异步Ajax
Ajax异步刷新应用在Web开发中经常用到,在过去WebForm中通常是使用JQuery和一般处理程序或者aspx页面来实现;
在MVC中,虽然依然可以使用一般处理程序,但是一般还是通过在Controller中新建Action方法来实现。
一、 JQuery+一般处理程序 实现异步Ajax
1.新建一个空MVC项目,命名为AjaxDemo

2. 右键项目,选择“添加->HTML页”,命名为ShowDateTime.html,引入jquery文件(NuGet下载jquery),代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Scripts/jquery-3.1.1.min.js"></script> <script> $(function () { $("#btnGetDateTime").click(function () { $.post( "GetDateTimeHandler.ashx", {}, function (data) { $("#divDateTime").html(data); }); }); }) </script> </head> <body> <input type="button" value="获取时间" id="btnGetDateTime" /> <div id="divDateTime"></div> </body> </html>
3. 右键项目,选择“添加->新建项->一般处理程序”,并设置名称为GetDateTimeHandler.ashx,修改代码:
public class GetDateTimeHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write(DateTime.Now.ToString()); } public bool IsReusable { get { return false; } } }
4. 运行ShowDateTime.html(右键该文件,在浏览器中查看),如下图:

二、Jquery+Action 实现异步Ajax
1. 在Models文件夹下新建一个User实体
public class User { public int Id { get; set; } public string UserName { get; set; } public int Age { get; set; } public string TelPhone { get; set; } }
2. 新建HomeController,添加UserList方法
public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } [HttpPost] public ActionResult UserList() { List<User> list = new List<User>() { new User() {Id = 1,UserName="小明",Age=18,TelPhone="15311111111" }, new User() {Id = 2,UserName="小王",Age=17,TelPhone="15322222222" }, new User() {Id = 3,UserName="小赵",Age=16,TelPhone="15333333333" }, new User() {Id = 4,UserName="小李",Age=15,TelPhone="15366666666" }, new User() {Id = 5,UserName="小胡",Age=16,TelPhone="15355555555" }, }; return Json(list); }
3. 新建Index视图,使用$.post异步调用HomeController中的UserList方法,并更新界面
@{ ViewBag.Title = "Index"; } <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script> $(function () { $("#btnUserList").click(function () { $.post("/Home/UserList", {}, function (data) { var result = data; $.each(result,function(key,value){ $("#divUserList").append(result[key].Id + "\t" + result[key].UserName + "\t" + result[key].Age + "\t" + result[key].TelPhone + "<br/>"); }); }); }); }) </script> <h2>Index</h2> <div> <input type="button" id="btnUserList" value="获取用户信息" /> <div id="divUserList"></div> </div>
4. 运行结果如下:

三、Ajax辅助方法 Ajax.ActionLink
在ASP.Net MVC框架中包含一组Ajax辅助方法,它们可以用来创建异步表单和指向控制器的异步链接。当使用这些辅助方法时,不需要编写任何脚本代码就可以实现程序异步。
这些Ajax辅助方法依赖于非侵入式MVC的jQuery扩展。如果使用这些辅助方法,就需要引入脚本文件jquery.unobtrusive-ajax.js,并在视图中添加此脚本引用。
1.在项目中添加非侵入式Ajax脚本
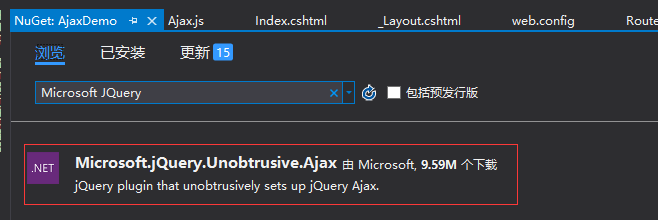
使用NuGet搜索“Microsoft JQuery”,安装 非侵入式Ajax脚本,如下图

2.在Home控制器中添加AjaxTest方法,并右键方法添加AjaxTest视图
public ActionResult AjaxTest() { return View(); }
3.在Home控制器中添加PartialViewTest方法返回局部视图,并右键方法创建局部视图页
[HttpPost] public PartialViewResult PartialViewTest() { ViewBag.Msg = "Hello World"; return PartialView(); }
PartialViewTest视图
<h2>@ViewBag.Msg</h2>
4.在AjaxTest视图脚本节点中引入非侵入式Ajax脚本
@section scripts{ <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> }
5.使用@Ajax.ActionLink创建异步链接按钮
@Ajax.ActionLink("链接文本","PartialViewTest",new AjaxOptions() { UpdateTargetId = "divMsg", InsertionMode = InsertionMode.Replace, HttpMethod = "Post" })
AjaxTest视图整体代码如下:
@{ ViewBag.Title = "AjaxTest"; } <h2>AjaxTest</h2> @Ajax.ActionLink("链接文本","PartialViewTest",new AjaxOptions() { UpdateTargetId = "divMsg", InsertionMode = InsertionMode.Replace, HttpMethod = "Post" }) <div id="divMsg"></div> @section scripts{ <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> }
6.运行Home/AjaxTest,结果如下:

四、Ajax辅助方法 Ajax.BeginForm
1.在Home控制器下创建AjaxForm和UserInfo方法,代码如下:
public ActionResult AjaxForm() { return View(); } [HttpPost] public ActionResult UserInfo(string txtName) { List<User> list = new List<User>() { new User() {Id = 1,UserName="小明",Age=18,TelPhone="15311111111" }, new User() {Id = 2,UserName="小王",Age=17,TelPhone="15322222222" }, new User() {Id = 3,UserName="小赵",Age=16,TelPhone="15333333333" }, new User() {Id = 4,UserName="小李",Age=15,TelPhone="15366666666" }, new User() {Id = 5,UserName="小胡",Age=16,TelPhone="15355555555" }, }; var result = list.Where(u => u.UserName == txtName).FirstOrDefault(); return Content("姓名:"+result.UserName+"\t"+"年龄:"+result.Age+"\t"+"电话:"+result.TelPhone); }
2.添加AjaxForm视图,引入非侵入式Ajax脚本,使用Ajax.BeginForm创建异步表单,代码如下:
@{ ViewBag.Title = "AjaxForm"; } <h2>AjaxForm</h2> @using (Ajax.BeginForm("UserInfo","Home",new AjaxOptions() { UpdateTargetId ="divMsg",/*局部更新容器Id*/ InsertionMode = InsertionMode.Replace,/*替换方式*/ HttpMethod = "post", OnFailure="fail",/*失败后回调js函数*/ OnSuccess="success",/*成功后回调js函数*/ LoadingElementId = "loadingMsg"/*加载元素Id*/ })) { <input type="text" name="txtName" /> <input type="submit" /> } <div id="loadingMsg" style="display:none">加载中......</div> <div id="divMsg"></div> @section scripts{ <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> <script> function fail(txt) { alert("查询失败,失败信息:"+txt); } function success(txt) { alert("查询成功,查询信息:"+txt); } </script> }
3.运行/Home/AjaxForm,结果如下:







