Echarts使用
数据集
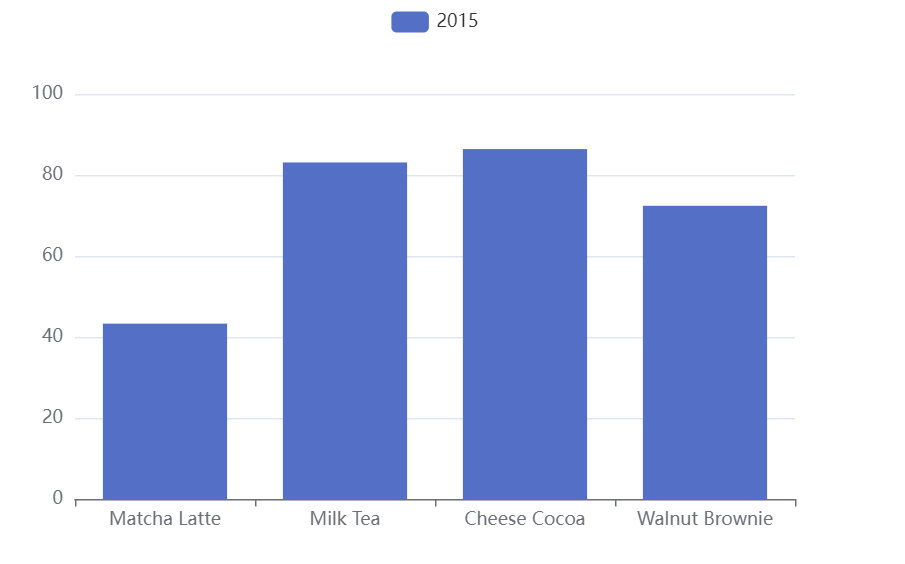
数据集(dataset)提供数据,下面是一个最简单的 dataset 的例子:
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: { type: 'category' },
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]
};
可以将数据集source格式理解为表格,第一行是表头,指定数据类别,从第二行开始才是要显示到图表中的数据体。
现在,有了数据,就要定义数据到图表的映射,把数据集(dataset)的行或列映射为系列(series)。
这里先说一下什么是系列(series),如果选择的是折线图表,有几个系列就有几条折线,可以理解为系列就是有几条数据。比如上面的bar图表,声明了三个系列,所以一个图表上有三条数据。

这是一个系列,一条数据。series配置里有几个配置对象就有几个系列。
series: [
// 这几个系列会出现在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{ type: 'bar', seriesLayoutBy: 'row' },
{ type: 'bar', seriesLayoutBy: 'row' },
{ type: 'bar', seriesLayoutBy: 'row' },
// 这几个系列会出现在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 }
]
上面的例子中,没有给出这种映射配置,那么 ECharts 就按最常见的理解进行默认映射:X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;三个柱图系列,一一对应到 dataset.source 中后面每一列。
维度
维度(dimension)是数据集中的一个概念,用于表示数据的不同属性或特征。
具体来说,维度指的是数据集中每个数据项所包含的属性或特征的分类。例如,假设你有一个数据集,用于表示学生的考试成绩。那么,该数据集可以包含以下维度:学生姓名、科目、分数等。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!