如果只有使用到其中几个(如active ,hover),则可省略link,visited,但是hover,active的编写顺序是 hover,active 而不是 active, hover
也就是说: 可以省略,但是不能打乱顺序!
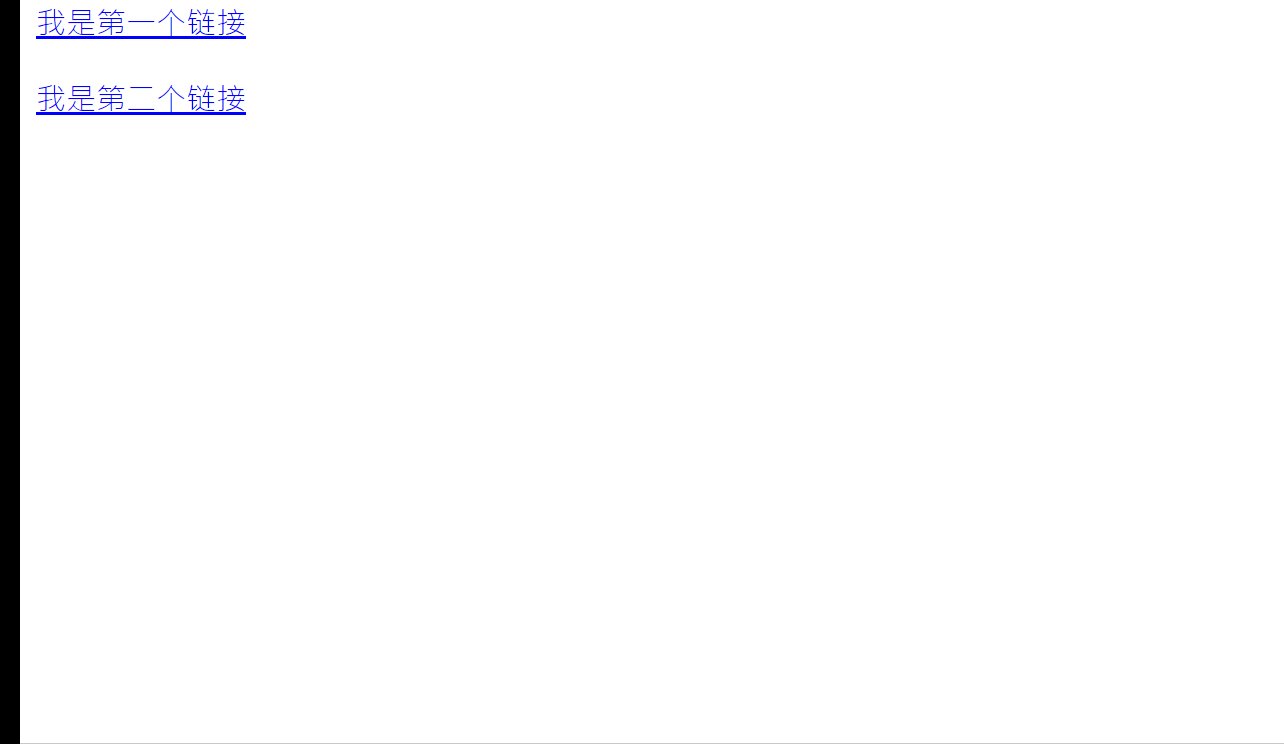
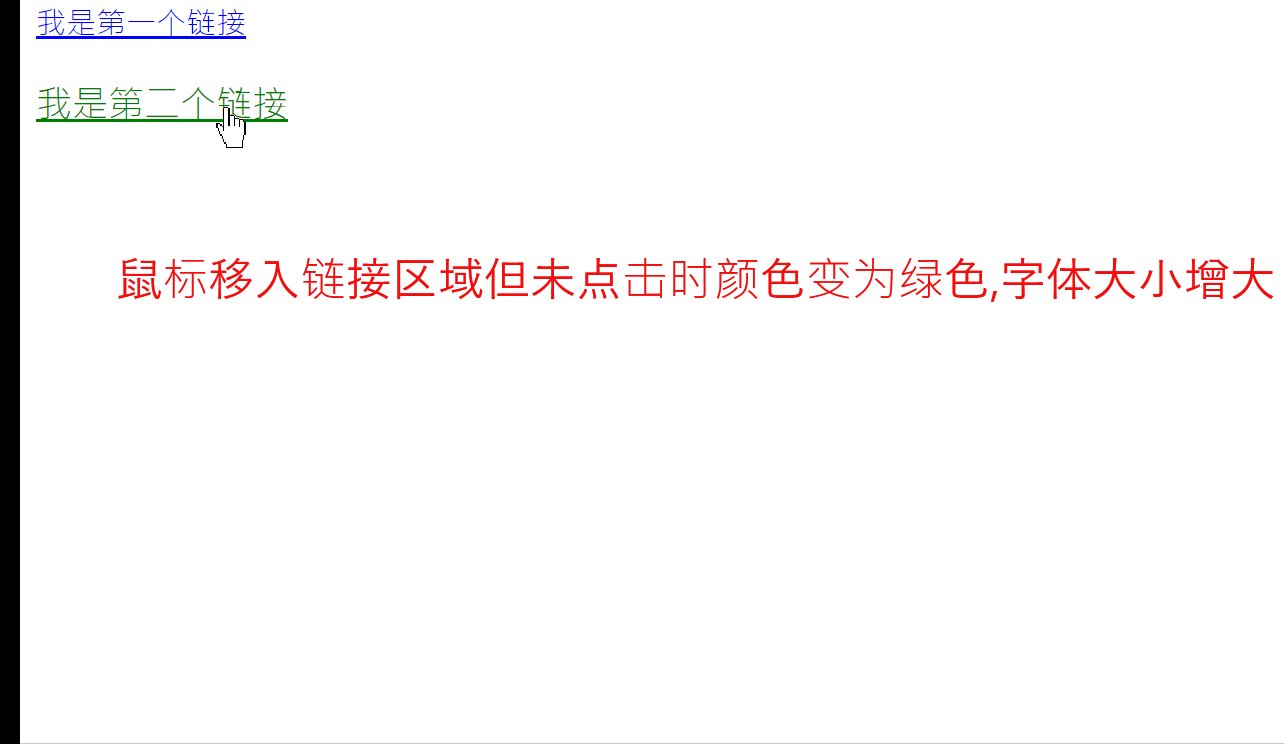
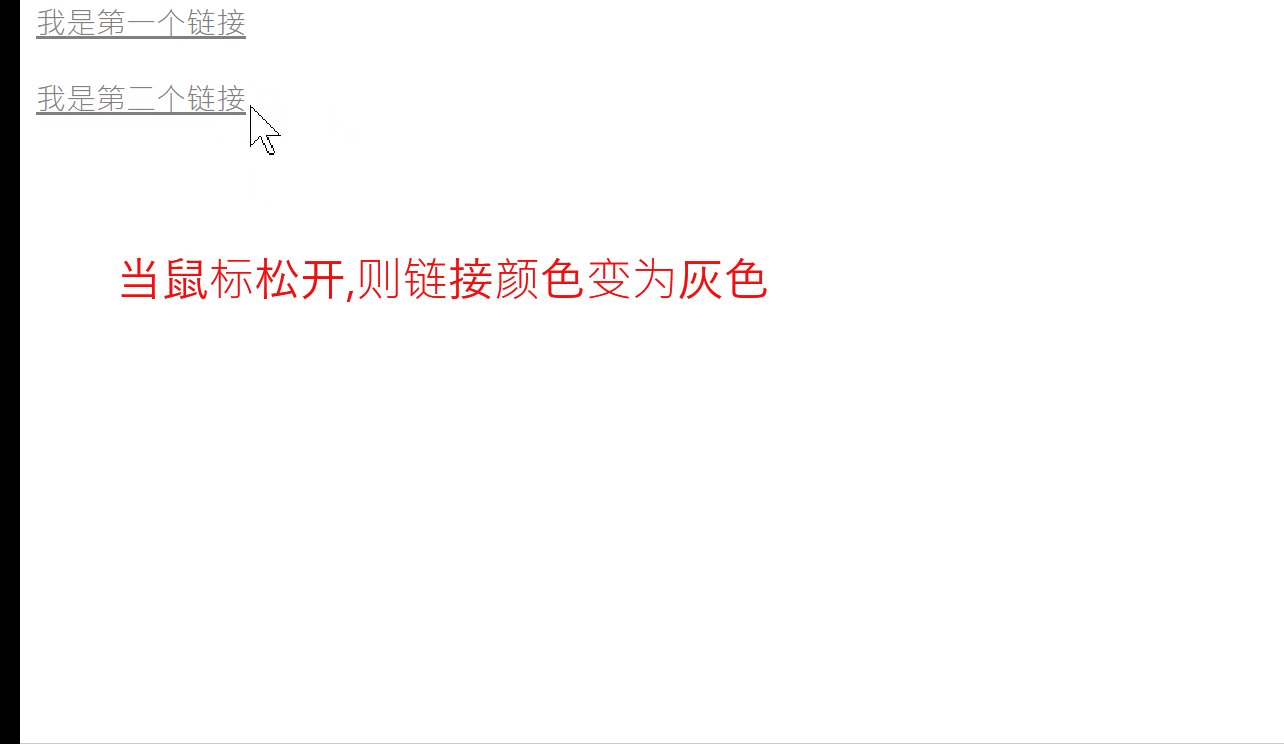
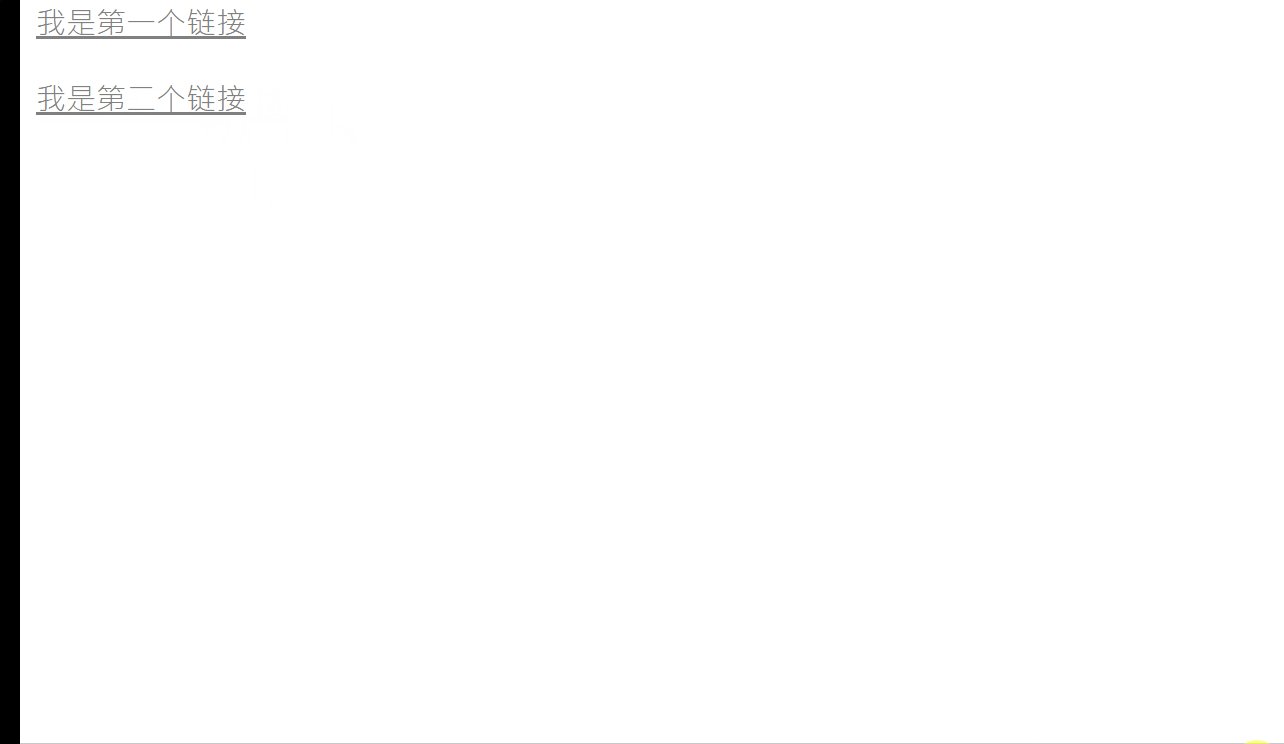
🚀T-演示说明 伪类超链接的不同状态
需求-要求设计超链接样式,当没有点击时,链接文字颜色是 蓝色,鼠标移入时,字体变大,变为绿色,当鼠标点击后颜色变为灰色,访问过的链接变为红色

(完)
2. 伪元素选择器
1、概念
和伪类类似,伪元素也表示不是实际存在的元素,而是一种位置
伪类,和类有关的是「状态」而和元素(实体)有关的就是「位置」
伪类就是实际不存在这元素,但是效果上好像存在着元素
2、使用
格式:
选择器::伪元素{ }
实例:
p::first-letter{ }
更多伪元素
1、::first-letter{ }
目的: 设置元素的第一个字体样式
2、::first-line{ }
目的: 设置元素的第一行字体样式
3、::selection{ }
目的: 设置元素被鼠标选中,拖拽的字体样式
4、::before{ }
目的: 在元素的里面最开头添加内容
5、::after{ }
目的: 在元素的里面最后面添加内容
案例演示效果见: https://www.bilibili.com/video/BV1XJ411X7Ud?p=36&spm_id_from=pageDriver
(完)
3. 小练习-餐厅练习
暂无学习记录...
其他人的学习笔记
01
VectorX : https://www.cnblogs.com/vectorx
Github: https://github.com/vectorxxxx?tab=repositories
02
Github: https://github.com/JontyYang/Html_Css
猜你想看
(完)
来源: 博客园
作者: 茶哩哩
文章: 转载请注明原文链接:https://www.cnblogs.com/martin-1/p/15212573.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现