类似于alert提示框的优化插件
最近开发过程中需要用到一个能够复制文本内容的提示框,其实alert()方法的内容是可以复制的:把鼠标点击在alert框上并按下Ctrl+C就复制成功了,只是效果十分不明显,所以找了一款不错的插件,其能够美观地表达info,success,error,confirm,warning,input(prompt),custom(自定义)等提示框。详细地址可以参考http://www.jq22.com/jquery-info2351,在此记录一下方便自己以后使用。
首先把压缩包下载下来,为了方便表示我把所有的文件都放在一个文件夹并命名为xcConfirm如图所示:

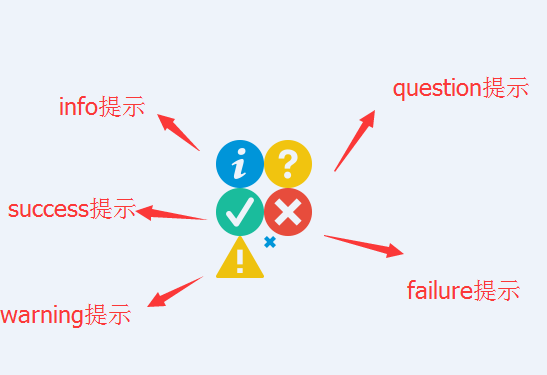
其中icons.png为图标图片,在使用不同类型的方法时会调用不同的icon,而且在xcConfirm.css里会引用到该文件,所以要选对其正确的项目路径的icon图如下:

xcComfirm.css文件主要包含了提示框所用到的的外观样式,除了引用图片的路径为基本上不需要改动,可以直接引用:
/*垂直居中*/
.verticalAlign
{
vertical-align:middle;
display:inline-block;
height:100%;
margin-left:-1px;
}
.xcConfirm .xc_layer
{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #666666;
opacity: 0.5;
z-index: 2147000000;
}
.xcConfirm .popBox
{
position: fixed;
left: 50%;
top: 50%;
background-color:#ffffff;
z-index: 2147000001;
width: 570px;
height: 300px;
margin-left: -285px;
margin-top: -150px;
border-radius: 5px;
font-weight: bold;
color: #535e66;
}
.xcConfirm .popBox .ttBox
{
height: 30px;
line-height: 30px;
padding: 14px 30px;
border-bottom: solid 1px #eef0f1;
}
.xcConfirm .popBox .ttBox .tt
{
font-size: 18px;
display: block;
float: left;
height: 30px;
position: relative;
}
.xcConfirm .popBox .ttBox .clsBtn
{
display: block;
cursor: pointer;
width: 12px;
height: 12px;
position: absolute;
top: 22px;
right: 30px;
/*根据图片位置改变引用路径*/
background: url(./icons.png) -48px -96px no-repeat;
}
.xcConfirm .popBox .txtBox
{
margin: 40px 100px;
height: 100px;
overflow: hidden;
}
.xcConfirm .popBox .txtBox .bigIcon
{
float: left;
margin-right: 20px;
width: 48px;
height: 48px;
/*根据图片位置改变引用路径*/
background-image: url(./icons.png);
background-repeat: no-repeat;
background-position: 48px 0;
}
.xcConfirm .popBox .txtBox p
{
height: 84px;
margin-top: 16px;
line-height: 26px;
overflow-x: hidden;
overflow-y: auto;
}
.xcConfirm .popBox .txtBox p input
{
width: 364px;
height: 30px;
border: solid 1px #eef0f1;
font-size: 18px;
margin-top: 6px;
}
.xcConfirm .popBox .btnArea
{
border-top: solid 1px #eef0f1;
}
.xcConfirm .popBox .btnGroup
{
float: right;
}
.xcConfirm .popBox .btnGroup .sgBtn
{
margin-top: 14px;
margin-right: 10px;
}
.xcConfirm .popBox .sgBtn
{
display: block;
cursor: pointer;
float: left;
width: 95px;
height: 35px;
line-height: 35px;
text-align: center;
color: #FFFFFF;
border-radius: 5px;
}
.xcConfirm .popBox .sgBtn.ok
{
background-color: #0095d9;
color: #FFFFFF;
}
.xcConfirm .popBox .sgBtn.cancel
{
background-color: #546a79;
color: #FFFFFF;
}
xcConfirm.js则包含了封装好的方法,引用即可:
(function($){
window.wxc = window.wxc || {};
/*
* 使用说明:
* popHtml:html字符串
* type:window.wxc.xcConfirm.typeEnum集合中的元素
* options:扩展对象
* 用法:
* 1. window.wxc.xcConfirm("我是弹窗<span>lalala</span>");
* 2. window.wxc.xcConfirm("成功","success");
* 3. window.wxc.xcConfirm("请输入","input",{onOk:function(){}})
* 4. window.wxc.xcConfirm("自定义",{title:"自定义"})
*/
window.wxc.xcConfirm = function(popHtml, type, options) {
var btnType = window.wxc.xcConfirm.btnEnum;
var eventType = window.wxc.xcConfirm.eventEnum;
var popType = {
info: {
title: "信息",
icon: "0 0",//蓝色i
btn: btnType.ok
},
success: {
title: "成功",
icon: "0 -48px",//绿色对勾
btn: btnType.ok
},
error: {
title: "错误",
icon: "-48px -48px",//红色叉
btn: btnType.ok
},
confirm: {
title: "提示",
icon: "-48px 0",//黄色问号
btn: btnType.okcancel
},
warning: {
title: "警告",
icon: "0 -96px",//黄色叹号
btn: btnType.okcancel
},
input: {
title: "输入",
icon: "",
btn: btnType.ok
},
custom: {
title: "",
icon: "",
btn: btnType.ok
}
};
var itype = type ? type instanceof Object ? type : popType[type] || {} : {};//格式化输入的参数:弹窗类型
var config = $.extend(true, {
//属性
title: "", //自定义的标题
icon: "", //图标
btn: btnType.ok, //按钮,默认单按钮
//事件
onOk: $.noop,//点击确定的按钮回调
onCancel: $.noop,//点击取消的按钮回调
onClose: $.noop//弹窗关闭的回调,返回触发事件
}, itype, options);
var $txt = $("<p>").html(popHtml);//弹窗文本dom
var $tt = $("<span>").addClass("tt").text(config.title);//标题
var icon = config.icon;
var $icon = icon ? $("<div>").addClass("bigIcon").css("backgroundPosition",icon) : "";
var btn = config.btn;//按钮组生成参数
var popId = creatPopId();//弹窗索引
var $box = $("<div>").addClass("xcConfirm");//弹窗插件容器
var $layer = $("<div>").addClass("xc_layer");//遮罩层
var $popBox = $("<div>").addClass("popBox");//弹窗盒子
var $ttBox = $("<div>").addClass("ttBox");//弹窗顶部区域
var $txtBox = $("<div>").addClass("txtBox");//弹窗内容主体区
var $btnArea = $("<div>").addClass("btnArea");//按钮区域
var $ok = $("<a>").addClass("sgBtn").addClass("ok").text("确定");//确定按钮
var $cancel = $("<a>").addClass("sgBtn").addClass("cancel").text("取消");//取消按钮
var $input = $("<input>").addClass("inputBox");//输入框
var $clsBtn = $("<a>").addClass("clsBtn");//关闭按钮
//建立按钮映射关系
var btns = {
ok: $ok,
cancel: $cancel
};
init();
function init(){
//处理特殊类型input
if(popType["input"] === itype){
$txt.append($input);
}
creatDom();
bind();
}
function creatDom(){
$popBox.append(
$ttBox.append(
$clsBtn
).append(
$tt
)
).append(
$txtBox.append($icon).append($txt)
).append(
$btnArea.append(creatBtnGroup(btn))
);
$box.attr("id", popId).append($layer).append($popBox);
$("body").append($box);
}
function bind(){
//点击确认按钮
$ok.click(doOk);
//回车键触发确认按钮事件
$(window).bind("keydown", function(e){
if(e.keyCode == 13) {
if($("#" + popId).length == 1){
doOk();
}
}
});
//点击取消按钮
$cancel.click(doCancel);
//点击关闭按钮
$clsBtn.click(doClose);
}
//确认按钮事件
function doOk(){
var $o = $(this);
var v = $.trim($input.val());
if ($input.is(":visible"))
config.onOk(v);
else
config.onOk();
$("#" + popId).remove();
config.onClose(eventType.ok);
}
//取消按钮事件
function doCancel(){
var $o = $(this);
config.onCancel();
$("#" + popId).remove();
config.onClose(eventType.cancel);
}
//关闭按钮事件
function doClose(){
$("#" + popId).remove();
config.onClose(eventType.close);
$(window).unbind("keydown");
}
//生成按钮组
function creatBtnGroup(tp){
var $bgp = $("<div>").addClass("btnGroup");
$.each(btns, function(i, n){
if( btnType[i] == (tp & btnType[i]) ){
$bgp.append(n);
}
});
return $bgp;
}
//重生popId,防止id重复
function creatPopId(){
var i = "pop_" + (new Date()).getTime()+parseInt(Math.random()*100000);//弹窗索引
if($("#" + i).length > 0){
return creatPopId();
}else{
return i;
}
}
};
//按钮类型
window.wxc.xcConfirm.btnEnum = {
ok: parseInt("0001",2), //确定按钮
cancel: parseInt("0010",2), //取消按钮
okcancel: parseInt("0011",2) //确定&&取消
};
//触发事件类型
window.wxc.xcConfirm.eventEnum = {
ok: 1,
cancel: 2,
close: 3
};
//弹窗类型
window.wxc.xcConfirm.typeEnum = {
info: "info",
success: "success",
error:"error",
confirm: "confirm",
warning: "warning",
input: "input",
custom: "custom"
};
})(jQuery);
最后在我们的index.html测试页面引入上述的css文件,js文件以及jquery文件即可:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Demo</title>
<!--引入xcConfirm.css-->
<link rel="stylesheet" type="text/css" href="./xcConfirm.css"/>
<!--引入JQuery-->
<script src="./jquery-1.9.1.js" type="text/javascript" charset="utf-8"></script>
<!--引入xcConfirm.js-->
<script src="./xcConfirm.js" type="text/javascript" charset="utf-8"></script>
<!--页面8个按钮的样式-->
<style type="text/css">
.sgBtn{width: 135px; height: 35px; line-height: 35px; margin-left: 10px; margin-top: 10px; text-align: center; background-color: #0095D9; color: #FFFFFF; float: left; border-radius: 5px;}
</style>
<!--8个按钮绑定点击事件-->
<script type="text/javascript">
$(function()
{
$("#btn1").click(function()
{
var txt= "我的提示信息的文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.info);
});
$("#btn2").click(function()
{
var txt= "我是提示确认的文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.confirm);
});
$("#btn3").click(function()
{
var txt= "我是提示警告的文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.warning);
});
$("#btn4").click(function()
{
var txt= "我是提示错误的文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.error);
});
$("#btn5").click(function()
{
var txt= "我是提示成功的文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.success);
});
$("#btn6").click(function()
{
var txt= "我是提示输入的文字";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.input,
{
//点击确认的事件
onOk:function(v)
{
console.log(v);
}
});
});
$("#btn7").click(function()
{
var txt= "自定义呀";
var option =
{
title: "自定义",
btn: parseInt("0011",2),
onOk: function()
{
console.log("确认啦");
}
}
window.wxc.xcConfirm(txt, "custom", option);
});
$("#btn8").click(function()
{
var txt= "默认文字";
window.wxc.xcConfirm(txt);
});
});
</script>
</head>
<body>
<!--8个按钮-->
<div class="" style="height: 768px;">
<div class="sgBtn" id="btn1">弹窗1(信息)</div>
<div class="sgBtn" id="btn2">弹窗2(提示)</div>
<div class="sgBtn" id="btn3">弹窗3(警告)</div>
<div class="sgBtn" id="btn4">弹窗4(错误)</div>
<div class="sgBtn" id="btn5">弹窗5(成功)</div>
<div class="sgBtn" id="btn6">弹窗6(输入框)</div>
<div class="sgBtn" id="btn7">弹窗7(自定义)</div>
<div class="sgBtn" id="btn8">弹窗8(默认)</div>
</div>
</body>
</html>
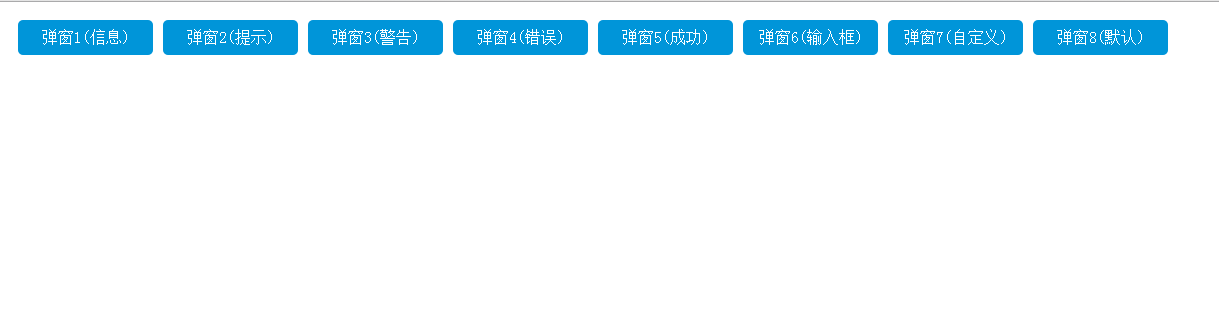
最后打开index.html长成这样:

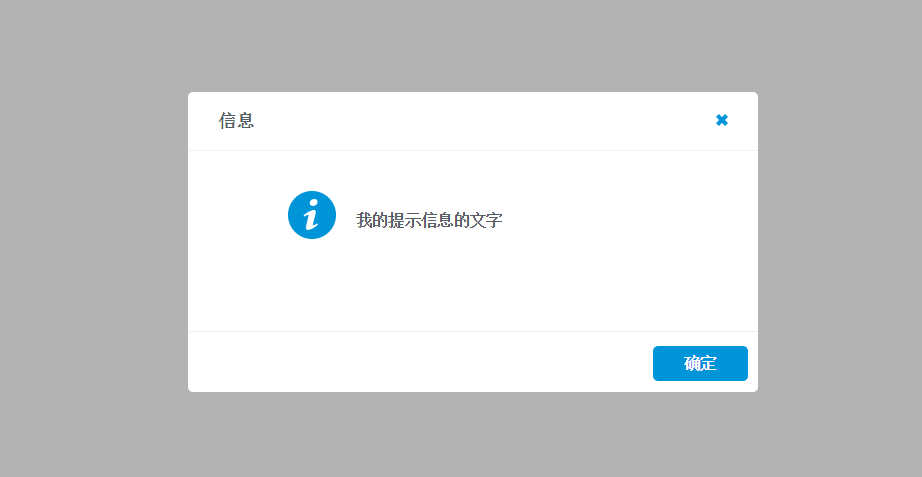
随便点击一个按钮:

OK,其实最核心的就是方法就是使用window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.info)来代替alert()或者confirm()或者prompt(),其次重写了onOk():function(v){}方法,而且可以在css里改变整个框的位置以及样式,终于不用alert(),confirm(),prompt(),Nice!




