博客园美化 | part02-添加文章markdown链接一键复制按钮
1、进入博客园系统设置
2、在【博客侧边栏公告(支持HTML代码)】的代码框中粘贴以下代码
复制<!-- 分隔线 -->
<style>
#get-bnt{
background: #0e0e0edb;
color: #f5d226;
border-radius: 25px;
font-size: 14px;
padding: 9px 14px;
height: 50px;
position: relative;
left: 2px;
top: -10px;
z-index: 200;
display: inline-block;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
border: none;
box-shadow: 0 9px #999;
}
#get-bnt:active{
background-color: #3b3b3b;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
</style>
<button id="get-bnt" onclick="clickToGetLink()" >click me to obtain markdown link</button>
<script>
function clickToGetLink(){
console.log("按钮被点击了(button was clicked)");
var getLinkButton = document.getElementById("get-bnt");
var hyperLink = window.location.href ;
var titleContent = document.getElementById("cb_post_title_url").innerText;
var str_MarkdownLink = "[" + titleContent + "]" + "(" + hyperLink + ")" + "<br/>";
navigator.clipboard.writeText(str_MarkdownLink)
.then(() => {
if(getLinkButton.innerText !=="Copied"){
const origianlText = getLinkButton.innerText;
getLinkButton.innerText = 'Copied';
setTimeout(() => {
getLinkButton.innerText = origianlText;
},2500);
}
})
.catch(err => {
console.log('Something went wrong', err);
})
}
</script>
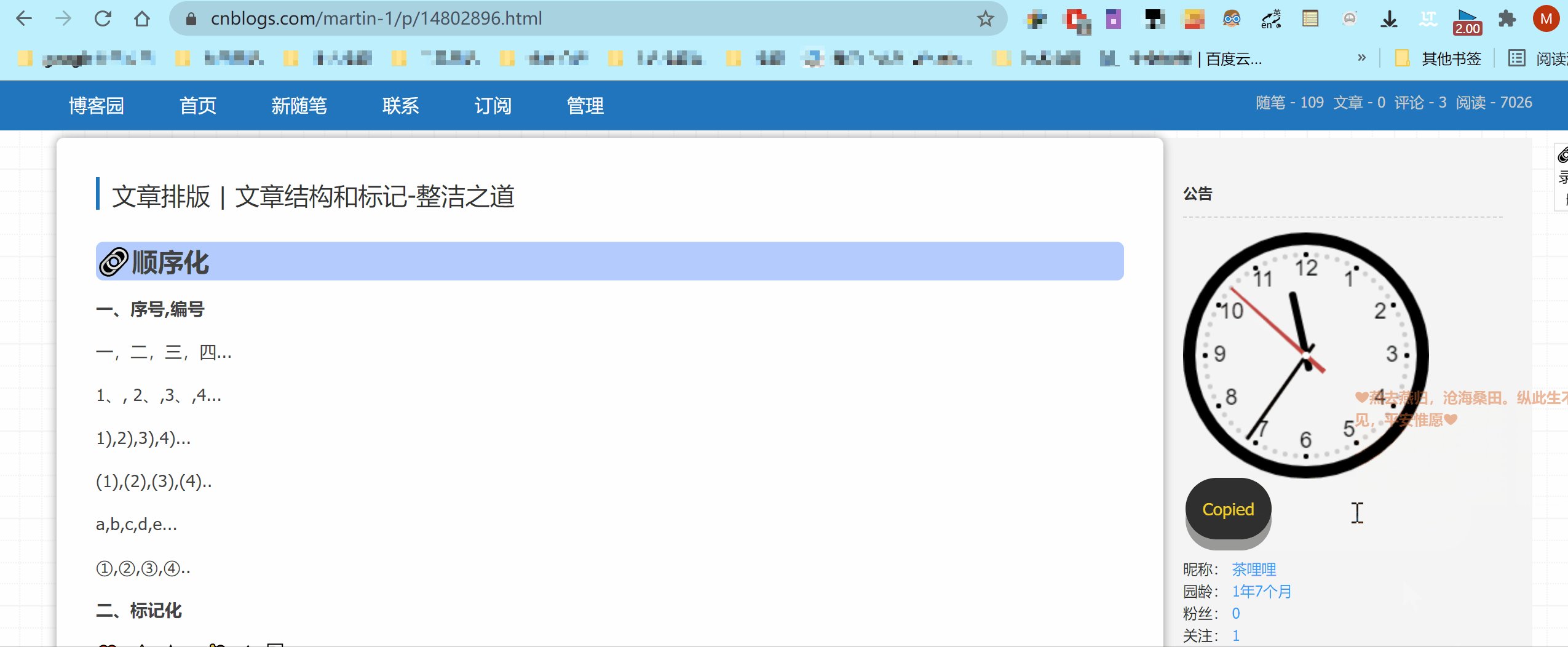
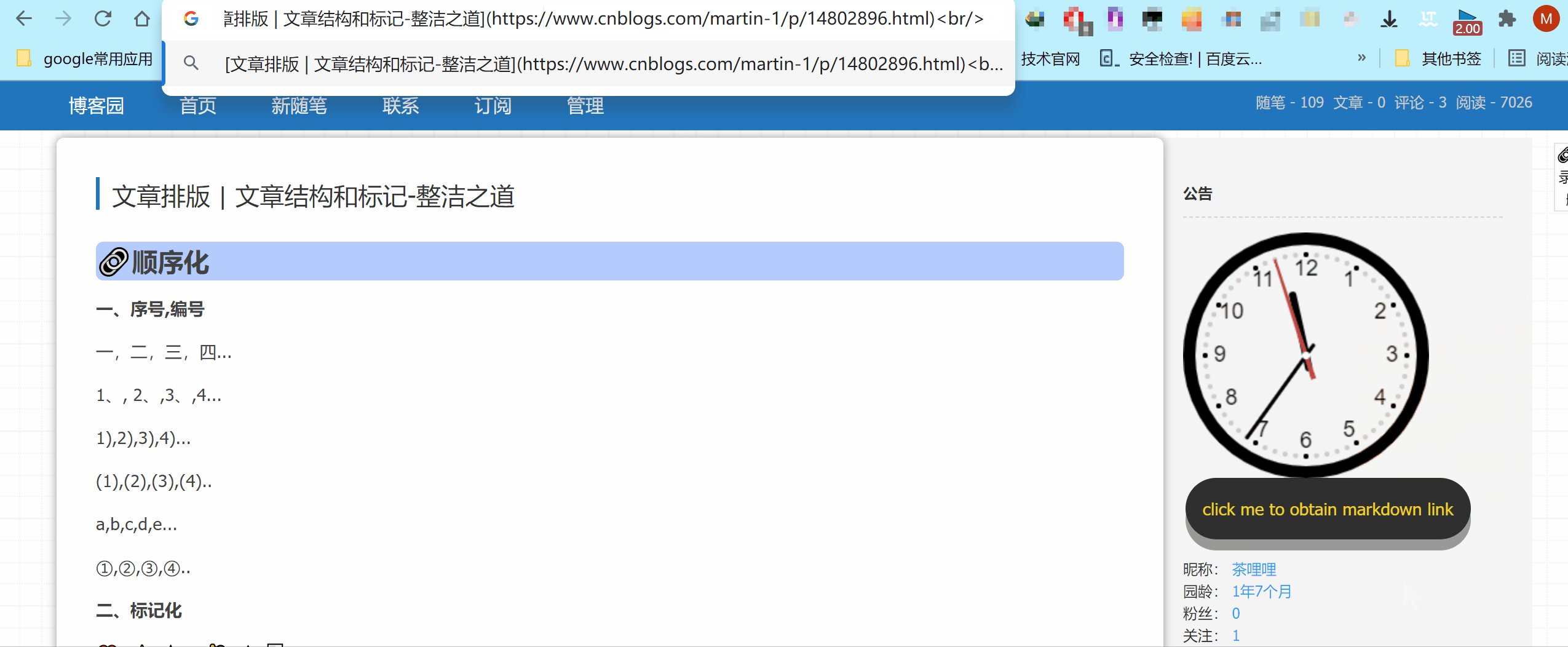
3、效果

来源: 博客园
作者: 茶哩哩
文章: 转载请注明原文链接:https://www.cnblogs.com/martin-1/p/15001359.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现