input file自定义样式-图片类型
之前有介绍过关于把input[type='file']的输入变为类似于一个button的上传,现在沿袭其思路同样的制作一个自定义图片的上传类型,并能够实时显示已经上传的图片。其原理简单为:采用绝对定位在顶层放一个<input type='file' />的标签并把其透明度设置为0,然后在同样的位置采取绝对定位放置一个关闭按钮(其z-index值得比input大),然后在同样的位置采取绝对定位放置一个自定义的上传图片,最后放一个<img>标签来获取已上传的图片路径并回显到页面上。html里的结构为:

然后close.png和add.png都可以随便自己找张图片,我也是随便找的所以比较丑。为了看起来方便把css,js全部写在页面里,其页面代码如下:
<!doctype html>
<html>
<head>
<style>
*
{
margin: 0;
padding: 0;
}
/*上传input*/
.myUpload
{
position: absolute;
width: 130px;
height: 100px;
opacity: 0;
z-index: 100;
}
/*关闭按钮*/
.close
{
position: absolute;
width: 20px;
height: 20px;
left: 110px;
z-index: 200;
cursor: pointer;
}
/*隐藏*/
.hide
{
display: none;
}
/*上传的图片*/
.add
{
position: absolute;
width: 130px;
height: 100px;
}
/*显示上传的图片*/
.show
{
position: absolute;
width: 130px;
height: 100px;
}
</style>
<script src="../jquery-3.1.0.min.js"></script>
<title>pic类型的file自定义上传</title>
</head>
<body>
<input type="file" class="myUpload" />
<img src="../images/close.jpg" class="close hide"/>
<img src="../images/add.png" class="add "/>
<img class="show hide"/>
</body>
</html>
<script>
$(document).ready(function()
{
//点击上传时实时显示图片
$(".myUpload").change(function()
{
var src=getObjectURL(this.files[0]);//获取上传文件的路径
$(".close").removeClass('hide');
$(".add").addClass('hide');
$(".show").removeClass('hide');
$(".show").attr('src',src);//把路径赋值给img标签
});
//点击关闭按钮时恢复初始状态
$(".close").click(function()
{
$(".close").addClass('hide');
$(".add").removeClass('hide');
$(".show").addClass('hide');
});
});
//获取上传文件的url
function getObjectURL(file)
{
var url = null;
if (window.createObjectURL != undefined)
{
url = window.createObjectURL(file);
}
else if (window.URL != undefined)
{
url = window.URL.createObjectURL(file);
}
else if (window.webkitURL != undefined)
{
url = window.webkitURL.createObjectURL(file);
}
return url;
}
</script>
代码实现的效果为:初始状态-

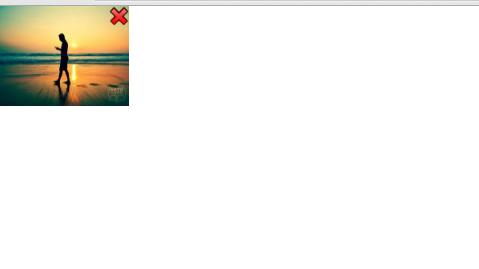
点击后弹出选择文件框,并选择图片后显示该图片以及一个关闭按钮:

点击关闭按钮后又回复到初始状态:

总体来说input并不改变,只是在其下面多加了几个标签以及部分js代码来实现对应的效果,但是这样的图片上传比之前的会美化很多,可以放在一个文件里专门引用。




