OpenLayers支持通过WMS的GetFeatureInfo(参考WMS说明)方法来实现地图上的点击查询。
1.定义MapClick事件响应函数
1 function onMapClick(e){ 2 var params = { 3 REQUEST: "GetFeatureInfo", // WMS GetFeatureInfo 4 BBOX: map.getExtent().toBBOX(), // 地图的地图范围 5 WIDTH: map.size.w, // 地图的宽度 6 HEIGHT: map.size.h, // 地图高度 7 X: e.xy.x, // 屏幕坐标X 8 Y: e.xy.y, // 屏幕坐标X 9 QUERY_LAYERS: map.layers[0].params.LAYERS, // 定义要查询的图层 10 INFO_FORMAT: "text/html", // GetFeatureInfo返回格式 11 FEATURE_COUNT: 50, // 最大返回的Feature个数 12 Layers: wms_layer, // WMS 图层列表 13 Styles: "", // 图层样式 14 format: "image/png" // 地图格式 15 EXCEPTIONS: "application/vnd.ogc.se_xml" // Exception 类型 16 }; 17 OpenLayers.loadURL(wms_url, params, this, onComplete, onFailure); 18 OpenLayers.Event.stop(e);
1) 定义请求GetFeatureInfo请求参数
onMapClick使用一个json数据结定义了WMS GetFeatureInfo的参数。
onMapClick的参数e,可以或得到当前鼠标点击位置的屏幕坐标x,y。GetFeatureInfo通过屏幕坐标x,y和地图的宽度高度,计算当前坐标的地图坐标位置mapX,mapY,然后再通过mapY和mapY查询图元。
4~9行的参数定义了查询的参数,10行定义可返回数据的格式。
2. 发送请求
然后再通过OpenLayers.loadURL方法向服务器端发送WMS GetFeatureInfo请求。
OpenLayers.loadURL使用异步通讯,需要定义请求成功和请求失败的两个事件响应函数
3. 定义请求成功响应函数
1 // 事件完成函数 2 function onComplete (response){ 3 document.getElementById('click_response').innerHTML = response.responseText; 4 }
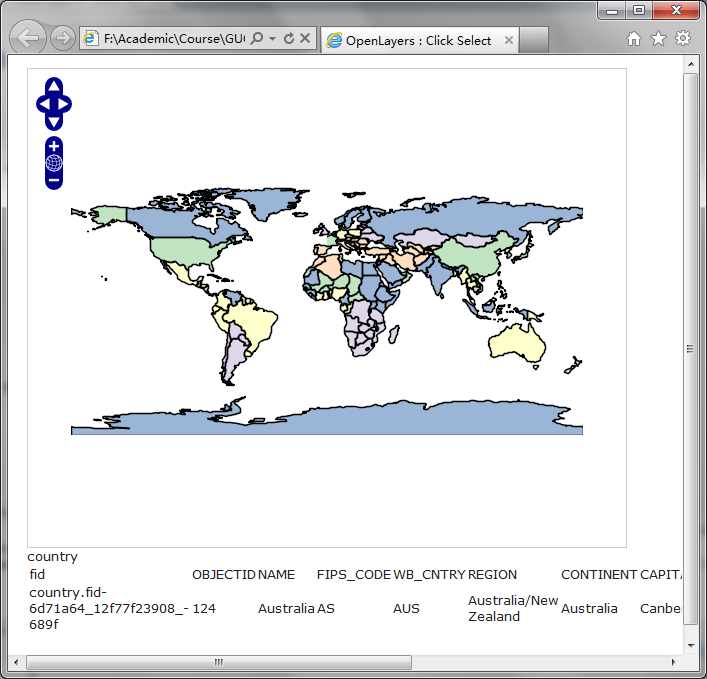
请求成功后,将返回的结果显示在id为click_response的div标签中。
4. 定义请求失败响应函数
1 // 事件失败响应函数 2 function onFailure (response){ 3 document.getElementById('click_response').innerHTML = response.responseText; 4 }
请求成功后,将返回的结果显示在id为click_response的div标签中。
5. 注册map click事件
1 map.events.register("click", map, onMapClick);

完整的代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE> OpenLayers : Click Select </TITLE> 5 <link rel="stylesheet" href="./OpenLayers-2.10/theme/default/style.css" type="text/css" /> 6 <link rel="stylesheet" href="css/style.css" type="text/css" /> 7 <style type="text/css"> 8 #wrapper 9 { 10 width: 800px; 11 } 12 #screen_xy { 13 float: left; 14 } 15 #map_xy { 16 float: right; 17 } 18 </style> 19 <script src="./OpenLayers-2.10/lib/OpenLayers.js"></script> 20 <script type="text/javascript"> 21 22 var map = null; 23 var wms_url = "http://192.168.111.156:8080/geoserver/wms?"; 24 var wms_layer = "world:country"; 25 var wms_format = 'image/png'; 26 27 function init() 28 { 29 //创建map对象, 30 map = new OpenLayers.Map("map"); 31 var layer = new OpenLayers.Layer.WMS("WMS Country", wms_url, 32 { 33 layers: wms_layer, 34 format: wms_format, 35 singleTile: true 36 }); 37 // 添加图层 38 map.addLayer(layer); 39 40 // 注册map事件 41 map.events.register("click", map, onMapClick); 42 43 // 放大到全屏 44 map.zoomToMaxExtent(); 45 } 46 47 function onMapClick(e){ 48 var params = { 49 REQUEST: "GetFeatureInfo", // WMS GetFeatureInfo 50 BBOX: map.getExtent().toBBOX(), // 地图的地图范围 51 WIDTH: map.size.w, // 地图的宽度 52 HEIGHT: map.size.h, // 地图高度 53 X: e.xy.x, // 屏幕坐标X 54 Y: e.xy.y, // 屏幕坐标X 55 QUERY_LAYERS: map.layers[0].params.LAYERS, // 定义要查询的图层 56 INFO_FORMAT: "text/html", // GetFeatureInfo返回格式 57 FEATURE_COUNT: 50, // 最大返回的Feature个数 58 Layers: wms_layer, // WMS 图层列表 59 Styles: "", // 图层样式 60 format: "image/png" // 地图格式 61 EXCEPTIONS: "application/vnd.ogc.se_xml" // Exception 类型 62 }; 63 OpenLayers.loadURL(wms_url, 64 params, 65 this, 66 onComplete, //完成处理函数 67 onFailure); //失败处理函数 68 OpenLayers.Event.stop(e); 69 } 70 71 function onComplete(response) 72 { 73 alert(response.responseText); 74 document.getElementById('click_response').innerHTML = response.responseText; 75 } 76 function onFailure(response) 77 { 78 alert("onFailure"); 79 document.getElementById('click_response').innerHTML = response.responseText; 80 } 81 </script> 82 83 </HEAD> 84 85 <BODY onload="init()"> 86 <div id="map" class="smallmap"></div> 87 <div id="click_response"></div> 88 </BODY> 89 </HTML>
分类:
WebGIS
, OpenLayers





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)